在Weebly站点中添加和自定义RSVP表单
RSVP 在法语中代表 Répondez S’il Vous Plaît,意思是请求响应。 通常,联系表格允许用户与网站所有者联系以提供反馈或澄清,而 RSVP 表格是让网站所有者从用户那里获取信息。 例如,网站所有者可以从用户那里得到确认,他们是否会参加计划进行的活动,使用 RSVP 表格比通过联系表格更容易。 Weebly 提供拖放式 RSVP 表单元素,每个字段都可以单独定制。
推荐:WordPress表单生成器NEX-Forms + addons
Weebly RSVP 表单字段
将 RSVP 表单元素拖放到站点的内容区域后,Weebly建站编辑器中的元素列将自动更改为表单字段。 所有表单域分为以下三类,每个域都可以在 RSVP 表单中拖动。
表单字段:
- 短文本框
- 大文本框
- 选项按钮
- 下拉框
- 复选框
- 专业用户的文件上传
- 姓名、电子邮件、地址和电话号码
结构:
基本的:
- 标题、文本、图像和嵌入代码
单击表单元素将显示 RSVP 表单的三个控制选项——查看条目、表单选项和保存。
表单选项
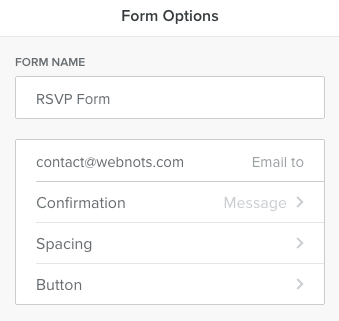
单击表单选项按钮以查看高级表单选项弹出窗口,如下图所示。

可用的定制选项有:
- 表格名称 – 输入表格名称。 当您在站点中使用多个表单时,可以根据表单名称轻松查看和识别提交的内容。
- 电子邮件提交至 – 这是一个电子邮件 ID,只要有表单提交,您就会在其中收到即时警报。
- 确认 – 确认选项允许您在提交表单后向用户显示自动回复。 您可以设置文本确认消息或链接任何网页。 提交后,文本消息将显示在表单区域内。 您可以在提交后显示的链接选项中连接任何外部网页或您自己的网站或商店页面。
- 间距 – 用于调整表单元素上下边距的间距。
- 提交按钮 – 用于将提交按钮相对于表单宽度向左、居中或向右对齐。 您也可以输入任何自由文本,如联系人,而不是在按钮元素上提交。
推荐:最佳WordPress SEO插件Rank Math Pro
字段级定制
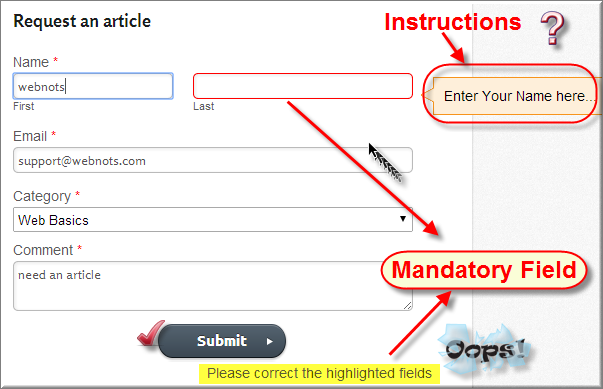
在任何表单字段内单击将显示适用于该字段的弹出框。 您可以更改字段名称,使其成为可选或必填项,添加填写说明并调整表单内字段的间距。 设置必填字段将在字段名称顶部显示一个星号,指示用户是必填字段。 未填写必填字段将不允许提交表单并显示消息“请更正突出显示的字段”,该字段将以红色突出显示。

说明将帮助用户填写该特定字段,并且每当该字段被聚焦时,都会显示帮助消息。 选项按钮和下拉框等某些字段将具有其他选项,您可以输入任意数量的自定义选项供用户选择,也可以从预定义的选项列表中选择。
专业用户的表单选项
专业用户将具有以下附加表单功能:
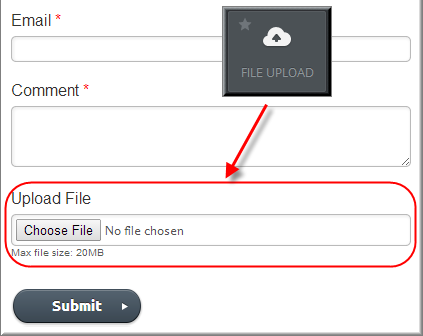
- 上传文件 – 这是一个专业领域,可帮助用户提交带有上传文件的表单。 这将是一个非常有用的功能,因此用户可以上传其他文档或屏幕截图,从而帮助您提供更好的支持。 20 MB 是可以在表单中上传的最大文件大小。
- 在页脚中添加表单 – 除了在站点的内容区域添加 RSVP 表单外,Pro 用户还可以在页脚区域添加 RSVP 表单。

