如何使用Shopify CDN
Shopify CDN 是一个由 Cloudflare 提供支持的云服务器系统,可为全球的 Shopify 商店托管和提供静态文件。它可以确保您的在线商店尽快加载,无论您的客户身在何处。
最好的部分是什么?您无需支付任何额外费用即可使用 Shopify 的内容交付网络!
想了解更多关于 Shopify CDN 及其工作原理的信息吗?继续阅读。
我将解释您需要了解的所有内容,包括它是什么、它是如何工作的,以及如何在 Shopify CDN 上为您的商店托管图像。
推荐:如何在Shopify上销售音乐
什么是 CDN?
CDN 或内容交付网络是分布在世界各地的服务器网络,用于存储和交付图像、视频和网站文件等 Web 内容。CDN 不依赖于单个服务器,而是使用位于不同位置的多个服务器。

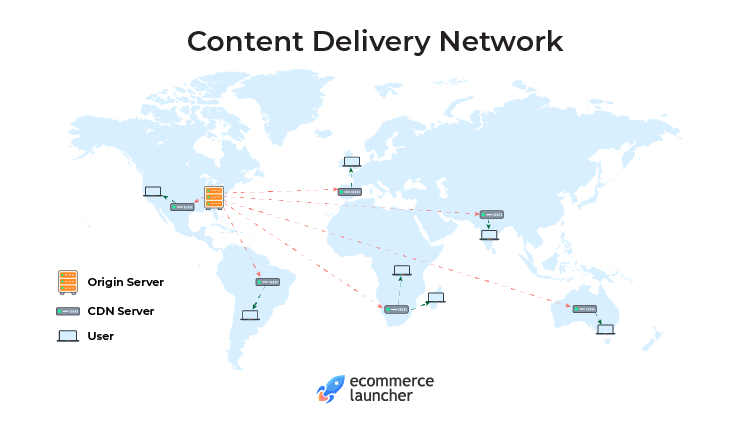
下图演示了 CDN 的工作原理:
CDN 工作方式的内部工作原理远比这复杂得多。但要点是:当用户访问网站时,CDN 会从最近的服务器为该站点提供静态文件,从而加快交付速度、减少延迟并改善在线体验。
假设您从英国访问此网站。CDN 不会为您提供来自本网站托管地美国的内容,而是从其位于伦敦的云服务器为您提供内容。这将有助于节省带宽、最大限度地减少延迟并在几秒钟内为您加载页面。
CDN 的主要功能包括内容复制、DNS 解析、CDN 路由、内容分发、缓存和负载均衡。但是,一些 CDN 还提供 DDoS 保护、Web 应用程序防火墙和分析工具。
现在您已经了解了 CDN 的基础知识,让我们谈谈 Shopify 的 CDN。
什么是 Shopify CDN?
Shopify CDN 是一个由 Cloudflare 提供支持的云服务器系统,用于托管和提供 HTML、CSS、JS 等静态文件以及 Shopify 商店的媒体文件。Shopify CDN 从最靠近用户物理位置的服务器向用户提供内容,以减少延迟并提高性能。
Shopify CDN 是 Shopify 平台基础设施不可或缺的一部分,免费提供给所有 Shopify 用户。它为超过 530 万家实时 Shopify 商店提供支持,每分钟处理大约 2500 万个请求。
最好的部分是,尽管托管了超过 200 亿个文件,但 Shopify CDN 可以免费使用并包含在所有 Shopify 计划中。您可以获得无限的带宽和存储空间,无需额外费用。当您自己构建 Shopify 商店时,这非常有用。
Shopify CDN 如何运作?
