如何在Weebly中添加常见问题小部件
FAQ 和手风琴是相似类型的内容,在单个元素中具有多个部分。 每个部分都包含一个标题和正文以添加详细信息。 这两个小部件之间的唯一区别是FAQ 只允许文本内容,而手风琴允许任何类型的内容。 我们在之前的文章中解释了Weebly建站 CSS、jQuery 和 Bootstrap 手风琴切换容器。 在本文中,让我们讨论如何在 Weebly 网站中添加常见问题解答小部件。
有 2 种方法可以在 Weebly建站中添加常见问题小部件。
- 使用 Weebly 常见问题解答应用程序
- 插入自定义常见问题小部件
两种方法都有各自的优点和缺点。 您可以使用常见问题小部件在单个页面上添加问答部分或创建专用的常见问题页面。
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
1. Weebly 常见问题应用
Weebly 通过其应用中心提供免费的常见问题解答应用程序。
- 登录到您的 Weebly 帐户,然后转到您要添加常见问题解答的站点的站点编辑器。
- 转到“应用程序”选项卡以导航到应用程序中心。
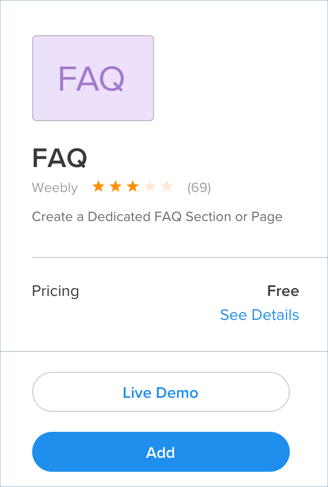
- 搜索“常见问题解答”并找到 Weebly 常见问题解答应用程序。
- 单击应用程序以查看详细信息,然后单击“添加”按钮将应用程序连接到您的站点。

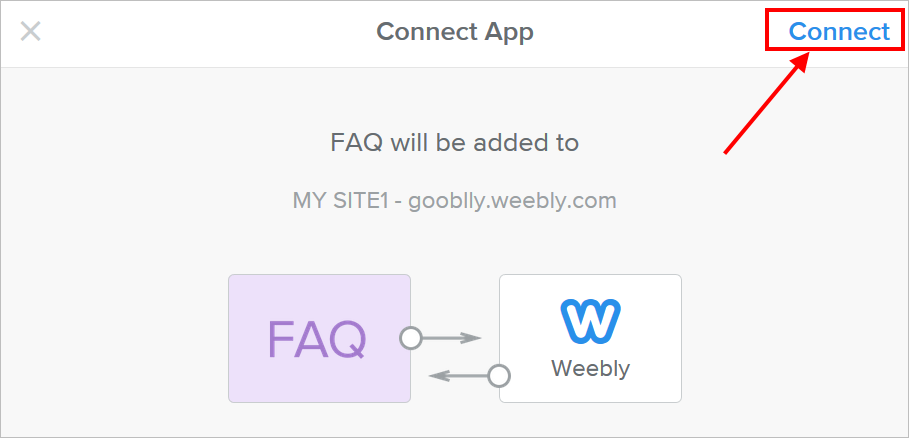
- 单击“连接”选项确认提示。

- 一旦 FAQ 应用程序成功安装在您的站点上,您将看到如下所示的成功消息。

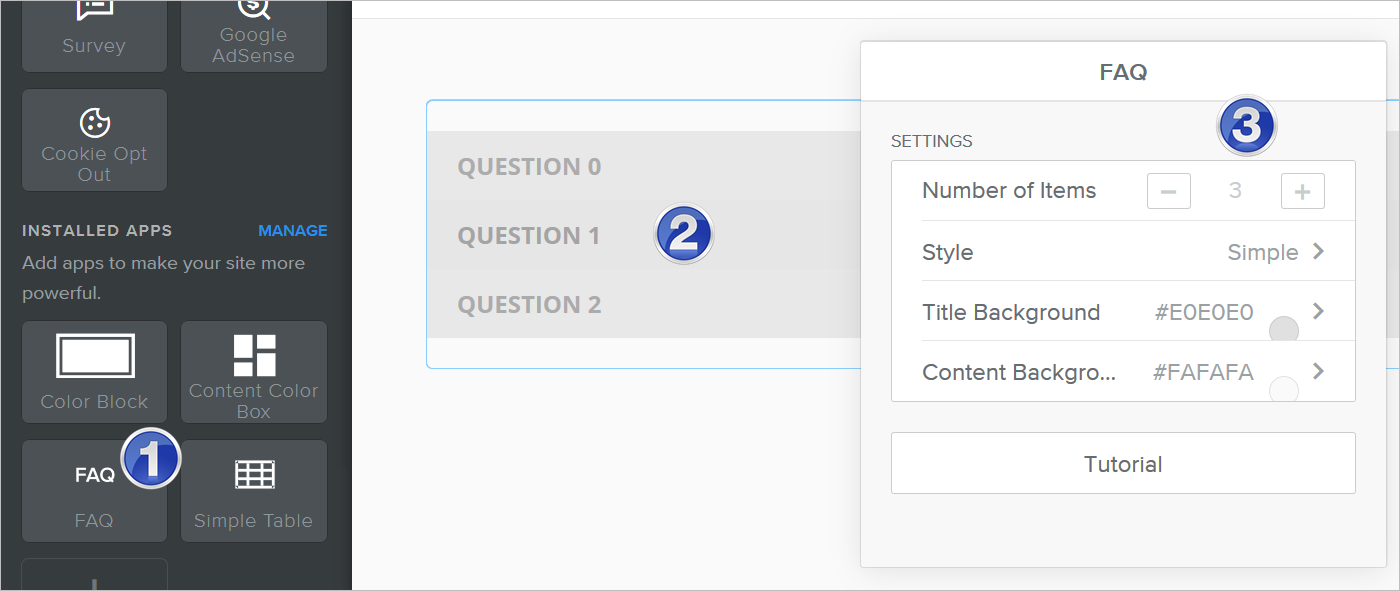
现在,转到“构建”选项卡并向下滚动以查看常见问题解答应用程序在左侧边栏的“已安装应用程序”部分下可用。 拖放元素以在您的页面上插入常见问题解答。

