如何在Weebly博客中添加H1标题
尽管 Weebly 提供了一个博客选项,但它在外观和搜索引擎方面都需要大量改进。 Weebly 博客与 SEO 相关的问题之一是单个帖子中缺少 H1 标签。 这个问题也适用于标准 Weebly 页面,我们在上一篇文章中解释了如何在 Weebly 页面中添加 H1 标签。 在本文中,我们将解释如何在 Weebly 博客中添加 H1 标题以摆脱高优先级 SEO 问题。
页面与帖子
由于 Weebly 对页面和博客文章使用不同的结构,因此有额外的 CSS 类专门用于定义博客元素。 例如,标准页面在“页面”选项卡下具有“页面标题”,这不是必须提供的。 如果没有为页面提供页面标题,则 URL 被视为页面标题。 但是在博客的情况下,帖子标题是发布帖子时应该提供的强制性元素。 如果您不输入帖子标题,Weebly 会自动将当前系统日期作为帖子标题。
推荐:充分利用Weebly的10个技巧
为 Weebly 博客添加 H1 标题
默认情况下,输入的帖子标题将被视为带有 H2 标签的标题 2。 为 Weebly 博客更改 H2 和添加 H1 标题有两个步骤。
第 1 步 – 修改部分
在最近的 Carbon 更新之后,Weebly 在主题代码编辑器中添加了一个名为“Partials”的部分。 通过“设计 > 编辑 HTML / CSS”导航到代码编辑器并查找名为“Partials”的部分。 展开“博客”部分并单击文件“post.tpl”。 您将看到如下代码:
<h2 class="blog-title">
{{{title_html}}}
</h2>只需如下图所示将 h2 更改为 h1 并保存您的主题。

将 Weebly 博客标题从 H2 更改为 H1
第 2 步 – 为 H1 博客标题添加样式
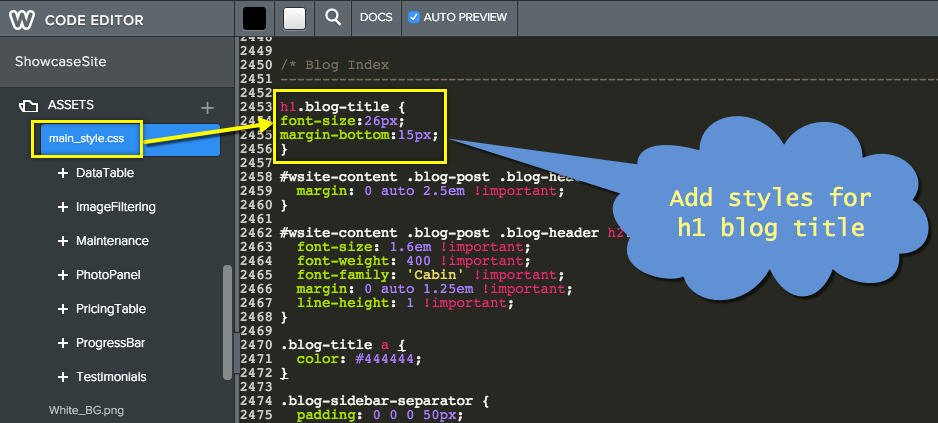
部分更改后,博客标题将自动变为 H1,因此只有在您的博客标题看起来非常小且看起来不像 H1 标题的情况下才需要执行此步骤。 在“main_style.css”中添加以下 CSS。
h1.blog-title {
font-size: 26px;
margin-bottom:15px;
}基本上,您可以添加任何 CSS 样式,如行高、边距、填充等,以使标题与您的布局对齐。 我们建议将代码添加到主样式表的博客索引部分,以便以后识别。

为博客标题添加 H1 样式
现在您的博客标题将带有 H1,您可以摆脱 SEO 报告中显示的问题。
