如何使用Weebly创建免费博客
博客是一种简单而强大的工具,可以吸引更多访问者访问您的网站。它使您能够动态发布您的内容,并允许将最新内容分发给订阅者以增加流量。Weebly建站提供博客功能作为其内容管理系统的一部分,因此与创建内容站点类似,您也可以在博客中使用大部分 Weebly 元素。在本文中,我们将讨论如何使用 Weebly 以及其他博客功能创建免费博客。
推荐:在免费的 Weebly 站点中添加多列拖放页脚
在 Weebly 中创建新站点
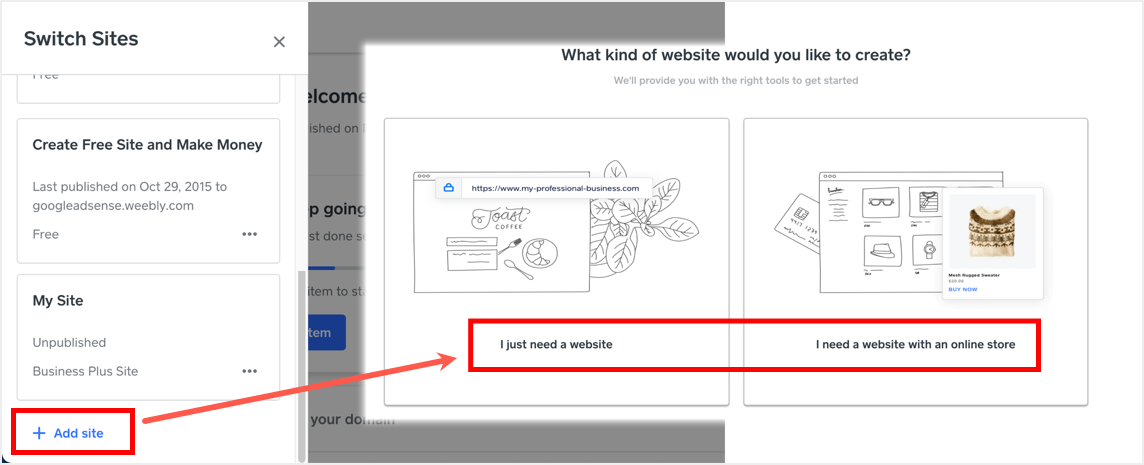
许多用户对 Weebly 是否提供博客选项感到困惑,因为在您创建新站点时它不会显示。当您从仪表板单击“添加站点”时,它会显示两个选项,分别是网站和带有在线商店的网站。

不用担心!!!创建后,您可以将博客页面添加到网站和在线商店。
在 Weebly 站点中添加博客页面
选择用于创建网站或在线商店的选项之一。如果要将博客添加到现有站点,请从仪表板中选择站点,然后单击“编辑站点”按钮。
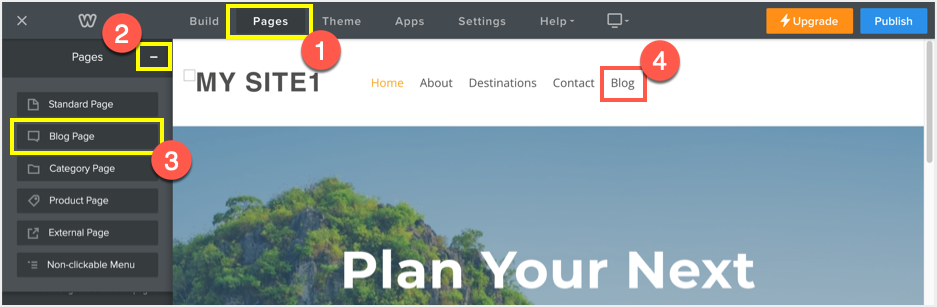
- 当您在 Weebly 网站编辑器中时,转到“页面”选项卡。
- 单击“+”图标打开下拉按钮,您将看到许多用于添加新网页的选项。
- 选择“博客页面”以将博客添加到您的网站。
- 您将看到标题导航中添加了“博客”菜单(如果导航不处于可见状态,您可能在某些主题上看不到此菜单)

