在Chrome中查看网页源HTML、CSS和JavaSCript
学习很有趣,在互联网上学习您喜欢的网页应该会增加更多乐趣。 您是否曾经对网页上的某个元素感到震惊并有兴趣了解它是如何创建的? 您无需为此寻找 HTML 或 CSS 书籍!!! 像 Chrome 这样的现代浏览器提供了非常简单和潜在的工具来分析网页。 这是分析网页结构非常需要的实用技能。
虽然这些工具的主要目的是解决您自己的问题,但设计它也可以用来了解专家如何设计他们的内容,以便您可以了解这些概念。 在本文中,让我们逐步讨论使用 Google Chrome 网络浏览器查看网页源代码 HTML 的说明。
推荐:如何在 Chrome 中启用或禁用推送通知
在 Google Chrome 中查看网页源代码 HTML、CSS、JavaScript
我们在本文中涵盖以下主题:
- 网页的各种组件
- 查看源代码 HTML、内联和内部 CSS
- 在网页上查看外部样式表
- 浏览页面源的 Chrome 快捷方式
- 使用开发者工具
- 获取移动 CSS
- 找到缩小的 CSS 和 JavaScript 的漂亮打印视图
- 在线编辑网页
让我们在以下部分详细讨论每个主题。
1. 网页的组成部分
一个网页通常由以下部分组成:
- 页面内容——用 HTML 标记的文本、图像、视频等。
- 对齐和视觉外观——通常由 CSS 控制。
- 脚本——在客户端或服务器端触发动作。
CSS 可以在网页上以三种不同的方式使用:
- 内联样式——影响单个元素的视觉外观。
- 内部样式——影响页面上的所有元素。
- 外部样式表——影响网站上的所有元素。
您可以了解 CSS 样式的顺序如何影响网页的外观。 脚本也可以以类似于 CSS 的不同方式使用。 网页源代码包含所有这些组件,您可以通过不同的方式查看它们。
2. 查看 HTML、内联和内部 CSS 样式
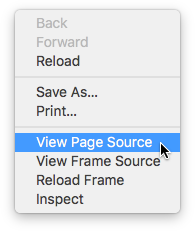
要查看网页的 HTML 内容、内联样式和内部样式,请在 Chrome 浏览器中打开该网页。 右键单击页面上的任意位置并选择 “查看页面源代码” 选项如下图所示:

注意 如果您在 iframe 内右键单击,浏览器将显示 “查看帧源” 选项而不是“查看页面源代码“。
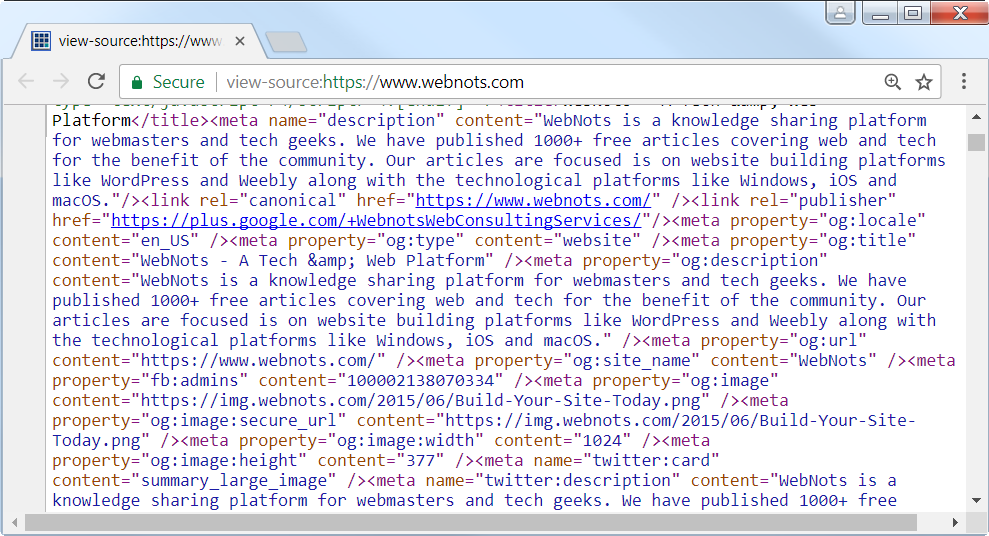
这将打开一个新窗口,其中将显示该网页上使用的每个元素的标记 HTML 内容和样式。 一些站点会向您显示非常清晰的源代码视图,但大多数最近的站点将显示源代码而没有换行符和空格。 这是源代码的缩小和压缩版本,现在几乎所有的网站都使用这种格式来减小大小并提高页面加载速度。
正如您在下面的屏幕截图中看到的那样,Chrome 以单行显示所有源代码,没有中断和空格。

