如何在Weebly中添加号召性用语按钮
Weebly建站平台包括一个市场,开发人员可以在其中向 Weebly 用户销售应用程序。 该应用程序可以是免费应用程序或高级应用程序,您需要支付一次性费用或经常性费用。 当前应用中心的免费应用之一是“Call-out Box”,它可以帮助用户在其 Weebly 网站上添加号召性用语按钮。 在本文中,我们将详细讨论如何使用应用中心的应用程序以及使用自定义代码在 Weebly 网站中添加号召性用语按钮。
推荐:Weebly定价计划和功能比较
什么是号召性用语按钮?
号召性用语或呼叫框是放置在网页上以提示或吸引用户执行所需活动的元素。 从页面的常规内容中吸引用户的注意力非常有用。 号召性用语元素可以是按钮或彩色文本框或不同元素的组合。
号召性用语示例
号召性用语按钮的目的取决于网站所有者,一些常用的示例是:
- 将流量吸引到特定页面以获得更多页面浏览量。
- 提供产品折扣并吸引用户访问该产品页面。
- 用于通知流行的免费或付费下载的报价。
- 要求用户试用演示。
- 提供一个注册按钮以快速注册网站会员。
- 为餐厅等服务提供回拨选项。
如何在 Weebly 中添加号召性用语按钮?
有两种简单的方法可以在 Weebly 站点中添加号召性用语元素:
- 使用应用中心的免费呼叫框
- 使用您的自定义标注框
Weebly 应用中心的调出框
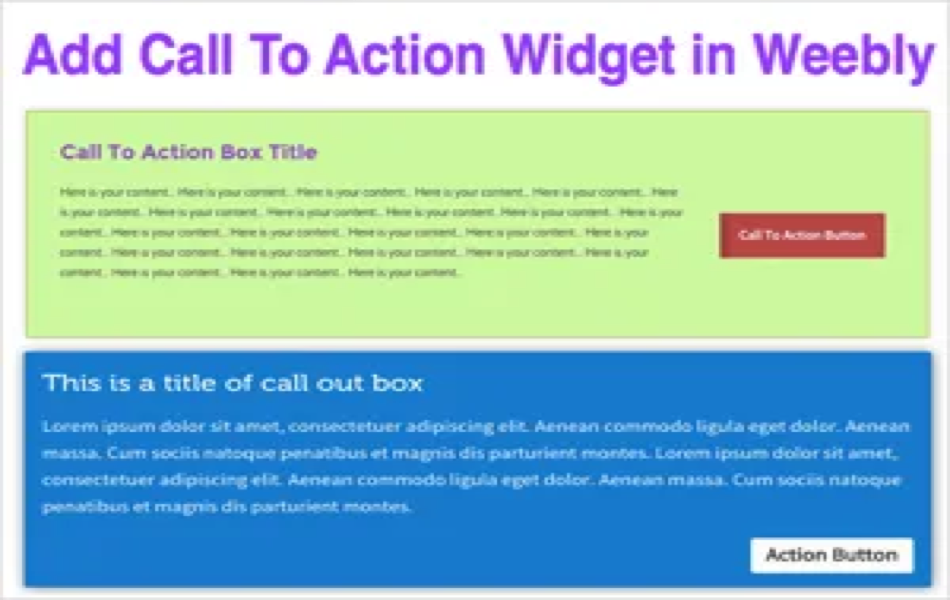
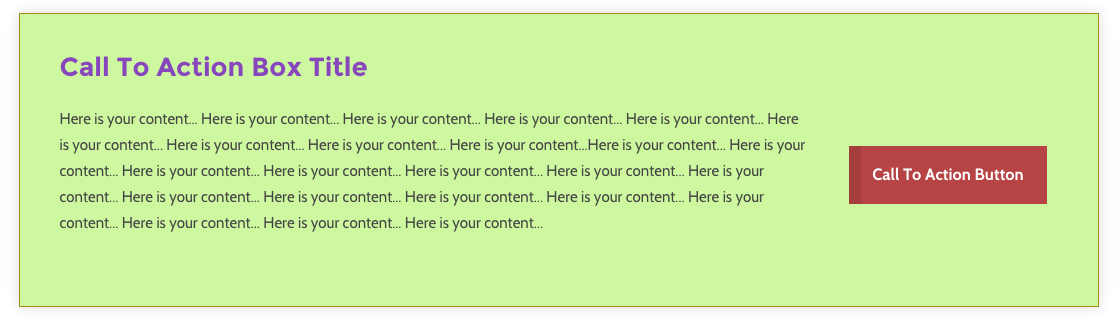
在Weebly建站中添加号召性用语按钮的简单方法是从 App Center 连接“Call-out box”应用程序。 连接应用程序后,您可以在页面上的任意位置拖放。 基本上它是一个彩色文本框,您可以在其中添加任何默认元素。 下面是一个带有标题、文本和按钮的号召性用语框示例。

虽然添加标注框看起来很容易,但缺点是元素看起来与页面上的其他元素相似。 例如,您不能将字体系列或按钮颜色自定义为与网站上使用的默认颜色不同的颜色。 尽管您可以使用 WordPress Gutenberg 编辑器等自定义功能,但可能我们可以期待其他开发人员稍后会在应用中心推出不同风格的标注框。
使用自定义号召性用语小部件
无论默认元素如何,始终可以将您自己的自定义小部件添加到 Weebly。 这里我们解释一个简单的带有标题和内容的调用框小部件。框和按钮具有默认颜色,并在悬停时显示不同的颜色。 调用框的每个元素都可以自定义,您可以在“main.less”(旧主题将具有“main_style.css”)中添加以下 CSS 代码,以便在您的站点上集中使用或添加它在标题部分下用于在单个页面上使用。
<style>
/* Call out box */
.call-out-box {
background: #097AC6;
color: white !important;
padding: 16px;
margin: 11px 6px 11px 6px;
border-radius: 3px;
position: relative;
float: left;
box-shadow: 1px 1px 20px rgba(0, 0, 0, 0.5);
}
/* Call out box on hover */
.call-out-box:hover {
background: #E68AB8;
color: white !important;
padding: 16px;
margin: 11px 6px 11px 6px;
border-radius: 3px;
position: relative;
float: left;
box-shadow: 1px 1px 20px rgba(0, 0, 0, 0.5);
}
/* Call to action button */
.cta-btn {
float:right;
color: #333333;
background-color:#fafafa;
border-color: #4cae4c;
padding: 6px 12px;
font-size: 20px;
font-weight: 600;
line-height: 25px;
text-align: center;
vertical-align: middle;
cursor: pointer;
border: 1px solid transparent;
border-radius: 4px;
}
/* Call to action button on hover */
.cta-btn:hover {
background: green;
color: #ffffff;
}
</style>将以下 HTML 代码添加到页面上任何您想要的嵌入代码元素中。 它可以是一个全长的盒子,也可以与另一个元素相邻放置以创建两个或三个列部分。
<div class="call-out-box"> <h2>This is a title of call out box</h2> <p>Here is your content - Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p> <button class="cta-btn">Action Button</button> </div>