如何在浏览器中在线编辑网页内容
这篇文章的标题可能会令人困惑。 首先,我们阐明无法从浏览器永久修改网页内容。 只有网站所有者可以从网站的管理员面板编辑内容并在线发布。 但是,在许多情况下,您可能希望在实时网页上插入一条注释。 您可以使用更新的内容截取屏幕截图,以便用于共享或以后参考目的。 因此,在这里我们将解释如何在浏览器中出于临时目的在线编辑网页内容。
推荐:如何更改谷歌Chrome浏览器背景
2 在线编辑网页内容的方法
您可以使用开发人员工具以两种方式在线编辑内容。 这些方法适用于所有浏览器,我们将在此处使用 Google Chrome 进行说明。
- 将元素编辑为 HTML
- 使用控制台命令修改手绘
1. 将元素编辑为 HTML
按照以下说明将内容编辑为 HTML 元素。
- 在 Google Chrome 中打开您要编辑内容的网页。
- 右键单击并选择“检查”选项。 或者,在 Windows PC 中按 F12 打开开发者控制台。
- 使用选择元素工具选择页面上的元素,在“元素”选项卡下的控制台中获取相应的 HTML 代码。
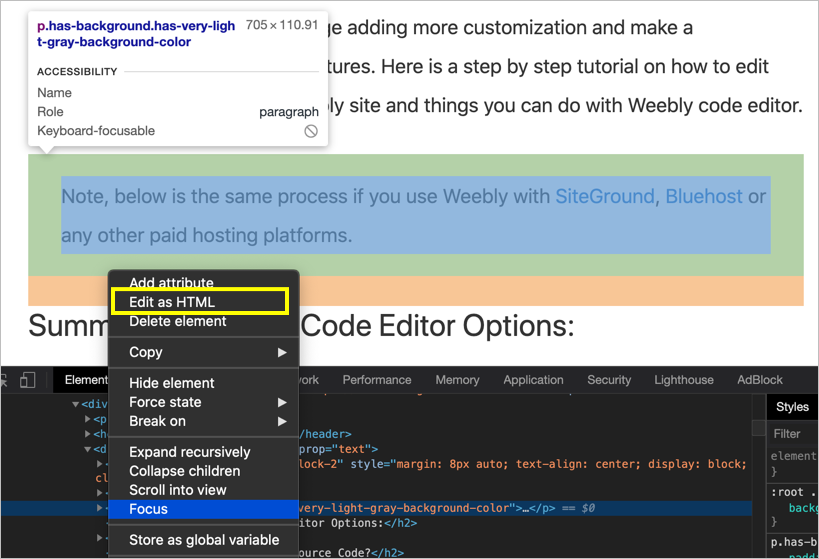
- 右键单击开发人员控制台中的选定元素,然后选择“编辑为 HTML”选项。

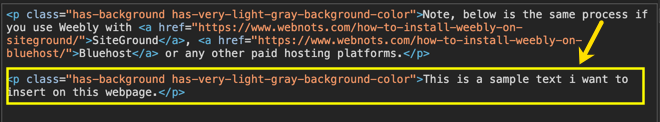
- 现在,使用 HTML 段落标签添加您想要的任何内容。 例如,将以下代码粘贴到元素内:。
<p>This is a sample text i want to insert on this page.</p>- 您可以使用已在页面上其他元素上使用的任何 CSS 类与段落标签。 在我们的示例中,我们将使用现有段落元素中使用的背景颜色类。

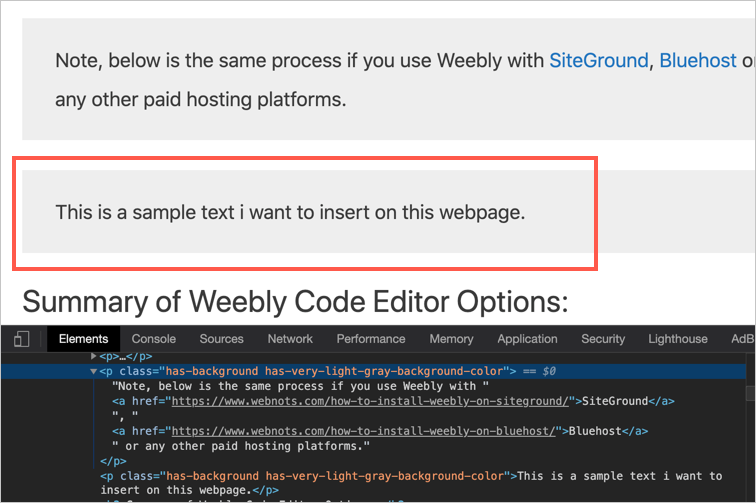
- 添加元素后,单击外部区域。 新段落将立即出现在网页上。

与添加元素类似,您也可以通过右键单击它并选择“删除元素”选项来删除任何元素。 关闭开发者工具并使用更新的内容截屏。
推荐:如何在Chrome和Safari地址栏中显示完整的网站URL
2.使用控制台抽屉
上述方法的唯一问题是您应该使用 HTML 标签来添加内容。 如果您直接想删除或添加网页上的内容,请按照此方法。
- 在 Chrome 或其他浏览器上打开开发者控制台。
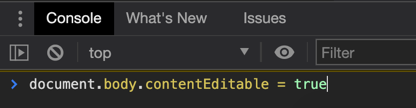
- 转到“控制台”选项卡,粘贴以下代码并按 Enter。
document.body.contentEditable = true
- 您将看到返回声明为“真”。
- 现在,您可以直接在网页上删除和添加任何内容。
关闭开发者控制台窗口,在线修改网页内容,添加自己的内容。
最后的话
某些浏览器(例如 Edge)提供注释功能,可在阅读时快速突出显示重要内容。 但是,在线编辑网页内容将帮助您在页面上添加自己的文本或图像。 您可以截取整页截图并保留以供离线参考或插入任何文档。 更新的内容将一直可用,直到您关闭浏览器或刷新网页。