如何在Weebly中添加水平选项卡小部件
选项卡式内容是在有限空间内展示大量内容的简便方法。 Weebly建站随着其 App Center 的推出带来了许多新的应用程序来添加额外的元素。 “标签”就是这样一款应用程序,您可以免费连接到您的网站。 在本文中,我们将讨论如何使用默认选项卡应用程序和自定义代码在 Weebly 中添加水平选项卡。
推荐:Weebly定价计划和功能比较
使用默认选项卡应用添加水平选项卡
App Center 是一个市场,您可以在其中找到所有Weebly建站 和第三方应用程序,例如 Tabs 应用程序。
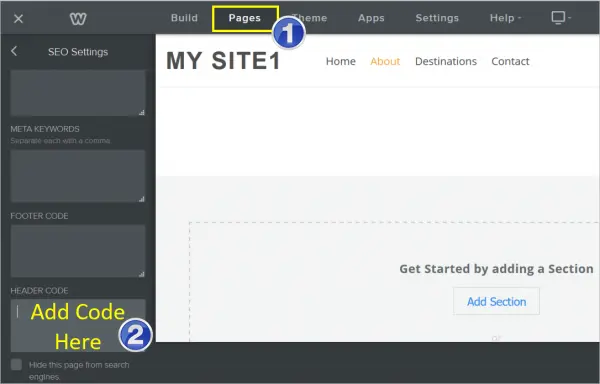
- 进入 Weebly 站点编辑器后,通过“构建 > 应用程序”导航到应用程序中心。
- 使用右上角的搜索框输入“标签”,然后按 Enter。
- 您将在搜索结果中看到 Tabs 应用程序,然后单击它以查看详细信息。
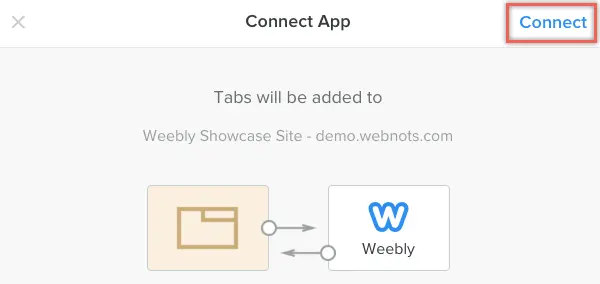
- 单击“添加”按钮并将应用程序连接到您的 Weebly 网站。

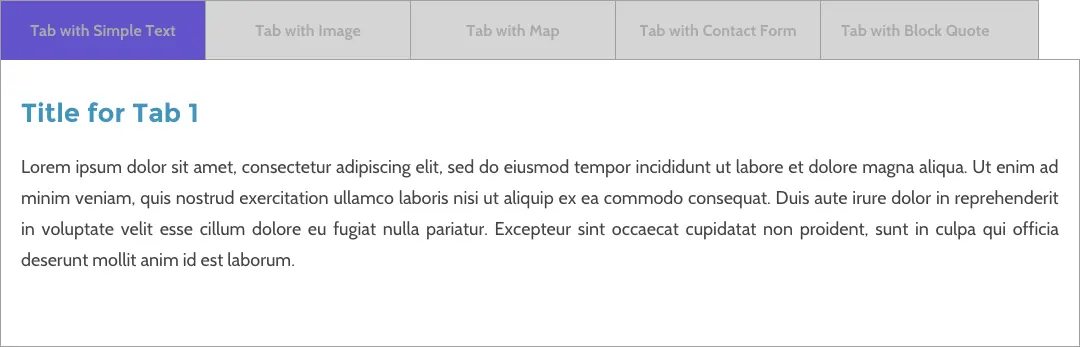
您可以像默认元素一样在“构建”部分下查看连接的应用程序。 拖放选项卡元素以在您的网站上插入选项卡式内容。 您可以自定义标签标题和编辑器上的内容,以在 Weebly 中创建水平标签。