3.查看外部样式表
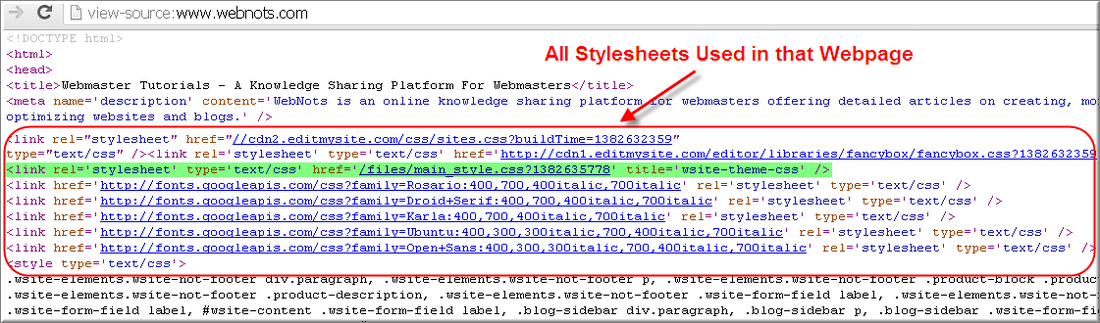
使用 CSS 最流行和推荐的方法是将外部样式表链接到 HTML 内容。 为了找出网页上使用的外部样式表,请在源代码中查找“链接”标签。 单击以“.css”结尾的链接以查看样式表中定义的所有样式元素。