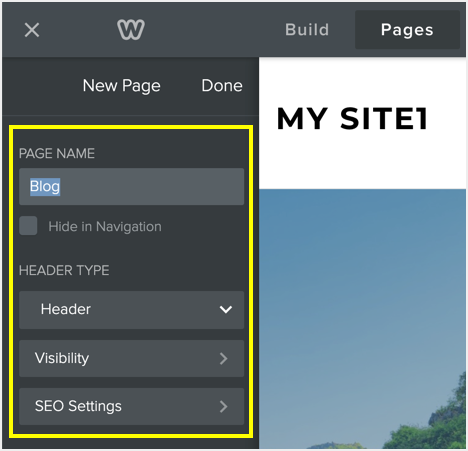
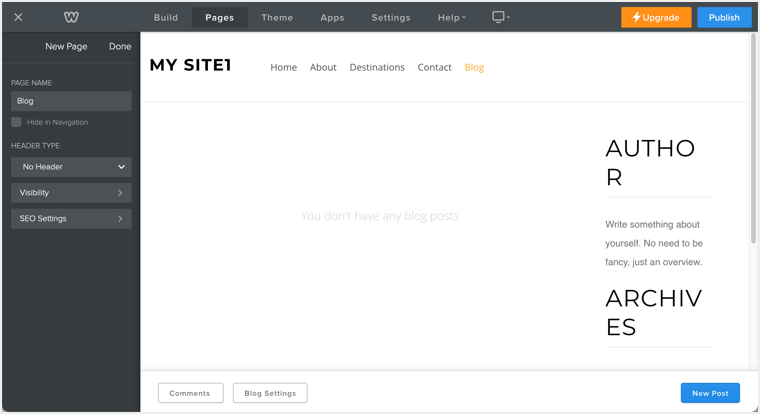
您可以为您的博客页面提供名称,选择所需的页面布局、可见性和 SEO 设置。现在就是这样,您已将博客页面添加到您的 Weebly 网站。