标签应用程序的功能
用户可以在标签应用中自定义以下内容:
- 添加无限选项卡——我们建议最多限制为 4 或 5 个选项卡,以免对编辑器造成影响。 此外,更多数量的标签在移动设备上会出现可读性问题。
- 自定义活动、非活动选项卡和边框的颜色。
- 将任何元素拖放到选项卡的内容区域内。 您可以在选项卡的内容区域内进行地图、联系表格、幻灯片等。
- 为选项卡式内容选择主题之一——标准、线条、材料和简单。
尽管 Tabs 是Weebly建站 的原生应用程序,但它并不是一个用户友好的应用程序。 问题是当您在错误的选项卡中添加内容时,无法拖动选项卡并排列顺序。 您需要删除整个元素并以正确的顺序再次添加它。
推荐:Hreflang管理器Hreflang Manager插件
Weebly 网站的自定义标签
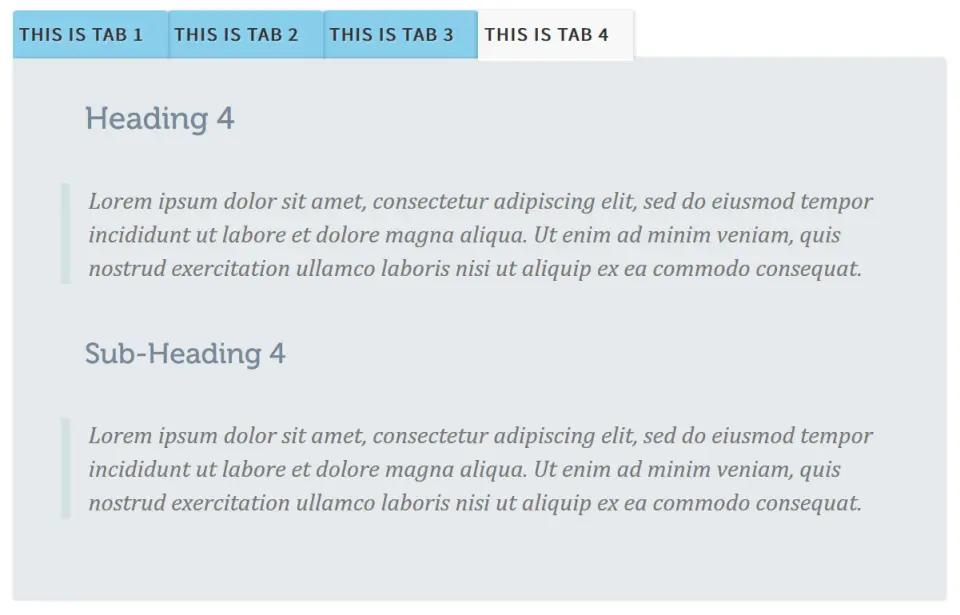
互联网上有许多现成的 CSS 和 jQuery 选项卡,您只需稍加修改即可添加它们。 一个这样的自定义选项卡来自使用 CSS 制作的 codedrops。 当您只有要在选项卡内添加的文本内容时,这尤其适用。 下面是选项卡的外观。

下面是水平选项卡小部件的完整 CSS 代码。 您可以将其插入到您的Weebly建站页面的“标题代码”部分下。

<style>
.tabs {
position: relative;
width: 100%;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 160px;
height: 40px;
left: 0px;
top: 0px;
opacity: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
cursor: pointer;
}
.tabs input#tab-2{
left: 160px;
}
.tabs input#tab-3{
left: 320px;
}
.tabs input#tab-4{
left: 480px;
}
.tabs label {
background: skyblue;
font-size: 16px;
line-height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
color: #333333;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
display: block;
}
.tabs input:hover + label {
background: #f1f1f1;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
}
.tabs input:checked + label {
background: #f8f8f8;
z-index: 6;
}
.clear-shadow {
clear: both;
}
.content {
background: rgba(96, 125, 139, 0.16);
position: relative;
width: 100%;
height: 300px;
z-index: 5;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
.content div {
position: absolute;
top: 0;
left: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: opacity linear 0.1s;
-moz-transition: opacity linear 0.1s;
-o-transition: opacity linear 0.1s;
-ms-transition: opacity linear 0.1s;
transition: opacity linear 0.1s;
}
.tabs input.tab-selector-1:checked ~ .content .content-1,
.tabs input.tab-selector-2:checked ~ .content .content-2,
.tabs input.tab-selector-3:checked ~ .content .content-3,
.tabs input.tab-selector-4:checked ~ .content .content-4 {
z-index: 100;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-webkit-transition: opacity ease-out 0.2s 0.1s;
-moz-transition: opacity ease-out 0.2s 0.1s;
-o-transition: opacity ease-out 0.2s 0.1s;
-ms-transition: opacity ease-out 0.2s 0.1s;
transition: opacity ease-out 0.2s 0.1s;
}
.content div h2,
.content div h3{
color: lightslategrey;
padding: 20px;
}
.content div p {
font-size: 20px;
line-height: 28px;
font-style: italic;
text-align: left;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
</style>以下是您可以使用“嵌入代码”元素插入的选项卡的 HTML 代码。
<section class="tabs"> <input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" /> <label for="tab-1" class="tab-label-1">This is Tab 1</label> <input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" /> <label for="tab-2" class="tab-label-2">This is Tab 2</label> <input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" /> <label for="tab-3" class="tab-label-3">This is Tab 3</label> <input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" /> <label for="tab-4" class="tab-label-4">This is Tab 4</label> <div class="clear-shadow"></div> <div class="content"> <!-- This is a content for Tab 1 --> <div class="content-1"> <h2>Heading 1</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <h3>Sub-Heading 1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> <!-- This is a content for Tab 2 --> <div class="content-2"> <h2>Heading 2</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <h3>Sub-Heading 2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> <!-- This is a content for Tab 3 --> <div class="content-3"> <h2>Heading 3</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <h3>Sub-Heading 3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> <!-- This is a content for Tab 4 --> <div class="content-4"> <h2>Heading 4</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <h3>Sub-Heading 4</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> </div> </section>
我们将选项卡上的第一个标题(这是选项卡 1)设为 160 像素,并增加到 320 像素和 480 像素以获得更多标题。 您可以相应地调整它,使可点击区域适合选项卡标题。 自定义标签小部件的优点是您可以在几分钟内离线准备内容并粘贴到您的网站上。 当您想重新排列选项卡时,您可以离线执行此操作,只需将旧代码替换为新代码即可。
