如何在谷歌浏览器中使用Material Design
Material Design 是谷歌在 2014 年推出的一个用户界面概念。Material Design 的技术细节我们先不赘述,它基本上是使用卡片(类似于 Bootstrap 4 中的卡片),并基于网格进行完全响应式布局。 如果您是 Google 产品的长期用户,那么您可能已经注意到近年来大多数产品(如 Gmail、YouTube、Google+ 等)都更换了新界面。
推荐:如何更改谷歌Chrome浏览器背景
谷歌浏览器中的材料设计
与其他应用程序不同,Google 仅将基本 Chrome 设计更改为使用 Material Design。 尽管包括设置页面在内的大部分页面都已更改以适应新的 Material Design 概念,但尚未在整个浏览器中完全完成。
在本文中,让我们解释如何在 Google Chrome 中使用Material Design。
如何在谷歌浏览器中使用 Material Design?
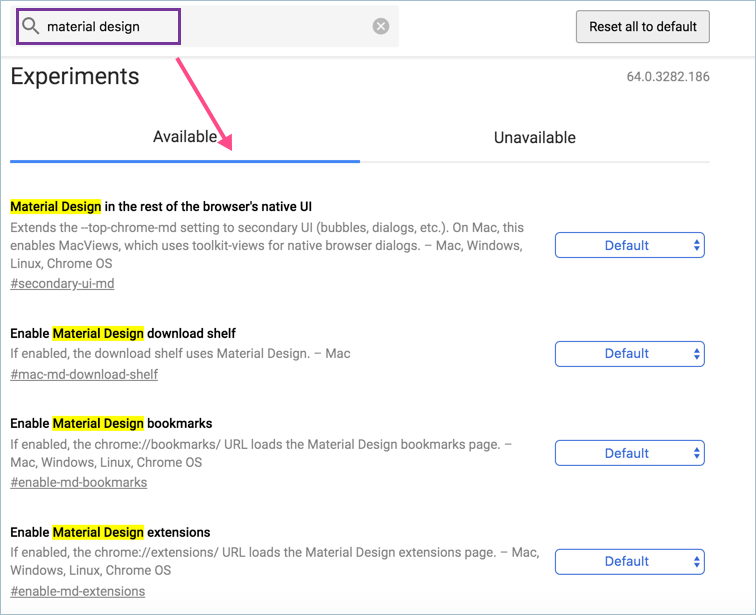
在 Chrome 中转到命令 URL“chrome://flags/”,然后在“搜索标志”搜索框中输入“材料设计”。 根据您的操作系统和 Chrome 版本,您将看到所有可用和不可用的实验。

在 Chrome 中测试材料设计
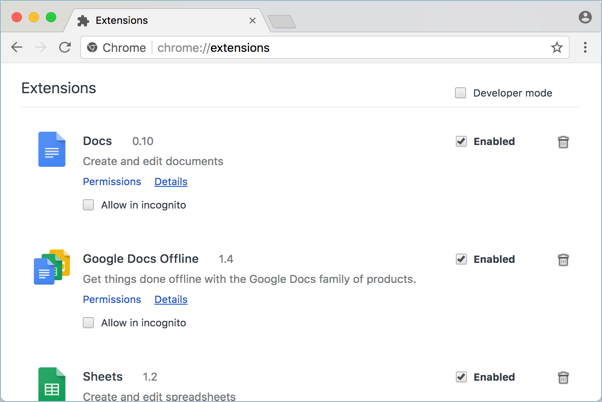
让我们尝试启用 Material Design for Extensions 部分。 在此之前转到“chrome://extensions/”,如下所示。

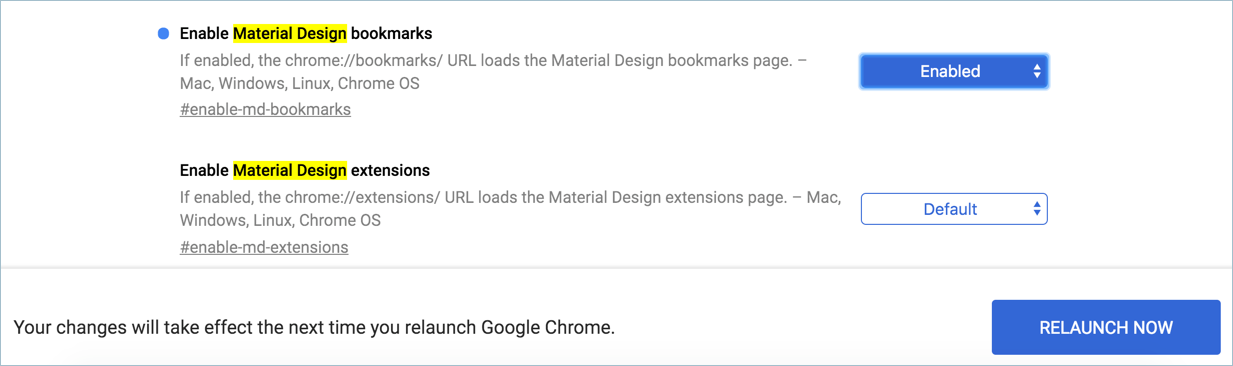
现在回到标志部分并寻找“启用材料设计扩展”标志。 从下拉列表中选择“启用”,系统将提示您重新启动浏览器。

