如何在Weebly站点中添加内容面板
然而,像 Weebly建站这样的平台在提供此类元素方面却滞后。 我们的目标是将 Weebly 的易用性与简单的 CSS 代码结合起来,以确保 Weebly 网站所有者也可以使用任何类型的元素,如彩色文本框、工具提示、内容面板、标签等。
推荐:如何修复Windows 11 Visual Studio Code崩溃
Weebly 的内容面板
在本文中,我们将解释四种不同样式的面板,Weebly建站每种面板都使用 CSS 代码进行了细微修改。 在我们使用下面的代码之前,我们正在讨论一个示例内容面板。
为了避免混淆,我们为面板使用了单独的代码集,但是如果您查看代码,大多数 CSS 类对于所有面板都是相同的。
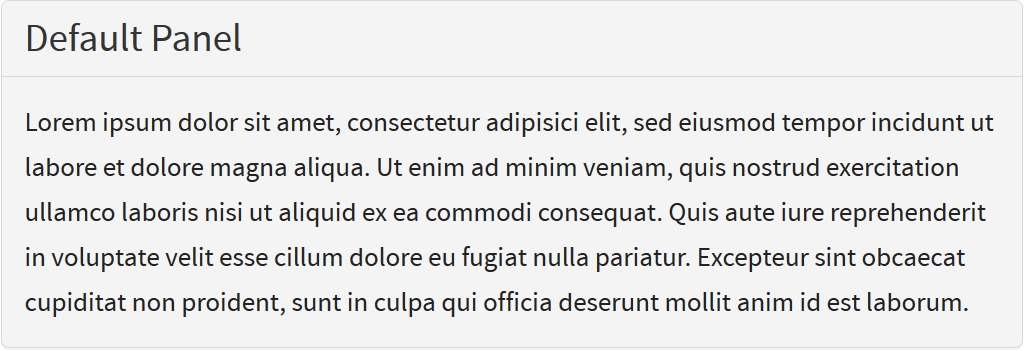
1.简单的内容面板
简单内容面板包含一个标题和具有相同背景颜色的内容,如下所示:

您可以通过不同方式为简单内容面板添加 CSS 代码:
- 在没有
标签的主样式表“main.less”下
- 在页面的“标题代码”部分
- 在“嵌入代码”元素内以及 HTML 代码。
<style>
.panel {
margin-bottom: 20px;
background-color: #f4f4f4;
border: 1px solid transparent;
border-radius: 5px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
border-color: #d8d8d8;
}
.panel > .panel-heading {
color: #333333;
background-color: #f4f4f4;
border-color: #d8d8d8;
}
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.panel-title {
font-size: 20px;
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-body {
padding: 15px;
}
</style>添加 CSS 代码后,将以下 HTML 代码粘贴到“嵌入代码”元素中:
<!-- Content Panel --> <div class="panel"> <div class="panel-heading"> <h3 class="panel-title">Default Panel</h3> </div> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> </div> <!-- End Default Panel -->
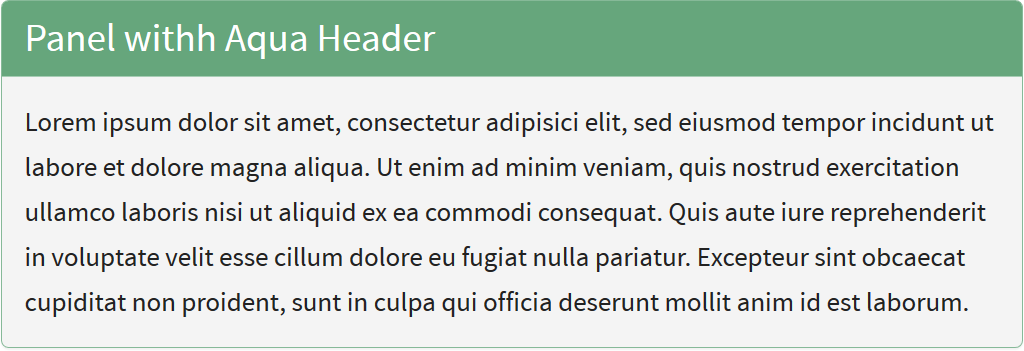
在标题部分添加背景颜色怎么样? 使用下面的 CSS / HTML 代码添加标题颜色为“Aqua”的内容面板。 您可以根据需要使用任何颜色,而不是浅绿色。

