在Weebly网站中添加表格的6种方法
表格是在有限的空间内表达分类内容的一种简单而精确的方式。 例如,学生的成绩单、组织的员工名单或体育赛事的名单,可以用表格很好地展示,而不是用冗长的文字内容进行解释。 尽管 Weebly 通过其应用中心推出了一款免费的“简单表格”应用,但您可以通过多种简单的方式在 Weebly 网站中添加表格。
如何在 Weebly 网站中添加表格?
在本文中,让我们探索将表格添加到您的 Weebly 网站的所有可能性。
- HTML 方法
- 使用微软 Word
- 使用 Weebly App Center 的免费简单表格应用程序
- 带有搜索框和分页的高级数据表
- 使用谷歌电子表格
- 嵌入来自其他第三方的表格代码
如果您正在寻找在 Weebly 中添加定价表,请查看这篇文章。
推荐:页面构建器插件Page Builder Framework Premium Addon
1. 使用 HTML 方法
HTML 表格标签是离线创建表格内容并使用“嵌入代码”元素将其粘贴到您的 Weebly 页面的最简单方法之一。 使用标准 HTML
标签,您可以为您的站点创建简单的表格。 这是创建具有以下功能的 HTML 表的示例代码:
- 标题和第一列以不同的背景颜色突出显示
- 不同的字体颜色用于不同的单元格
- 表格边框用于在单元格之间创建空间
- 行高固定为30px,表格宽度固定为300px
<table border="3" bordercolor="Skyblue" width="300">
<th height="30" bgcolor="gray"><font color=Yellow>Plan </font></th>
<th height="30" bgcolor="gray"><font color=Yellow>Sites </font></th>
<th height="30" bgcolor="gray"><font color=Yellow>Price (1 Year Plan)</font></th>
<tr height="30">
<td bgcolor="silver"><b>Free</b></td>
<td><font color=26EB10><b>10</b></font></td>
<td><font color=26EB10><b>Free</b></font></td>
</tr>
<tr height="30">
<td bgcolor="silver"><b>Starter</b></td>
<td><font color=26EB10><b>10</b></font></td>
<td><font color=26EB10><b>$4.08</b></font></td>