该应用程序将添加三个虚拟问题和答案作为常见问题解答。 您可以单击元素以查看可用选项。 您可以使用默认的 Weebly FAQ 应用程序执行以下操作:
- 在问答部分选择要添加的项目数
- 选择简单、盒子或材料风格的布局
- 设置标题和内容的背景颜色
- 自定义字体和文本颜色
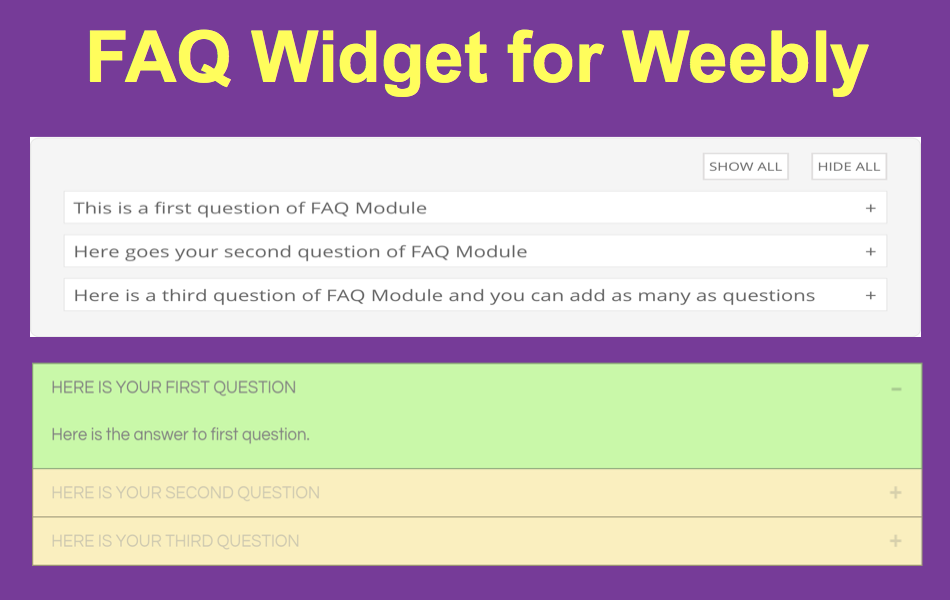
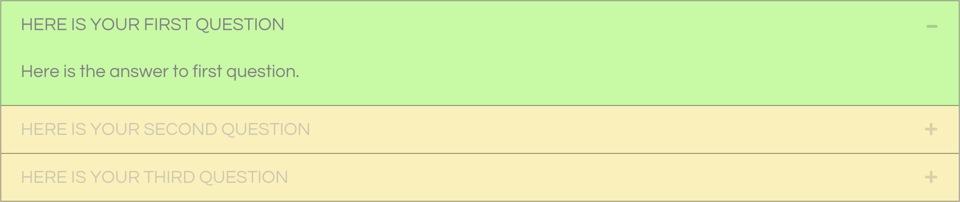
不幸的是,Weebly FAQ 应用程序只允许您为标题和答案部分添加文本内容。 您不能拖动 FAQ 元素内的其他元素来显示图像或地图。 最终完成的常见问题小部件将显示如下所示。