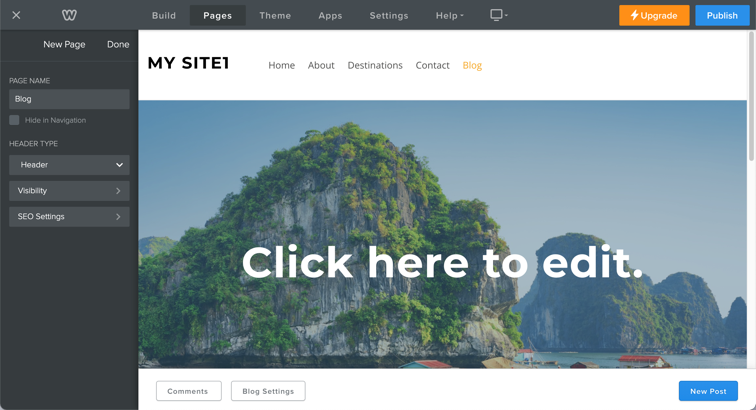
默认情况下,您可以选择标题类型为“标题”或“无标题”,它将如下所示。


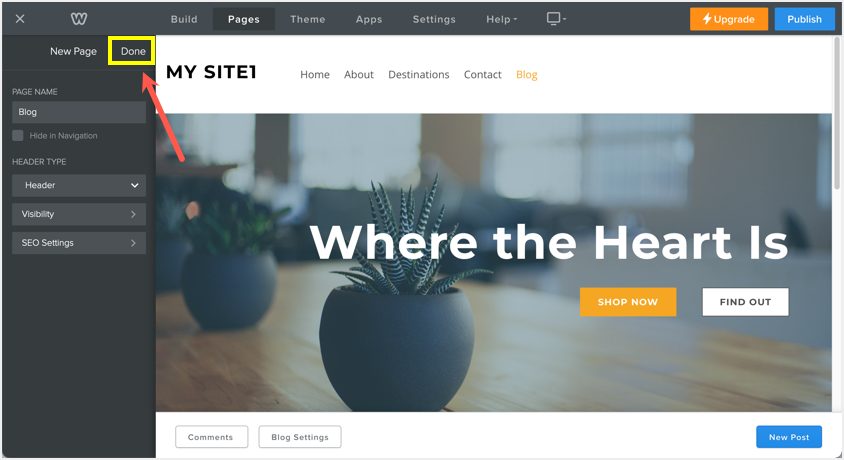
我们建议您为您的博客页面选择“标题”布局,以便它与背景图片一起看起来很漂亮,或者您可以在标题中添加任何元素以显示在您的博客文章的顶部。
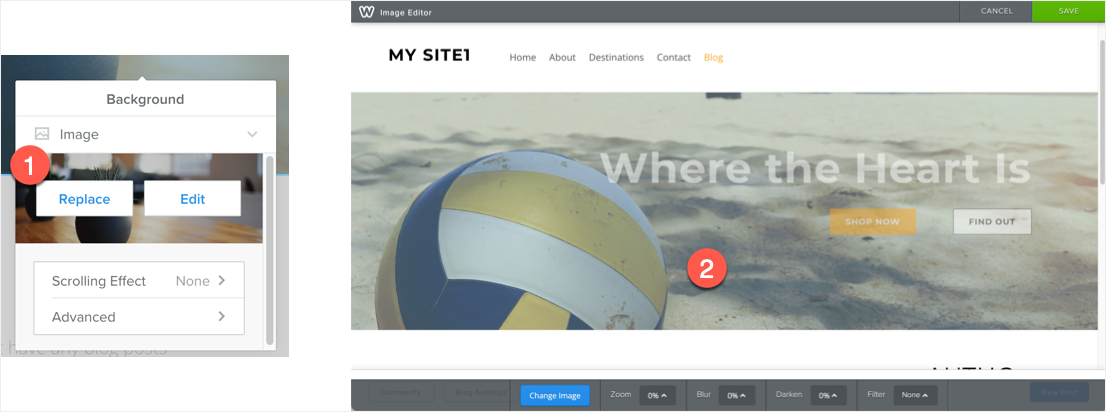
- 要更改标题图像,请单击它并选择“编辑背景”选项。您可以用自己的图片替换现有图片,也可以选择 Weebly 提供的库存图片。当您选择图像时,Weebly 将在图像编辑器中打开它,您可以在其中更改大小并应用过滤器以使图像适合您的布局。

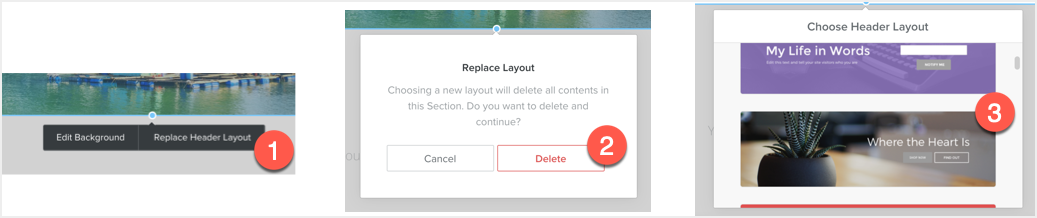
- 您可以将其完全替换为 Weebly 提供的另一种预定义布局,而不是编辑背景。单击标题图像并选择“替换标题布局”选项。要替换布局,您首先需要通过单击“删除”按钮删除当前背景图像。最后,从可用布局列表中为您的博客标题选择一个新布局。

替换后的布局将如下所示,然后单击“完成”以保存您的博客页面。

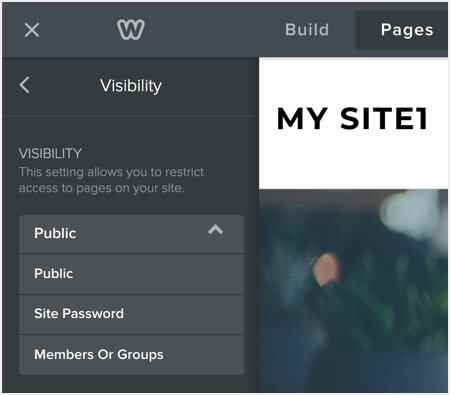
博客页面的可见性设置
默认情况下,可见性设置应为“公开”,以便任何人都可以阅读您的博客文章。但是,如果您想限制访问权限,您可以设置密码或分配给您的成员组。请注意,使用会员资格是 Weebly 中的高级选项,您需要升级到付费计划。