</tr>
<tr height="30">
<td bgcolor="silver"><b>Pro</b></td>
<td><font color=26EB10><b>10</b></font></td>
<td><font color=26EB10><b>$8.25</b></font></td>
</tr>
</table>以下是表格在您的 Weebly 网站中的外观:

您可以根据需要自定义上述代码以添加多列和多行。 您可以使用记事本或 TextEdit 等简单的文本编辑应用程序来创建此代码并将其保存为 .html 文件。 在您在 Weebly 网站上使用代码之前,使用任何浏览器打开 .html 文件以测试代码。 完成代码后,将上述代码粘贴到“嵌入代码”(自定义 HTML)元素中,以查看您网站中的表格。 请注意,Weebly 可能会限制使用超过几百行的非常大的表格,在这种情况下,您可以将内容拆分为多个表格并在同一页面上使用。
2. 使用微软 Word
上面的 HTML 方法创建一个大表格既复杂又耗时,而且您没有太多选择来创建不同类型的表格。 Microsoft Word 来了,这是一款多维文字处理软件。 按照以下说明使用 Microsoft Word 创建表格:
- 打开 Microsoft Word,这里我们用 Windows 11 中的 Microsoft 365 应用程序进行说明。虽然过程保持不变,但 macOS 中的某些项目和菜单可能会有所不同。
- 单击“插入”菜单,然后单击“表格”按钮选择行数和列数以创建简单表格。
- 创建表格后,单击表格内的任何单元格以查看额外的“表格设计”菜单出现在顶部菜单项中。
- 单击“表格设计”菜单以选择表格样式并自定义表格设置。
- 表格准备好后,转到“文件>另存为”菜单,然后单击“浏览”以打开“另存为”对话框。
- 确保选择“另存为类型”作为“网页”并使用 *.htm 或 *.html 文件扩展名保存您的文档。
- 保存的文件将在文件资源管理器中显示为 Microsoft Edge HTML 文档 (.htm) 以及包含 XML 和主题文档的相应文件夹。 右键单击 HTML 文档并选择“打开方式”选项。 检查您是否看到记事本,否则单击“选择另一个应用程序”并选择记事本应用程序(在 Mac 上,您可以使用 TextEdit 打开 HTML 文件)。
- 这将使用您的表格的完整代码在记事本中打开 HTML 文档。 全选并将代码复制到剪贴板。
- 转到您的 Weebly 站点,拖动嵌入代码元素并粘贴复制的表格代码。
- 在元素外部单击以查看在 Weebly 编辑器中显示的表格的实时预览。
- 现在,您可以发布页面以使表格生效。