网站可以使用不同格式的外部样式表。 大多数情况下,CSS 文件将以版本号或附加文本(如“.css?Ver1.3”)结尾。 有时,以“.min.css”结尾的 CSS 文件的缩小版本也可用于快速页面加载。
虽然链接在源代码上显示为相对链接,但单击它将打开带有绝对 URL 的源样式表(带有域名的完整 URL)。
4. 浏览页面源代码的Chrome快捷方式
您可以通过添加前缀直接从 Chrome 浏览器的地址栏中查看任何页面的源代码 “查看源代码:” 到任何页面 URL。 这样您甚至可以查看右键单击受保护页面的源代码。
view-source:webpage URL
如果页面有正确的 301 重定向,输入的 URL 将被自动重定向以获取内容。 例如输入“view-source:yoursite.com”,可以自动重定向到“view-source:https://www.yoursite.com”。
5. 使用开发者工具查看源代码
上述方法将提供源 HTML / CSS 代码,而不链接到网页上存在的单个元素。 使用源 CSS 代码视图找出用于任何特定元素的样式是一项艰巨的任务。
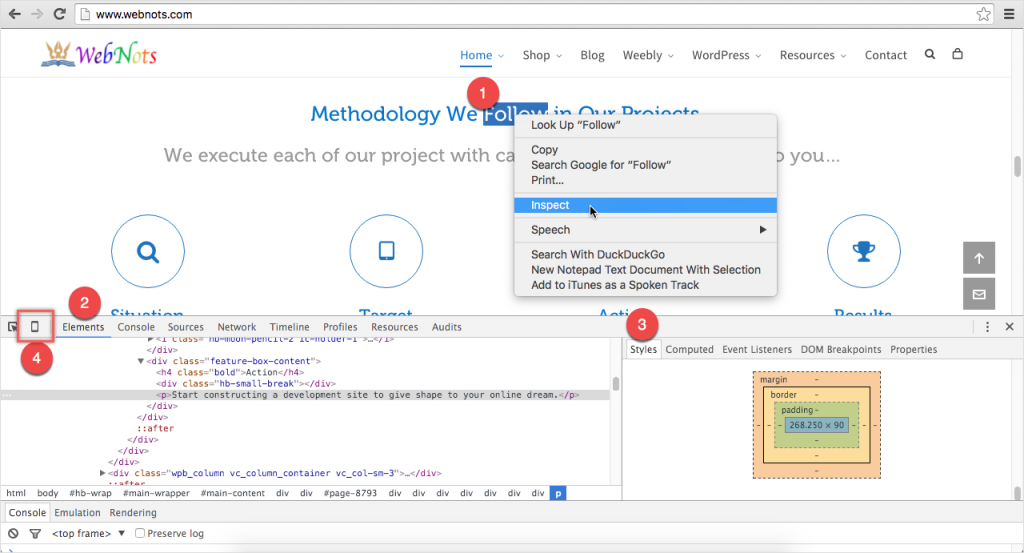
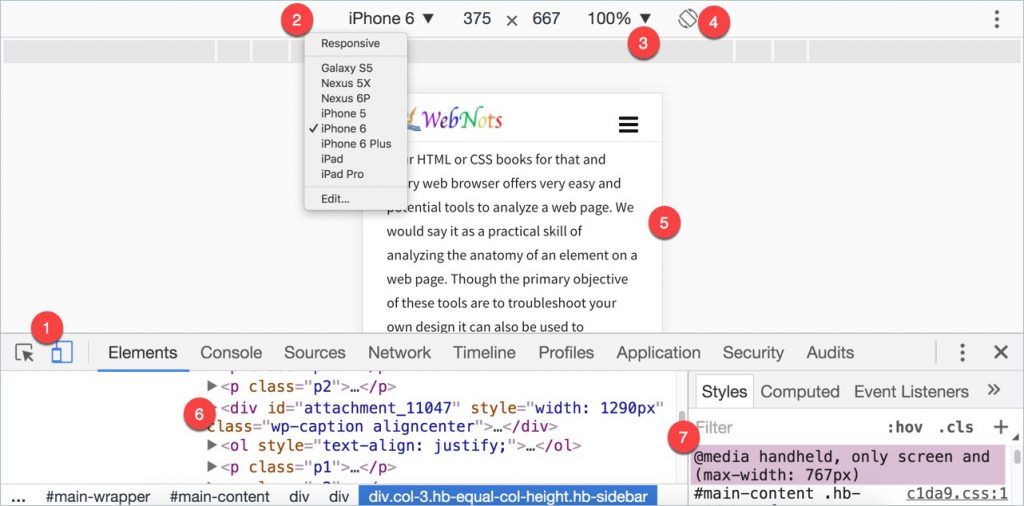
与其他浏览器类似,Google Chrome 提供开发者工具来访问链接到网页上任何特定元素的 CSS 代码。 右键单击网页上的任何元素,然后选择“检查元素“ 或者 ”检查”选项在网页底部打开开发者控制台,如下图所示。 您也可以从菜单路径打开开发者控制台“设置 > 更多工具 > 开发者工具“。

- 右键单击一个元素并选择 “检查” 选项。
- 在下面查看 HTML 和内联样式 “元素” 标签。
- 在下面查看外部样式 “风格” 部分。
- 点击 “移动的” 图标可在移动设备上查看网站并检查移动内容的相应源 HTML/CSS。
控制台分为两部分,每个部分下都有各种选项卡。 左侧部分显示页面的 HTML 内容 “元素” 选项卡和右侧部分显示下的 CSS “风格” 标签。 单击任何 CSS 链接将在左侧打开样式表 “来源” 标签。
要查看任何特定元素的 CSS 代码,请选择控制台左上角的“箭头框”(在 Windows 平台的底部找到镜头),然后单击鼠标悬停时将突出显示的任何元素。 这将自动显示链接到所选元素的 CSS 代码。
6. 查看移动 CSS
由于桌面和移动设备上的元素样式可能会有所不同,因此开发者控制台提供了一个选项,可以将显示切换到大多数流行设备,如 iPhone、iPad、Samsung Galaxy 和 Google Nexus。 从下拉列表中选择所需的设备后,将显示该设备页面上可用的相应 CSS 代码。