Shopify CDN 的工作原理是缓存您的静态文件,将它们存储在分布式全球云服务器网络中,并在每次收到浏览器请求时从最近的服务器将它们提供给客户。
Shopify 还使用 Brotli 和 Gzip 压缩来减小文件大小,并使用 HTTP/3 和 TLS 1.3 为请求提供服务,以提高安全性和性能。
当您将文件上传到 Shopify 商店时,Shopify 会使用托管文件筛选条件将版本号附加(添加)到托管文件 URL。asset_url
例如,当您上传名为 white-tee.jpg 的文件时,Shopify 将为其添加一个版本号。?v=123456789
下次您更新或编辑图片时,Shopify 将向图片 URL 添加新的版本号,以通知 CDN 其缓存中的文件已过期。然后,CDN 会删除旧文件,并使用新版本号缓存更新后的文件,以便为全球客户提供服务。
值得一提的是,直到 2023 年,Shopify 都渲染了域中的大部分静态内容,除了在店面上加载的图像或样式表,它们使用该格式来最大化连接重用并提高性能。cdn.shopify.com{shop}.myshopify.com/cdn
但是,从 2023 年开始,Shopify 已更新大多数 CDN URL 以使用该格式。//example.com/cdn/shop/files/...
现在您了解了 Shopify CDN 的工作原理,让我们讨论它的好处。
推荐:WordPress分析插件AnalyticsWP
Shopify CDN 的 5 大优势
Shopify CDN 不仅仅是一项内容交付服务。它是 Shopify 基础设施的基本组成部分,可确保快速可靠地访问 Shopify 世界各地的商店。
以下是 Shopify CDN 使您受益的五种方式。
1. 文件压缩
当您将文件上传到 Shopify 时,它们会自动优化为更小。这种优化是肉眼看不见的,但它显着提高了网页的加载速度。
2. 文件格式转换
Shopify 会检查访客设备上的文件格式兼容性,并将最佳格式发送给每个用户,确保每个人都能获得最快的体验。例如,它可能会将某些用户的图像转换为 WebP,将其他用户转换为 JPG,始终以最快的加载时间为目标。
3. 动态编辑
Shopify CDN 还可以在不更改原始文件的情况下即时编辑您的图像。这就像魔法一样!您可以使用简单的 URL 命令裁剪、转换或调整图像,更改会立即发生,而不会损害原始图像。
4. 实时性能增强
Shopify CDN 实时执行所有操作。无论是动态编辑、压缩还是文件格式转换,当有人点击您的网站时,他们不必等待很长时间即可加载。Shopify 的全球服务器可确保您的内容以超快的速度交付。
5. 更好的负载平衡
Shopify CDN 不仅仅停留在使您的网站更快;它还确保它保持可靠。它微调了其流量在服务器之间的分配方式,以保持性能和准确性,这一切都归功于 Cloudflare 的负载均衡在网络边缘做出的决策。