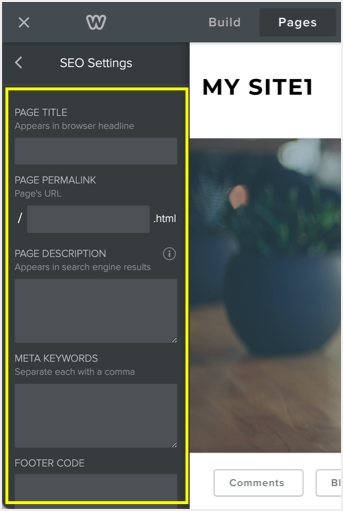
博客页面的 SEO 设置
最后,您可以在“SEO 设置”部分为您的博客页面添加元描述和页面标题。请记住,您无需在页眉/页脚代码部分中添加 Google Analytics 和 Search Console 验证码。您可以在编辑器的“设置 > SEO”部分下添加这些内容。在这里,您可以添加您希望仅在博客页面上应用的任何其他页眉或页脚代码。此外,元描述和标题仅适用于博客页面,您需要分别为各个博客文章添加它们,如下节所述。

添加的博客页面将充当您博客的索引页面,其中包含最新帖子,您需要使用 Weebly 博客编辑器创建单独的博客帖子。您可以从博客页面将博客档案、博客类别和博客订阅等元素添加到侧边栏。这些添加的元素将显示在所有单个博客文章中。
推荐:哪个浏览器在Windows、macOS上使用最少的RAM和CPU
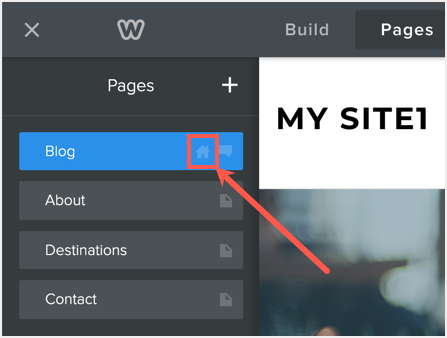
将博客页面设为主页
上述添加博客页面的方式会将博客添加到您的内容站点。如果您只想保留一个博客站点,请确保将博客页面作为您的主页。这可以通过将博客页面移动到“页面”菜单下的第一页来完成,主页图标将显示在页面名称旁边。

为了有效导航,创建额外的“外部页面”页面并将它们链接到您的博客类别。这样您就可以拥有一个完整的 Weebly 博客站点。请注意,您还可以在博客上创建其他标准和产品页面,以在导航菜单中显示它们。
有用的 Weebly 文章:
Weebly 博客编辑器
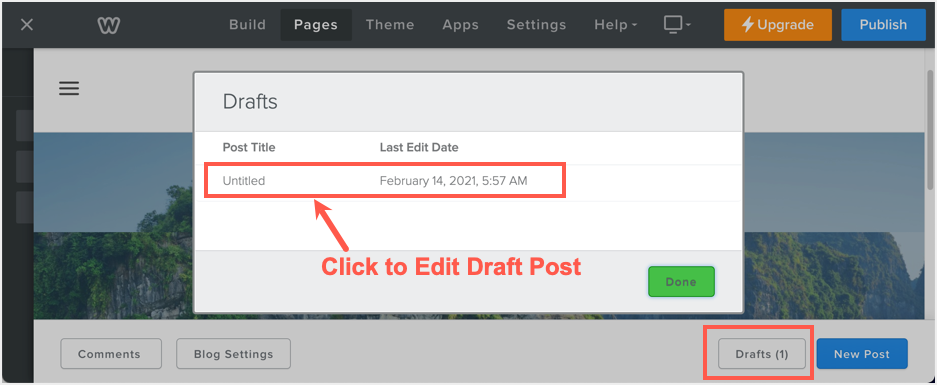
添加博客页面后,您将看到编辑器在底部显示其他按钮,侧边栏显示其他博客元素。您将在编辑器底部看到三个按钮——评论、博客设置和新帖子。如果您有任何帖子保存为草稿但未发布,您可以看到一个额外的“草稿”按钮,其中显示您博客中草稿帖子的数量。

