如何在 Weebly 中自定义主题
Weebly 为您的网站提供数百个内置精美主题,您可以自定义模板以进一步满足您网站的要求。 在 Weebly 编辑器的“设计”选项卡下,选择“更改主题”选项以查看分类在不同类别下的各种主题以供选择。 在主题选择期间,您有以下选项:
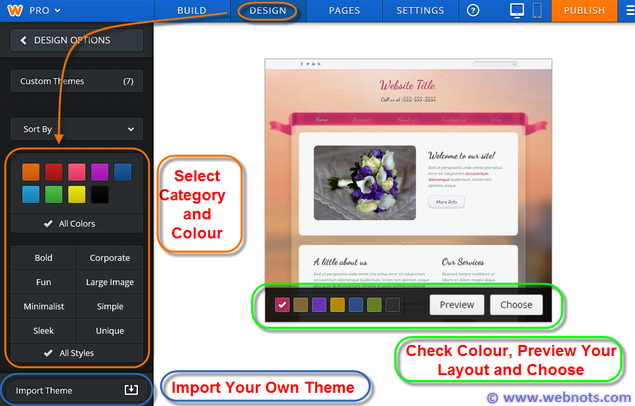
- 按类别排序和查看主题
- 为您的主题选择颜色
- 在为您的网站选择主题之前预览主题
- 导入您自己的主题
- 查看您的自定义主题

Weebly 主题选择选项
自定义您的主题
选择主题后,您可以使用以下选项对其进行自定义:
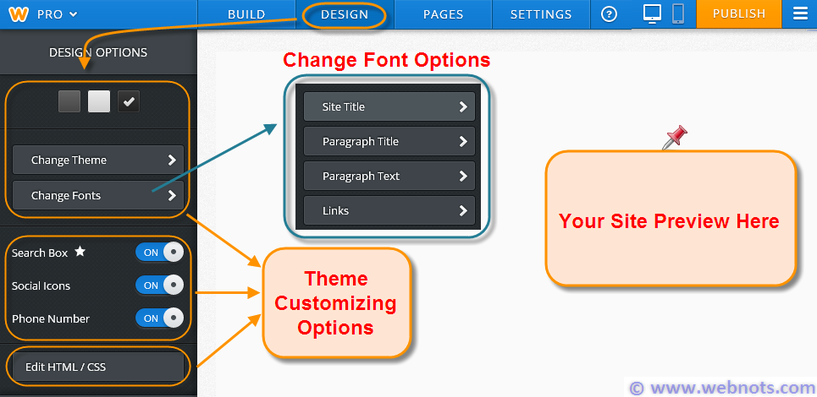
- 更改页眉、页脚和内容区域中网站元素的字体样式、颜色、粗细、行高和大小。
- 您还可以为图像标题、图库标题和幻灯片标题等媒体元素自定义字体。
- 启用 Header 元素,例如 搜索框, 社会图标 和电话号码(注意搜索框是 Weebly 专业版 元素)。
- 编辑您的源 HTML/CSS 并查看您网站的即时预览。

Weebly 主题自定义选项
编辑 HTML/CSS
用户喜欢 Weebly 的最大原因之一是对网站的 HTML/CSS 的完全访问和控制。 这使得网站管理员可以轻松地在您的网站中启用无数功能,甚至您可以为您的网站上传自己的主题。 您可以通过单击“设计”选项卡下的“编辑 HTML/CSS”按钮来访问您网站的源 HTML/CSS。

Weebly 主题自定义 – 编辑 HTML 和 CSS
以下是 Weebly HTML/CSS 代码编辑器中可供您使用的选项:
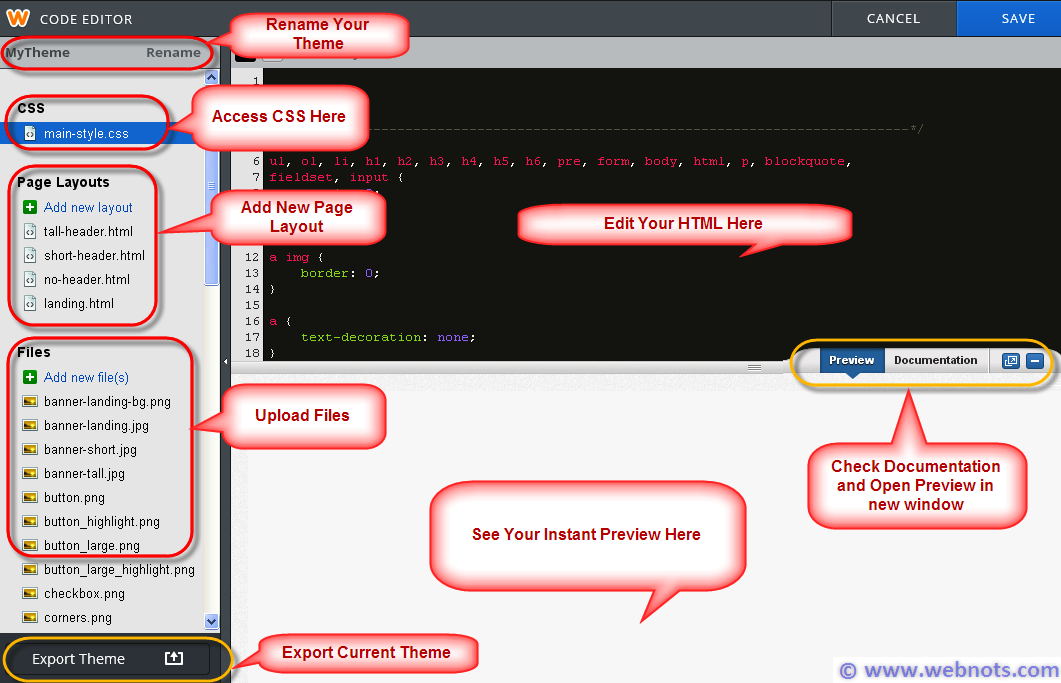
- 通过单击重命名链接更改主题的名称
- 访问主 CSS 并添加样式并格式化您的布局
- 自定义现有页面布局并添加您自己的新页面布局
- 检查现有文件并上传您自己的文件
- 导出当前的 Weebly 主题
- 编辑您的源 HTML 并立即检查预览
- 检查文档并在新窗口中查看预览