如何从 Shopify CDN 提供文件:修复“资产应由 Shopify CDN 提供”错误
Shopify 托管和提供大多数静态资源,包括来自 Shopify CDN 的主题资产和图像。
尽管 Shopify 不会自动提供外部代码依赖项或硬编码图像,但您可以手动将它们添加到 Shopify CDN 以提高性能。
将图像和代码文件上传到 Shopify CDN 的过程略有不同。我在下面描述了这两个。首先,让我们看看将图像添加到 Shopify CDN 的过程。

以下是从 Shopify CDN 提供图像的方法:
- 打开 Shopify 管理面板,然后转到 Content > Files。
- 点击上传文件,然后选择要上传到 Shopify CDN 的图片。
- 上传图像后,将鼠标悬停在图像列表上,然后单击链接图标以复制 Shopify CDN 图像 URL。
- 将复制的 URL 输入到您的模板代码中,以从 Shopify CDN 提供文件。
就是这样!您已成功将图片上传到 Shopify CDN 并配置了模板来提供它。
Shopify 后台中的文件页面仅允许您上传 JPEG、PNG、WEBP、HEIC 和 GIF 文件。如果要将代码文件上传到 Shopify CDN,则需要从模板的 Assets 目录中执行此操作。
以下是将代码文件上传到 Assets 文件夹并从 Shopify CDN 提供它们的方法:
- 打开 Shopify 管理面板,然后转到 Sales Channels > Online Store > Themes。
- 选择主题旁边的三个点图标,然后选择 Edit code (编辑代码)。
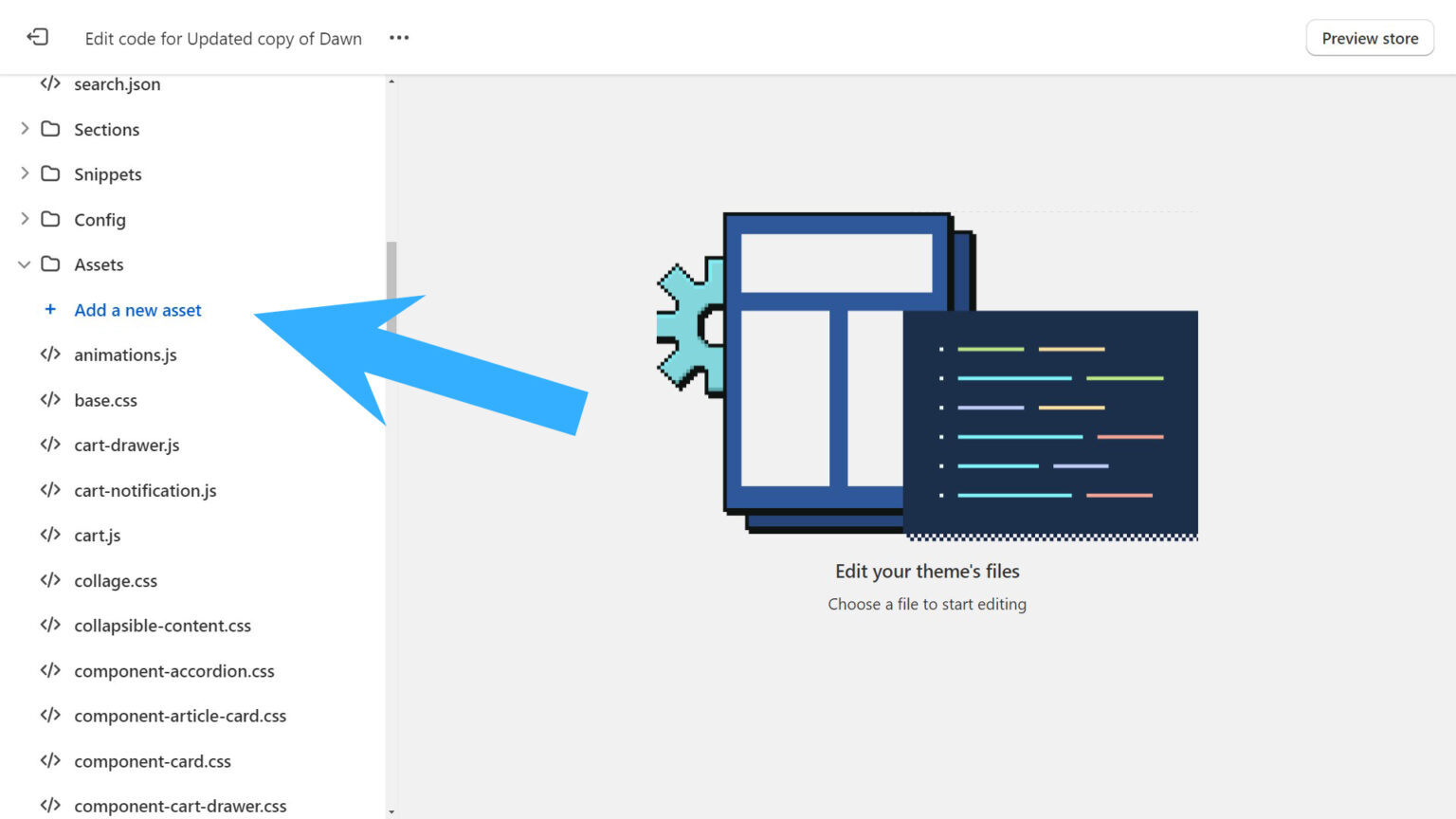
- 在左侧边栏中找到 Assets 文件夹,然后选择 Add new asset (添加新资产)。
- 选择 Create a blank file (创建空白文件) 以添加您的代码文件。
- 更新模板代码中的代码文件引用,保存更改,并验证前端一切正常。
太棒了!您已成功将代码文件移动到 Shopify CDN。这个小小的改变应该会立即提高您商店的绩效。
如何使用 Shopify CDN 动态编辑商店的图片
动态编辑是 Shopify CDN 的最佳功能之一。它们保留原始图像并动态应用裁剪和填充等转换。
Shopify 甚至为您提供了一个免费工具,可以动态编辑图像并复制相关代码片段以根据需要粘贴到您的主题代码或产品页面自定义字段中。
按照以下步骤使用 Shopify CDN 动态编辑您的 Shopify 商店图片:
- 转到 Shopify Imagery 网站并粘贴 Shopify 托管的图片的 URL。
- 输入宽度、高度和裁剪选项。(可选)选择一种颜色以填充因裁剪而创建的任何空白。