让我们解释所有其他博客选项和元素,以创建您的博客文章和自定义博客设置。
在 Weebly 中创建博客文章
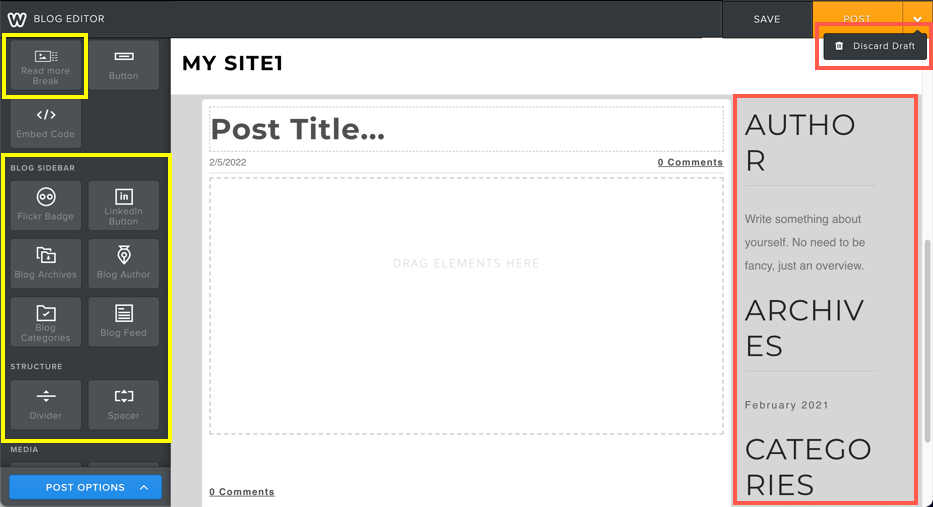
单击“新帖子”按钮,可以在 Weebly 博客编辑器的侧边栏中看到新的元素集,您可以将其拖放到帖子的内容区域。例如,可以将“阅读更多休息”元素添加到您的博客文章中(该元素不适用于标准页面)。此元素之前的内容将首先显示在您的博客页面中,如果感兴趣的用户单击“阅读更多”按钮,则会显示完整的帖子内容。这是一个非常有用的功能,特别是对于包含大量内容的冗长帖子。
以下博客元素分组在“博客侧边栏”下,只能在内容区域添加。当您编辑标准页面以防止在其他页面中使用它们时,该组将消失。
- Flickr 徽章
- 博客提要
- 博客档案
- 领英按钮
- 博客作者
- 博客类别

单击“新帖子”按钮并拖放元素以开始构建您的博客内容。帖子准备好后,单击右上角显示的“发布”按钮以使内容生效。或者,您可以将帖子保存为草稿并稍后随时编辑,或者放弃草稿以删除帖子内容。如上所述,当您保存帖子后,打开博客页面时会看到一个额外的“草稿”按钮。您可以单击它来查看所有草稿帖子并对其进行编辑以发布。

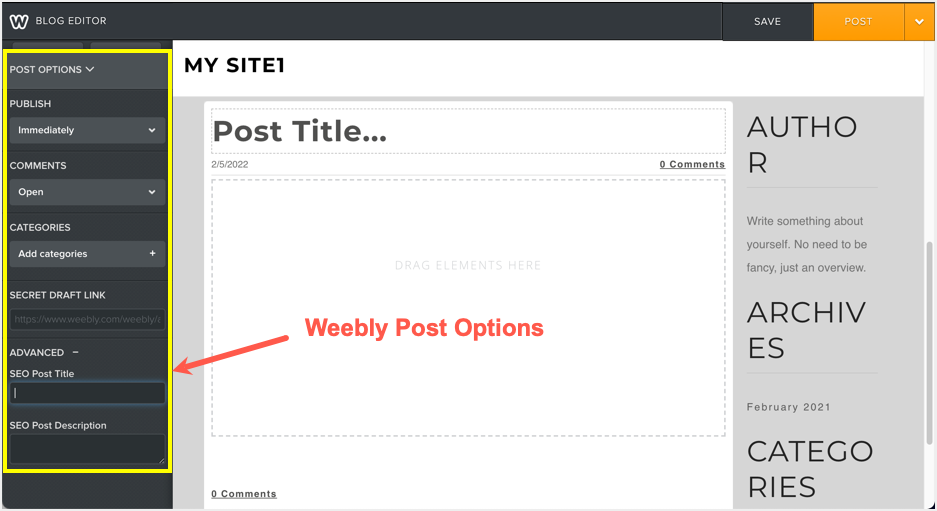
Weebly 博客文章选项
单击左下角显示的“帖子选项”按钮以自定义您的博客帖子。
- 根据您在“设置 > 常规”部分选择的时区,立即或在任何定义的预定时间发布帖子。每篇博文都将作为单独的网页发布,并将在搜索引擎中列出。
- 根据需要将评论设置为打开、关闭或需要批准。
- 通过单击“类别”部分下方的“添加类别”为您的主题创建一个类别。您可以将单个帖子添加到多个类别中。
- 您可以使用“秘密草稿链接”在新的浏览器窗口中预览您的草稿帖子。确保您已登录您的帐户以查看内容。
- 为您的博客文章添加 SEO 文章标题和元描述。