添加常见问题小部件看起来很简单,但最大的问题是您无法拖动和重新排列问题。 这使得这个应用程序毫无用处,除非你有固定的问题和答案,这些问题和答案永远不会改变。 您应该按照您需要的相同顺序仔细添加问题,否则唯一的方法是删除并从头开始。
推荐:如何修复iPhone iOS 17小部件无法工作
2. Weebly 的自定义常见问题小部件
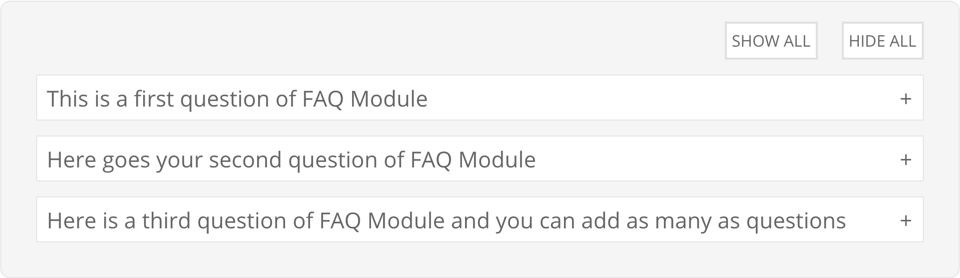
只要FAQ应用程序中没有拖放功能,就可以离线编辑内容并使用嵌入代码元素添加到页面上。 下面是自定义常见问题小部件的外观,它比 Weebly 的常见问题应用程序要好得多。

自定义小部件包含三个部分——脚本、CSS 和 HTML。
2.1。 FAQ小部件的脚本
在 Weebly 页面的“页脚代码”部分下添加以下脚本。 您可以在“页面 > 选择您的页面 > SEO 设置 > 页脚代码”下的单个页面上添加此内容。
<script>
jQuery(function() {
var $ = jQuery;
var faqTitle = $( ".faq h3" );
var answerFaq = $(".response");
faqTitle.click(function(e) {
e.preventDefault();
$(this).toggleClass('titleopen').next().slideToggle().toggleClass('open-close');
});
$( "#showall" ).click(function(e) {
e.preventDefault();
faqTitle.addClass('titleopen');
answerFaq.slideDown().addClass('open-close');
});
$( "#hideall" ).click(function(e) {
e.preventDefault();
faqTitle.removeClass('titleopen');
answerFaq.slideUp().removeClass('open-close');
});
});
</script>2.2. 常见问题小部件的 CSS
在您的 Weebly 页面的“页面 > 选择您的页面 > SEO 设置 > 标题代码”部分下添加以下 CSS。
<style>
.faq_container{
background: #f5f5f5;
padding: 20px;
border: 1px solid #e5e5e5;
border-radius: 10px;
}
#show_hide_wrap{
text-align: right;
}
#show_hide_wrap p{
font-size: 16px;
}
#showall, #hideall{
display: inline-block;
background: #fff;
border: 2px solid rgba(86, 77, 77, 0.18);
padding: 5px 5px;
line-height: 1.5;
margin-bottom: 20px;
font-weight: bold !important;
height: 25px;
}
#showall{
margin-right: 20px;
}
#showall:hover, #hideall:hover{
background: #707070;
color: #fff;
}
.response{
display: none;
}
ul.faq, ul.faq li{
list-style: none !important;
}
.faq h3{
background: #fff;
padding: 10px 10px;
border: 1px solid #e5e5e5;
}
.faq h3:hover, .faq h3.titleopen{
background: #808080;
color: #fff;
}
.faq h3:after{
content: '+';
float: right
}
.faq h3.titleopen:after{
content: '-'
}
.faq_qtn{
cursor: pointer;
-webkit-transition: color .2s ease, background .2s ease;
-moz-transition: color .2s ease, background .2s ease;
-o-transition: color .2s ease, background .2s ease;
transition: color .2s ease, background .2s ease;
}
.para {
padding-top: 20px;
padding-right: 30px;
font-size: 18px;
text-align: justify;
line-height: 30px;
padding-left: 30px;
}
</style>2.3. 常见问题小部件的 HTML
在页面的嵌入代码元素中添加以下 HTML 代码。 示例 HTML 代码包含三个问题和答案,请记住将虚拟内容替换为您自己的内容。 您只需附加额外的
- …
标签即可添加更多问题和答案。
<div class="faq_container"> <div id="show_hide_wrap"> <div id="showall" class="faq_qtn">SHOW ALL</div> <div id="hideall" class="faq_qtn">HIDE ALL</div> </div> <ul class="faq"> <!-- This is the first Q&A --> <li> <h3 class="faq_qtn">This is a first question of FAQ Module</h3> <div class="response"> <p class="para">Here is the answer to the first question.</p> </div> </li> <!-- This is the second Q&A --> <li> <h3 class="faq_qtn">Here goes your second question of FAQ Module</h3> <div class="response"> <p class="para">Here is the answer to the second question.</p> </div> </li> <!-- This is the third Q&A --> <li> <h3 class="faq_qtn">Here is a third question of FAQ Module and you can add as many as questions</h3> <div class="response"> <p class="para">Here is the answer to the third question.</p> </div> </li> <!-- Add additional questions --> </ul> </div>
发布您的网站并使用“全部显示”和“全部隐藏”按钮查看实时常见问题解答。 您可以通过重新排列问题、更改颜色和调整字体大小来离线自定义常见问题解答。
注意 FAQ 代码可能与您网站上的其他代码冲突。 因此,我们建议在“设置 > SEO > 页眉/页脚代码”部分下添加页面级别而不是站点级别的代码。 此外,在页面上使用一个常见问题解答,否则您可能需要更改 CSS 类名称以避免混淆样式。