/* CSS Code Start */
<style>
.panel-aqua {
margin-bottom: 20px;
background-color: #f4f4f4;
border: 1px solid transparent;
border-radius: 5px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
border-color: #86b998;
}
.panel-aqua > .panel-heading {
background-color: #66a67c;
border-color: #a6ccb4;
color: #FFFFFF;
}
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.panel-title {
font-size: 20px;
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-body {
padding: 15px;
}
</style>
/* CSS Code End */
<!-- HTML Code for Panel with Aqua Header -->
<div class="panel-aqua">
<div class="panel-heading">
<h3 class="panel-title">Panel withh Aqua Header</h3>
</div>
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
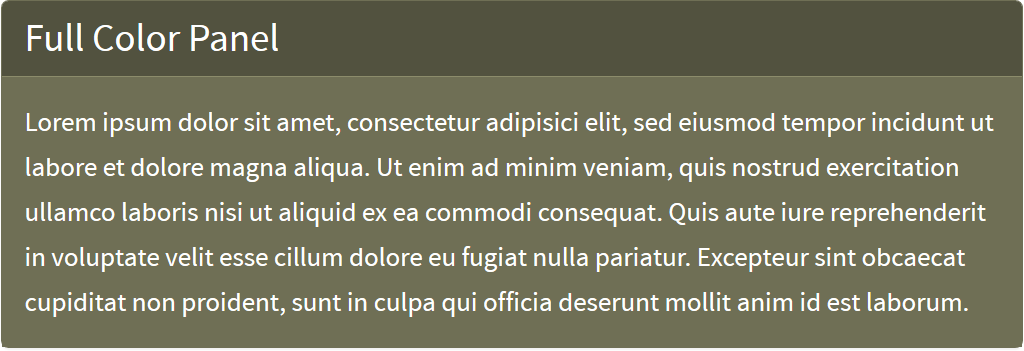
<!-- End Aqua Panel -->3. 全彩内容面板
让我们为标题和内容部分添加颜色:

这是全彩内容面板的代码:
/* CSS Code Start */
<style>
.panel-brown {
margin-bottom: 20px;
background-color: #f4f4f4;
border: 1px solid transparent;
border-radius: 5px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
border-color: #6f6f55;
}
.panel-brown > .panel-heading {
background-color: #52523f;
border-color: #8c8c6b;
color: #FFFFFF;
}
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.panel-title {
font-size: 20px;
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-body {
padding: 15px;
background: #6f6f55;
color: #FFFFFF;
}
</style>
/* CSS Code End */
<!-- HTML for Full Color Panel in Brown -->
<div class="panel-brown">
<div class="panel-heading">
<h3 class="panel-title">Full Color Panel in Brown</h3>
</div>
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
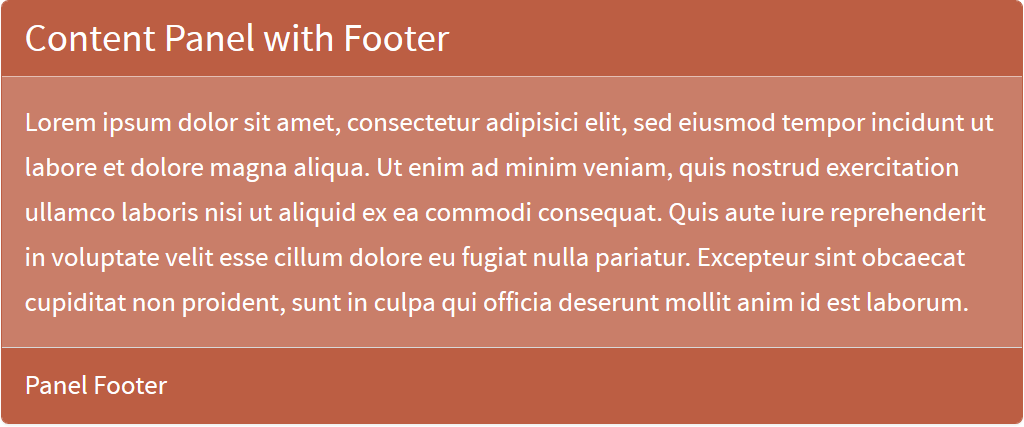
<!-- End Brown Panel -->最后让我们为面板添加页脚并添加一些注释。