- 从相应的块中复制 URL、Liquid 代码或 Hydrogen 代码,并将其粘贴到您的模板代码中,以将动态编辑的图像添加到您的商店中。
就是这样。Shopify CDN 现在将根据您选择的参数编辑图像,而不会影响源图像。它还会以较小的文件大小和优化格式为兼容的浏览器提供图像。
如何检查您的商店是否在使用 Shopify CDN
默认情况下,所有 Shopify 商店都使用 Shopify CDN。但是,您可以按照以下步骤验证您的商店是否在使用 Shopify CDN:
- 在 Web 浏览器中打开 Shopify 商店的页面。
- 右键单击该页面,然后选择 Inspect(检查)。
- 在 Elements 选项卡中,使用 Ctrl + F 或 Cmd + F 搜索 或 。
cdn.shopify.comcdn/shop - 您应该会看到一行或多行包含 或 的代码。
<link href="//cdn.shopify.com/s/files/...">cdn/shop - (可选)打开 Sources 选项卡并查找名为 或 的文件夹。
cdn.shopify.comcdn - 元素和源选项卡中的 或 确认您使用的是 Shopify CDN。
cdn.shopify.comcdn
注意
Shopify 之前从 渲染了大多数静态内容。截至 2023 年,它开始使用 URL 格式。您的商店可能包含其中一种或两种。cdn.shopify.com/cdn/shop/...
推荐:如何在PowerPoint中创建设计预设或主题
您可以在 Shopify 中使用不同的 CDN 吗?
您可以通过编辑模板代码以添加对外部托管的 CDN 代码和图像文件的引用,将其他 CDN 与 Shopify 结合使用。
请记住,将第三方 CDN 与 Shopify 结合使用会增加页面加载期间的连接开销,这可能会损害您的 Shopify 商店性能。这就是为什么,我通常建议使用默认的 Shopify CDN。
如果您想提高商店的 Shopify CDN 性能,您可以使用 Cloudflare 的 Orange 到 Orange (O2O)。O2O 是一种特殊的流量路由配置,允许您在流量到达 Shopify 的 CDN 之前通过 Cloudflare 区域路由流量。
O2O 充当中间人,允许您在使用 Shopify CDN 时利用 Cloudflare 的功能来优化 Shopify 商店的性能和安全性。
最后的想法:Shopify CDN 让您的商店飞起来
你有它。我已经解释了什么是 Shopify CDN、它是如何工作的、它的好处以及使用它的方法。
Shopify CDN 是一个强大的工具,它通过缩小文件、更改其格式并改进它们在您网站上的加载方式来缩短页面加载时间。
最好的部分是 Shopify CDN 可以免费使用,并且默认包含在所有 Shopify 计划中。您无需手动设置;从第一天起,一切都开箱即用。没有比这更好的了。