- 单击切换设备工具栏按钮。
- 从下拉列表中选择设备或单击“编辑” 选项添加您自己的设备在默认列表中不可用。 您可以检查所选设备的设备尺寸。
- 增加或减少百分比以调整浏览器显示。
- 点击“旋转”按钮在纵向和横向视图之间切换。
- 检查您的选择的预览。 右键单击要查看移动源的元素,然后单击“检查“ 选项。
- 更改元素以查看源代码。 将鼠标悬停在 HTML 代码上将突出显示预览浏览器窗格中的相应元素。
- 找到所选元素的源 CSS 代码。 移动 CSS 应以“@媒体“ 规则。 如果没有“@媒体”规则,那么通用 CSS 也将应用于移动设备。
7. 缩小 CSS 和 JavaScript 文件的漂亮打印视图
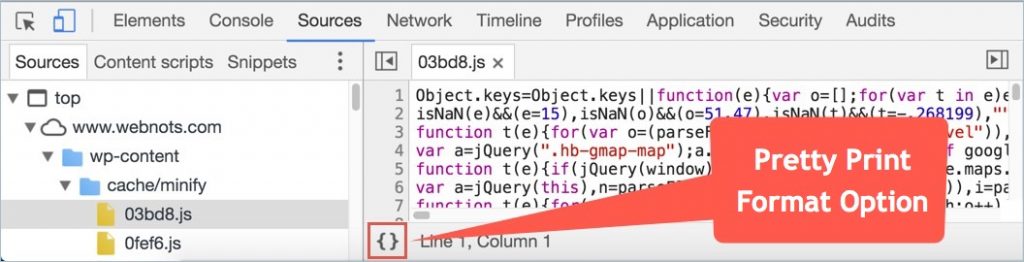
如今,在网站上使用缩小版的 CSS 和 JavaScript 文件很常见。 这将删除不必要的注释、空格、换行符,并使文件为 .min.css 或 .min.js。 网站上使用的缓存机制也进行了类似的空间删除。 尽管所有这些都是为了提高页面速度,但这使得 CSS 和脚本对于那些寻找页面源代码的人来说是不可读的。 Chrome 通过提供“漂亮的印刷品“ 按钮。 点击“漂亮的印刷品”按钮将缩小的文件恢复为可读版本,以便您轻松浏览它。
以下是缩小脚本在开发者控制台上的外观示例。 在“来源“ 标签。 单击双手镯括号 {}。

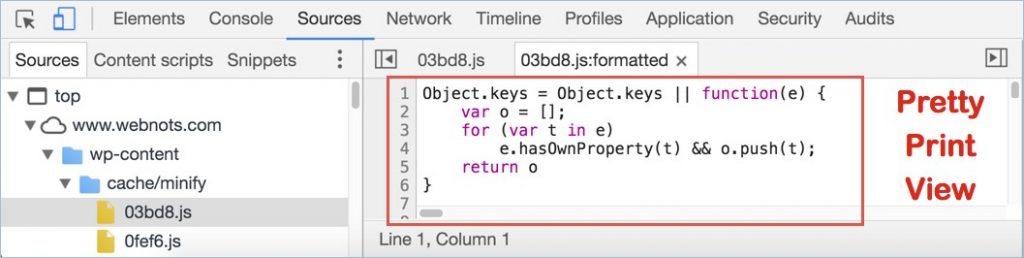
您将看到脚本的漂亮打印视图,如下所示:

注意 某些网页会阻止右键单击以避免内容复制,在这种情况下,您可以使用 Chrome 中的开发者控制台菜单选项访问页面源。
8.在线修改实时网页内容
Chrome 开发者控制台的最大优势是可以在实时页面上玩耍并直接在浏览器上预览更改。 您可以直接在开发者控制台中更改或添加 CSS 样式以在实时页面上查看效果。 例如,您可以更改“body”元素的“font-size”并查看字体大小更改是否正确对齐。 这是一个非常有用的选项,可以在不影响实际用户体验的情况下节省大量时间,否则您可能需要在迭代的基础上在实时站点上进行更改以找到合适的样式。
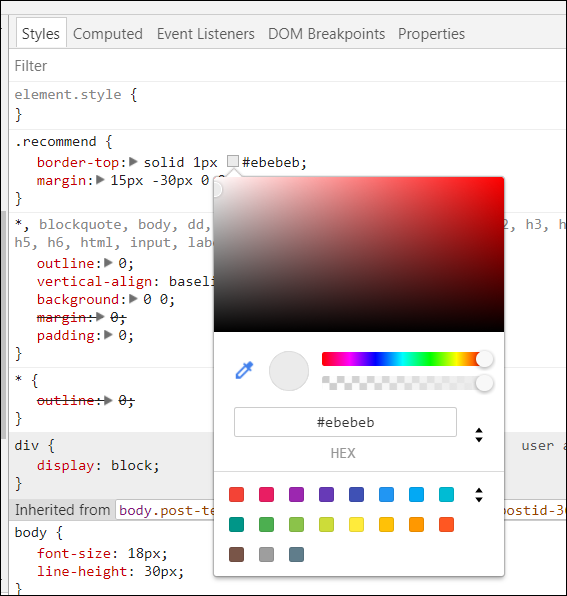
颜色选择器也是 Web 开发人员的最爱之一。 您可以在线更改元素的颜色并立即预览。 您可以复制 RGB 或 HEX 颜色代码并像专业人士一样用于您的设计。

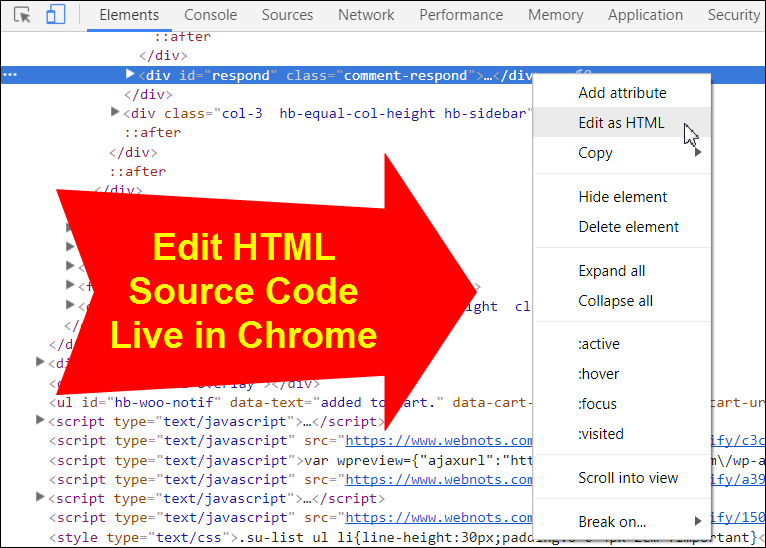
右键单击 HTML 元素并直接使用“编辑为 HTML”选项在线添加或删除内容。

详细了解如何在 Chrome 开发者控制台上查看 HTTP 响应结构。
最后的话
我们希望本文能帮助您了解如何在 Chrome 中查看源代码。 请记住,查看源代码是非常通用的操作,任何用户都可以这样做。 但是使用开发者控制台需要你投入大量的时间在学习上。 Chrome 还会更新每个版本的功能,从而使学习过程持续进行。 但这对于理解和解决网页设计概念应该是非常有趣和有趣的。