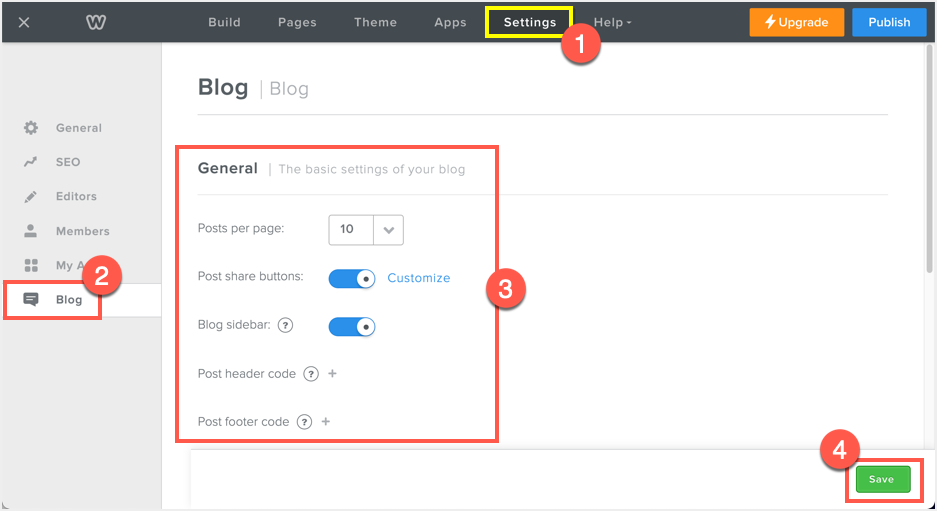
Weebly 博客 – 常规和评论设置
单击编辑器中博客页面底部显示的“设置”按钮以打开您网站的全局博客设置。您还可以通过转到“设置 > 博客”部分来访问博客设置。您可以在此处找到两个部分 – 一个用于常规设置,另一个用于评论设置。在“常规”部分下,您可以设置各种功能,例如每页帖子、Facebook 和 Twitter 的共享按钮、启用或禁用侧边栏以及添加页眉和页脚代码。请记住,您在此处添加的代码将添加到您博客上的每篇文章中。

“评论”设置部分提供了各种选项来控制整体评论管理设置。
- 选择是否要使用默认的 Weebly 评论系统、Disqus 或 Facebook 评论。
- 选择评论状态以打开、关闭或需要批准。请注意,您可以如上所述为单个博客文章更改此设置。
- 您可以选择在 30、60 或 90 天后停止接收评论。或者将其保留为“从不”以始终保持对您的博客帖子的评论开放。
- 垃圾邮件防护允许您将 Smart Captcha 添加到您的博客评论表单中。确保选择此选项以阻止垃圾邮件机器人在您的博客帖子上发布评论。
- 您可以选择不审核垃圾评论或添加智能垃圾评论审核。再次,选择智能审核以自动过滤来自机器人的垃圾评论。
- 最后一个选项是输入电子邮件地址,以便在您的博客帖子上发布新评论时收到通知。选择“否”以停止接收新的评论通知电子邮件。