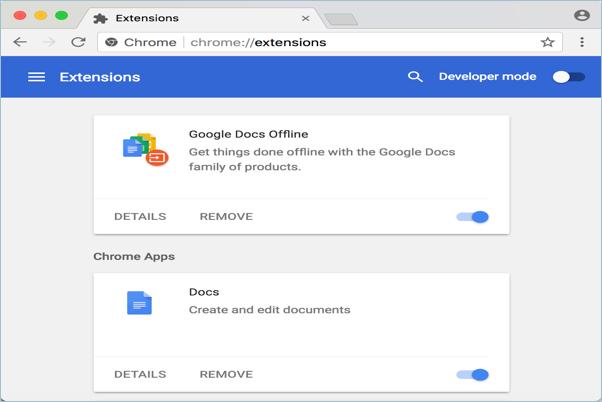
单击“立即重新启动”按钮以关闭并重新打开 Chrome。 所有选项卡将再次重新打开,但如果您以前登录过,您需要再次登录网站。现在再次转到扩展页面“chrome://extensions/”。 它应该看起来像下面的 Material Design 盒子一样优雅。

其他材料设计标志
在 Chrome 64 及更高版本上,我们可以看到以下实验性标志:
1. 浏览器原生 UI 其余部分的 Material Design
Chrome 的基本 UI 已经在使用 Material Design 概念。 启用此标志会将功能扩展到其他次要功能,如气泡、对话框等。
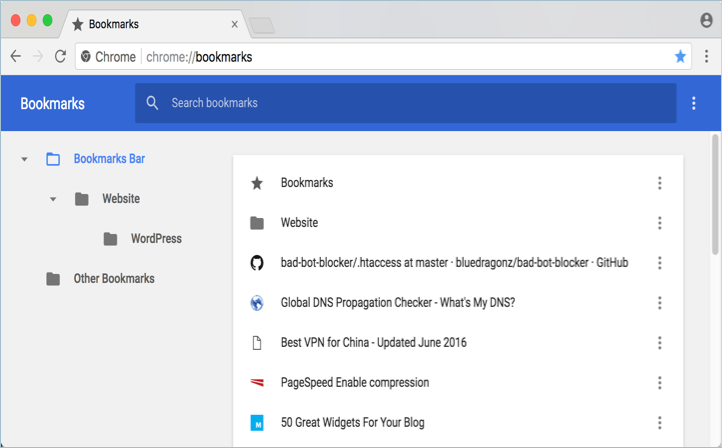
2. 启用 Material Design 书签
默认情况下,Chrome 对书签部分使用 Material Design 视图。 因此,您无需显式启用此标志。
3.启用材料设计扩展
这是我们上面解释的选项。 它将更改“chrome://extensions” URL 以在 Material Design 视图中加载。
4. 启用 Material Design 下载架 – 仅适用于 Mac
如果启用此选项,下载部分将加载 Material Design 视图。
5. Material Design Incognito NTP – 仅适用于 Android
此选项在台式机上不可用,因为它仅适用于 Android 设备。 启用此标志将使隐身页面具有更好的可读性。
在 Chrome 中禁用 Material Design
目前 Chrome 使用 Material Design 作为基本 UI,但仍有一些页面使用普通视图。 您可以很快预料到,Google 将在以后的版本中将 Chrome 的 UI 完全更新为 Material Design。 在实验标志可用之前,您可以在选定的组件(如书签和扩展)上禁用 Material Design。
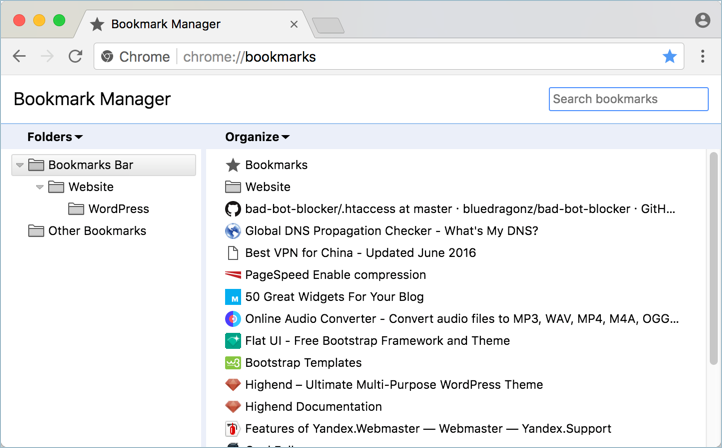
如上所述,转到“chrome://flags/”部分。 为标志“Material Design 书签”选择“禁用”选项并重新启动 Chrome。 现在转到“chrome://bookmarks”并检查您的书签部分。 它应该在没有 Material Design 的情况下以正常视图显示。


谨慎使用标志
标志是可能影响 Chrome 使用的实验性功能。 访问标志部分时,您将看到如下所示的警告。 因此,仅当您想启用或禁用这些功能时才使用标志。

适用于 Chrome 的 Material Design 主题和扩展
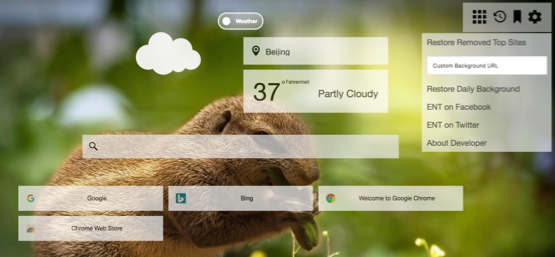
前往 Chrome 网上应用店并搜索“材料设计”以查看数百个主题和扩展。 有一个“优雅的新标签”扩展来改变新标签的外观。 如果新标签页上的默认 Google 搜索框视图让您感到厌烦,那么这个视图会让您兴奋地在简单视图中展示卡片。

另一方面,您可以安装基于 Material Design 的主题,例如“Material Dark”来改变浏览器的外观。
