如何在免费的Weebly网站中创建标题幻灯片
标题幻灯片是一个很棒的功能,可以让您的网站看起来更专业。 这是 Weebly建站中的一项专业功能,仅适用于非响应主题。 免费用户也可以使用替代方法来修改 HTML/CSS 并实现这一点。 在本文中,我们将解释如何在您的免费 Weebly 网站中添加 Nivo 标题幻灯片。
Nivo 是一个流行的 jQuery 滑块,我们有一个免费的小部件用于在内容区域添加幻灯片。 在这里,我们将使用相同的 Nivo 滑块小部件,稍作修改,将其添加到响应式 Weebly 主题的标题区域。 您可以通过单击以下按钮查看四种不同样式的演示:
在此示例中,我们使用了四个图像。 第二张图片 (up.jpg) 链接到网页并带有简单的文字说明。 第四个图像 (nemo.jpg) 具有带有超链接的文本标题。
推荐:如何在Ubuntu 22.04上安装aaPanel | 20.04 Linux服务器
第 1 步 – 准备好您的图像
上述演示使用的是响应式“Ace Soccer – Birdseye”Weebly 主题,图片尺寸为 618 x 246 像素。 我们建议使用具有相似宽度和高度比的更高分辨率图像以获得更好的质量。
第 2 步 – 下载和上传滑块文件
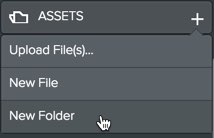
下载所有需要的滑块文件。 登录到您的 Weebly 站点并导航到“主题 > 编辑 HTML / CSS > 资产”部分。 创建一个名为“nivo”的新文件夹。

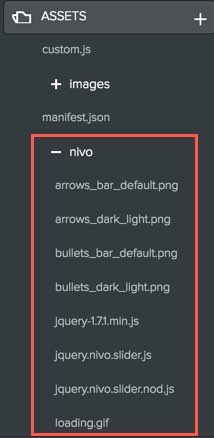
将所有滑块文件上传到“nivo”文件夹。 请记住存档文件中有四个演示图像部分,您可以随时将图像替换为您自己的图像。

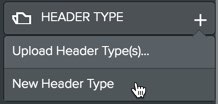
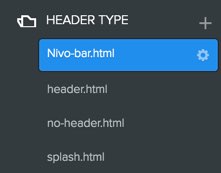
单击“标题类型”选项卡上的 + 按钮并创建一个名为“Nivo-Bar”的新标题类型。 我们想在此标题类型中添加带有 Bar 主题的 Nivo 标题幻灯片。

复制“no-header.html”中的所有内容并粘贴到“Nivo-Bar.html”标题类型中。

“Nivo-Bar.html”布局中需要添加三个部分——CSS、脚本和 HTML。 在布局的头部部分插入下面的 CSS。
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
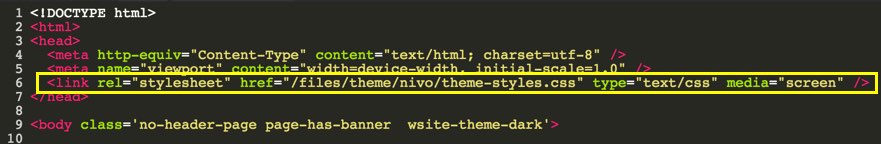
它在编辑器中应该如下所示:

在 body 标记关闭之前插入以下脚本。
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
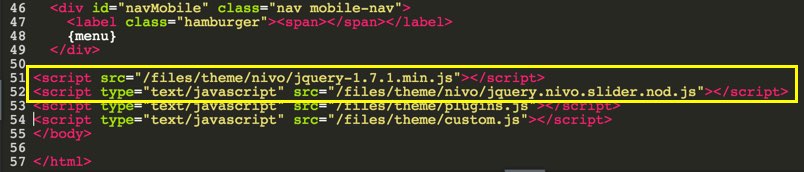
它在编辑器中应该如下所示:

最后一部分是在“main-wrap”部分的上方插入以下 HTML 代码。 确保用您自己的替换图像和超链接 URL。
<div class="slider-wrapper theme-bar"> <div id="slider" class="nivoSlider"> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" /> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" /> </div> <div id="htmlcaption" class="nivo-html-caption">Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
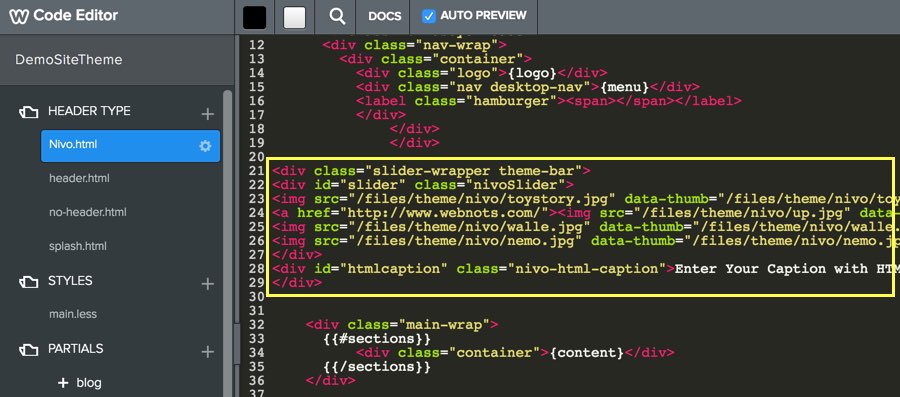
它在编辑器中应该如下所示:

“Nivo-Bar.html”标题类型的最终代码应如下所示。 请记住,这是在一个免费的 Weebly 网站上,我们使用的主题是“Ace Soccer – Birdseye”。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
</head>
<body class="no-header-page page-has-banner wsite-theme-dark">
<div class="wrapper">
<div class="birdseye-header">
<div class="nav-wrap">
<div class="container">
<div class="logo">{logo}</div>
<div class="nav desktop-nav">{menu}</div>
<label class="hamburger"><span></span></label>
</div>
</div>
</div>
<div class="slider-wrapper theme-bar">
<div id="slider" class="nivoSlider">
<img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" />
<a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div class="main-wrap">
{{#sections}}
<div class="container">{content}</div>
{{/sections}}
</div>
<div class="footer-wrap">
<div class="container">
<div class="footer">{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div id="navMobile" class="nav mobile-nav">
<label class="hamburger"><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins.js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>保存更改并发布您的站点。
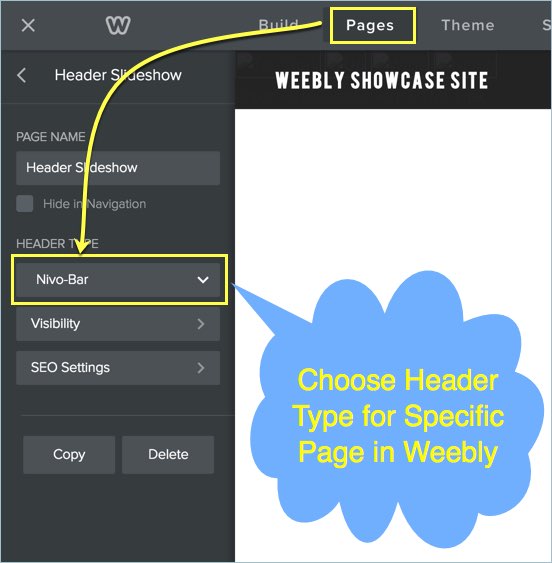
当您想要页面上的标题幻灯片时,请在该特定页面的“页面”选项卡下选择“Nivo-Bar”标题类型。

幻灯片提供了 4 种不同的主题和 12 种图像过渡效果。 可以通过更改 HTML 代码中的 CSS 类来更改主题。 在上面的示例中,我们有 CSS 类“theme-bar”的用户栏主题,您可以选择使用“theme-default”、“theme-dark”或“theme-light”。 您还可以创建四种不同的标题类型,并为不同的页面选择所需的主题样式。
默认情况下,随机过渡效果将应用于每个图像。 您可以使用 HTML 中的“数据转换”功能为每个图像指定特定的转换类型。 下面是一个示例 HTML 代码,它为每个具有默认主题的图像使用不同的过渡效果。
<div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider"> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" data-transition="sliceDownRight"/> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="up.jpg" alt="Up" title="Enter Your Caption Here" data-transition="fold"/></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" data-transition="boxRainGrow" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" data-transition="boxRainGrowReverse" title="#htmlcaption" /> </div> <div id="htmlcaption" class="nivo-html-caption">Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
您可以阅读完整的自定义选项,以修改过渡效果、主题、动画速度、导航控件和添加缩略图。
正在寻找如下所示的手风琴风格滑块? 了解如何将手风琴滑块添加到您的 Weebly 网站。