查看表单条目
可以通过多种方式查看对 RSVP 表单条目的响应:
- 单击表单以查看“查看条目”按钮,单击该按钮将打开一个包含所有表单提交的新窗口。
- 每当有表单提交时,您也会收到电子邮件提醒。
- 直接从仪表板查看表单提交。
- 您还可以使用 Weebly iPhone 或 Android 应用程序随时随地查看和回复您的表单条目。
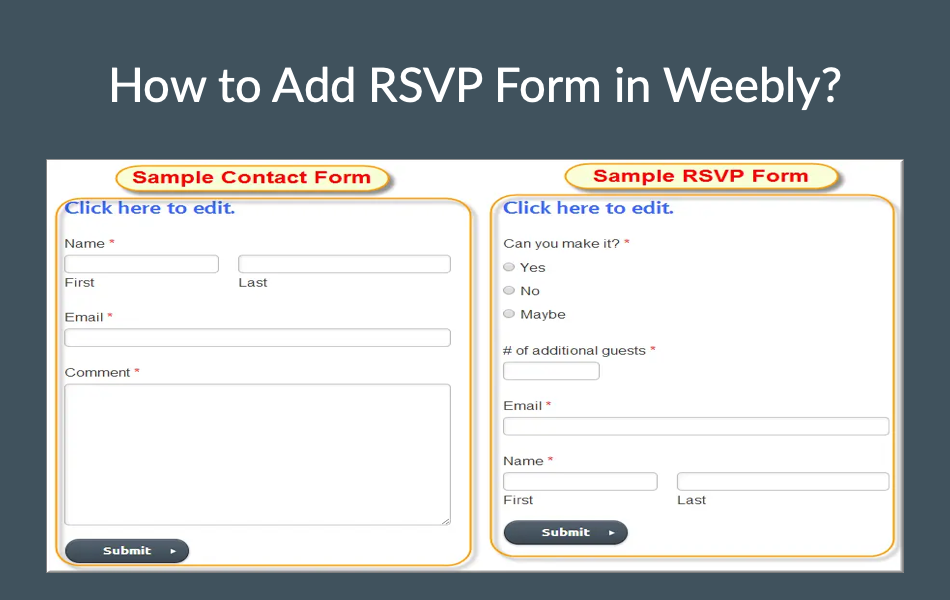
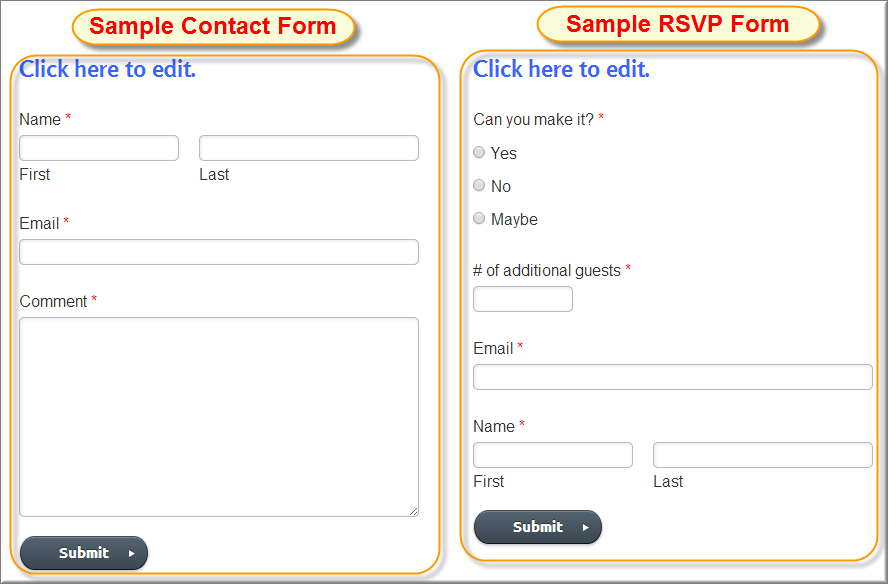
以下是 Weebly 网站上的联系表和 RSVP 表的外观:

使用 Weebly RSVP 表单的技巧
- 由于默认情况下无法调整 Weebly RSVP 表单的大小,请在表单元素旁边放置“Spacer”元素以调整表单的宽度。
- 确保有一个“选项按钮”或“复选框”以避免垃圾邮件表单提交。
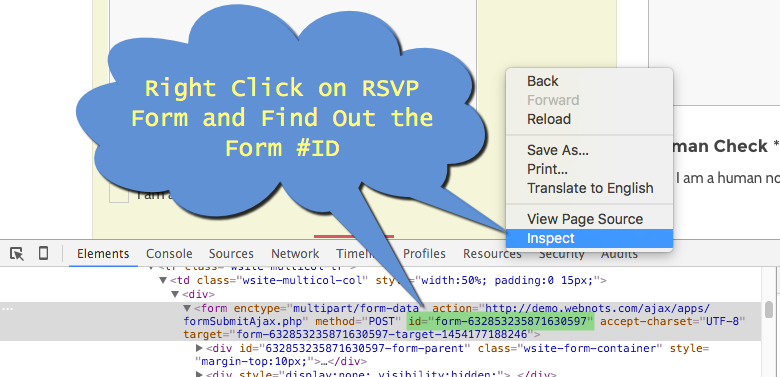
- 默认情况下,RSVP 表单的背景颜色无法更改。 右键单击已发布站点上的表单,然后单击“检查”或“检查元素”,然后找到您的 RSVP 表单的表单#id,如下所示:

- 获得表单#id 后,在 Weebly 页面的“标题代码”部分下添加以下代码。 不要忘记将表单#id 替换为您自己的#id。
<style>
#form-880080948214216107 {
background-color: rgba(255, 235, 59, 0.2);
padding: 15px 15px 0 15px;
border-radius: 10px;
border: 1px solid rgba(158, 158, 158, 0.22);
}
</style>