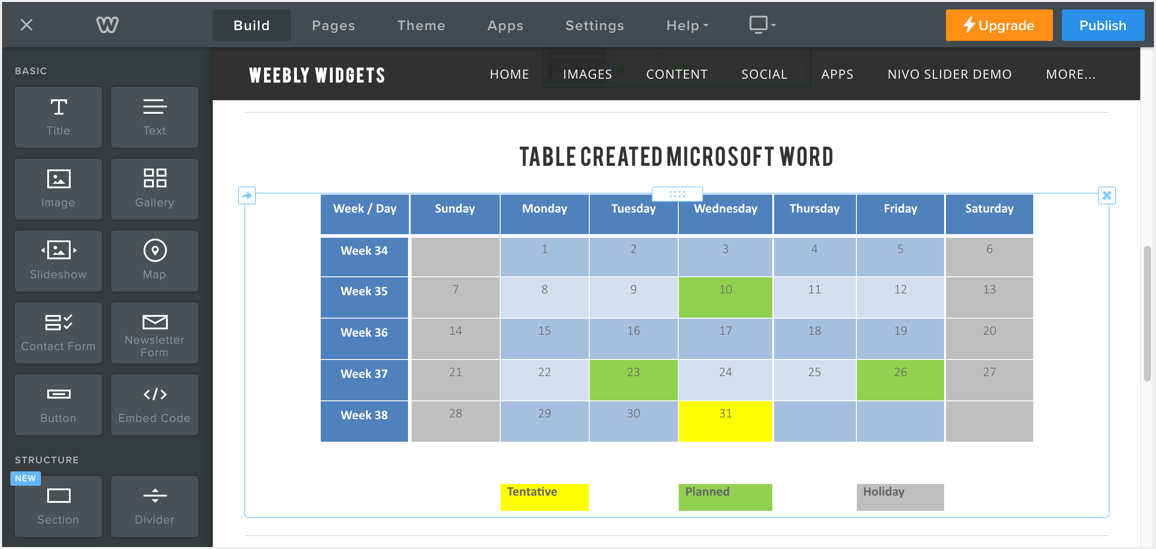
下面是 Word 表格在 Weebly 编辑器中的外观。 示例表将日历月中计划的各种活动显示为时间表。

注意 一些 Weebly 主题还支持将表格直接从 Microsoft Word 或 Excel 复制粘贴到您的 Weebly 编辑器。
推荐:如何在Windows/Linux上启用Virtualbox嵌套VTX/Amd-V
3. 使用 Weebly App Center 的 Simple Table App
在 Weebly 站点中添加表格的下一个选项是从 App Center 中查找 Weebly 应用程序。
- 当您在 Weebly 编辑器上时,转到“构建”选项卡并向下滚动到侧边栏元素的底部。 您将看到一个“添加应用程序”按钮,然后单击它以打开应用程序中心。
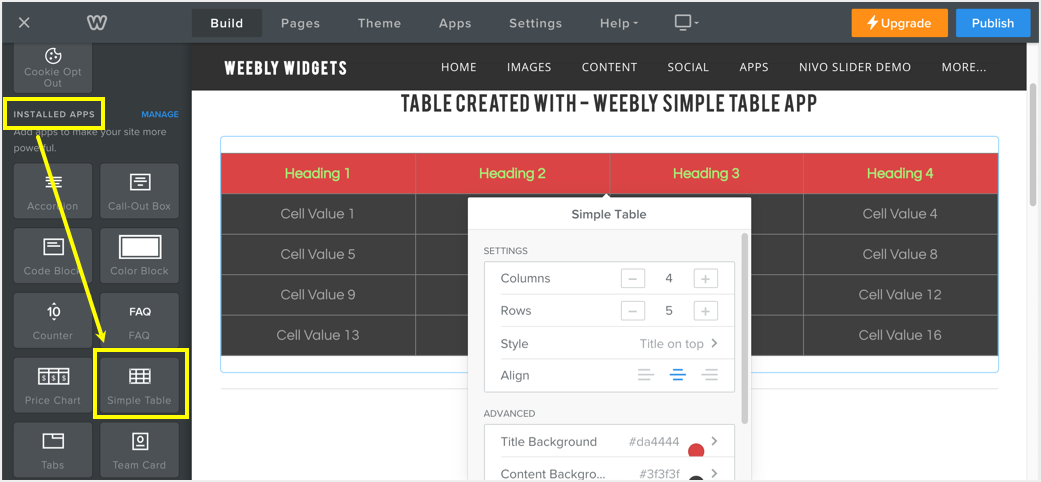
- 使用搜索框查找并打开 Simple Table 应用程序。 单击应用程序页面上的“添加”按钮。
- 在出现的弹出窗口中,单击“连接”以将应用程序链接到您的站点。 现在,您可以在侧边栏元素的“已安装应用程序”组下找到简单表格按钮。
- 拖放 Simple Tool 元素以将表格添加到您的站点。
顾名思义,它是一个非常简单的应用程序,用于添加带有标题和行的表格。 您可以自定义一些选项,例如对齐方式、背景颜色和标题位置。

4. 高级数据表小部件
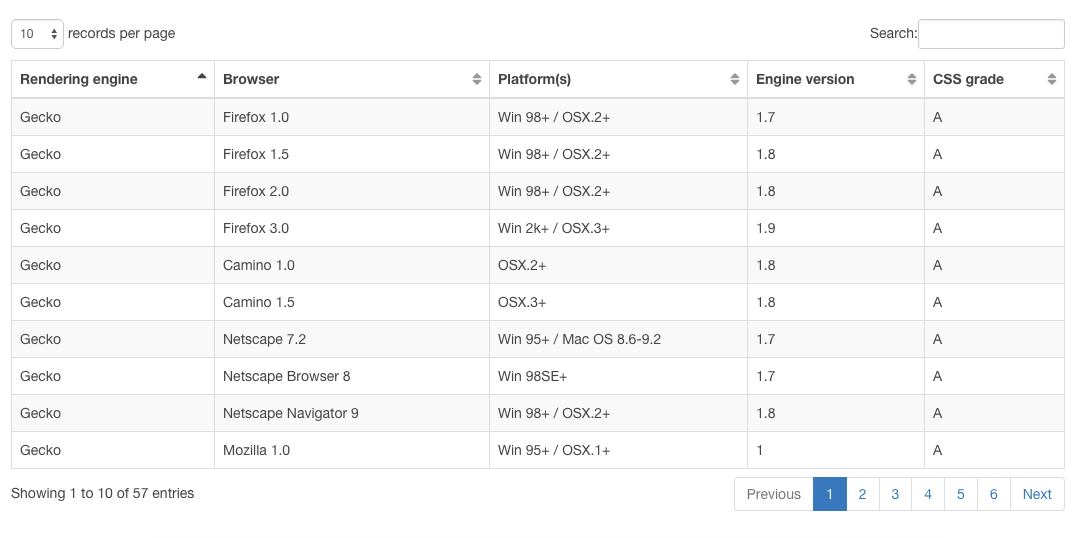
以上所有选项都用于在 Weebly 站点中创建带有标题和附加行的基本表格。 但是,高级数据表使用 jQuery JavaScript 库并为您的表启用搜索框、分页和过滤选项。 虽然在 Weebly 网站上添加和调整表格可能需要一些时间,但值得一试。 该表将如下所示,并查看我们关于为 Weebly 网站创建高级数据表的专门文章。

5. 谷歌表格
如果您有一个包含数百行的巨大表格,那么简单的选项可能是使用 Google 表格并将文档嵌入您的 Weebly 网站以共享表格。 使用 Google 表格有很多优势,例如为受邀用户启用内容编辑。 您还可以继续更新您的 Google 帐户中的内容,这些内容将立即反映在 Weebly 网站上,并在一个文件中添加多个工作表。
6. 在线表格生成器
虽然在 Weebly 中创建 HTML 表格很容易,但这是一项繁琐的任务,尤其是对于创建更大尺寸的表格。 由于 Google 服务在许多国家/地区被阻止,或者如果您对使用 Google 帐户不感兴趣,那么您可以使用在线表格生成器工具。 这将有助于为您创建 HTML 代码,并将代码复制/粘贴到您的 Weebly 页面上的“嵌入代码”元素中。