下面是带有页脚的内容面板的代码:
/* Start of CSS for Content Panel with Footer */
<style>
.panel-with-footer {
margin-bottom: 20px;
background-color: #f4f4f4;
border: 1px solid transparent;
border-radius: 5px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
border-color: #bc5e43;
}
.panel-with-footer > .panel-heading {
color: #ffffff;
background-color: #bc5e43;
border-color: #e4bfb4;
}
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.panel-title {
font-size: 20px;
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-body {
padding: 15px;
background: #c97e69;
color: #FFFFFF;
}
.panel-footer {
background: #bc5e43;
border-color: #e4bfb4;
color: #FFFFFF;
padding: 10px 15px;
border-top: 1px solid #d8d8d8;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
</style>
/* End of CSS for Content Panel with Footer */
<!-- HTML for Content Panel with Footer -->
<div class="panel-with-footer">
<div class="panel-heading">
<h3 class="panel-title">Content Panel with Footer</h3>
</div>
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="panel-footer">Panel Footer</div></div>
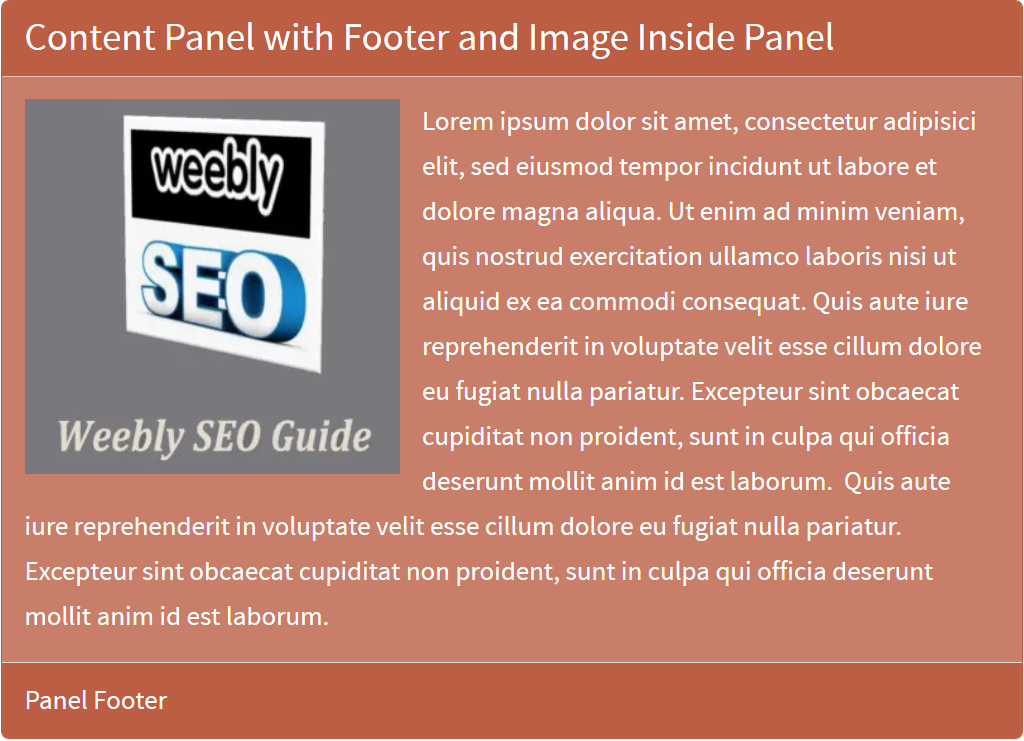
<!-- End Panel with Footer-->在面板内添加图像
尽管我们已经展示了所有带有文本内容的示例,但您可以添加任何 HTML 元素作为内容。 例如,下面是带有页脚和内部图像的内容面板。

最后的话
如您所见,在 Weebly 中创建小部件并在单个或多个页面上插入非常容易。 Weebly建站您可以自定义内容面板以调整面板内的大小、颜色和插入元素。