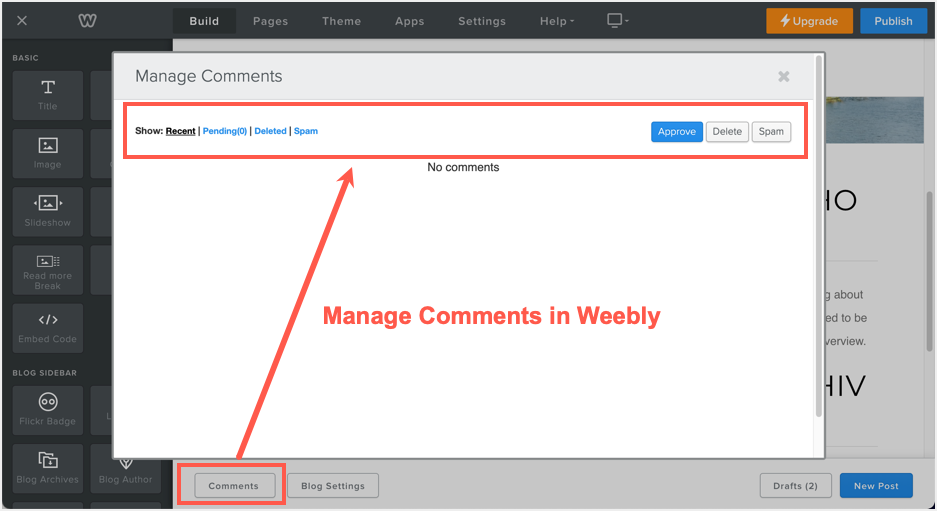
现在您已经完全设置了您的博客,是时候管理您的用户发布的评论了。当您在编辑器中打开博客页面时,单击“评论”按钮将为您提供许多选项来对您的博客进行有效的评论控制。您可以批准、删除或将评论标记为垃圾评论。详细了解如何在您的 Weebly 博客中管理评论。

使用 Weebly 博客时的要点
以下是在 Weebly 中使用免费博客时应记住的一些要点。
- 您可以将多个博客页面添加到单个站点,并在这些页面下添加博客文章而无需混合。
- 不要以任何理由删除博客页面,这将完全删除您网站中的所有博客文章。如果您想在发布后删除单个帖子,请打开您的博客页面并单击要删除的帖子。这将打开博客编辑器,您可以在其中单击“更新”按钮旁边显示的小箭头,然后选择“删除帖子”选项。
- 当您有数百篇博客文章时,在您的编辑器中从博客页面中查找要编辑的旧项目将非常烦人。
- 归档 Weebly 站点将仅包含显示您最新博客文章的博客页面(最多 25 篇)。这实质上意味着您无法备份旧博客文章并获取本地存档副本。
您可以了解有关使用 Weebly 博客设置时的限制的更多信息。
免费 Weebly 博客上的常见问题
以下是通过 Weebly 使用免费博客时的一些常见问题。
Weebly 不对博客设置单独收费。这是您使用的免费或高级计划的一部分。上述所有选项均可用于免费的 Weebly 计划。
您可以创建的帖子数量没有限制。
您可以使用 Weebly 编辑器为您的博客管理多个作者。但是,在免费计划下,所有编辑都将拥有管理员访问权限,您需要使用作者角色升级到高级计划。
默认情况下,没有选项可以从您的博客中删除 Weebly 侧边栏。但是,您可以调整代码并手动删除侧边栏以获得完整的页面布局。
是的,您可以为每篇博文添加页眉和页脚代码、元描述和页面标题。
您可以使用 Disqus 或 Facebook 评论,而不是 Weebly 的本地评论系统。
您可以启用智能审核和智能验证码以减少垃圾评论。此外,为评论设置“需要批准”以在评论出现在您的博客之前手动批准评论。
Weebly 提供 Facebook 和 Twitter 网络来分享您的内容。但是,您需要在发布后手动分享帖子,并且不会自动分享。
否。默认 Weebly 存档仅包括博客页面,而不包括所有博客文章。
最后的话
我们希望本指南帮助您了解如何使用 Weebly 网站和在线商店创建免费博客。添加博客有助于为您的商业网站或商店增加流量并吸引更多访问者。您可以添加帖子标题、元描述并使用社交分享选项来让您的 Weebly 博客取得成功。

