在Weebly站点中添加和自定义联系表
有许多简单的方法可以将表单添加到您的 Weebly 网站。 您可以使用默认的 Weebly “联系表单”元素,从 App Center 连接表单并嵌入来自第三方的表单代码。 作为一个原生元素,Weebly 的默认“联系表单”元素很容易通过仪表板或 iPhone/Android 应用程序轻松集成和管理收到的表单提交。 在本文中,我们将讨论默认“联系表单”元素的功能以及自定义它的方法。 除了联系表格,Weebly 还提供了另外两个表格元素——RSVP 表格和调查元素。
推荐:WordPress古腾堡页面构建器插件GreenShift Pro + Addons
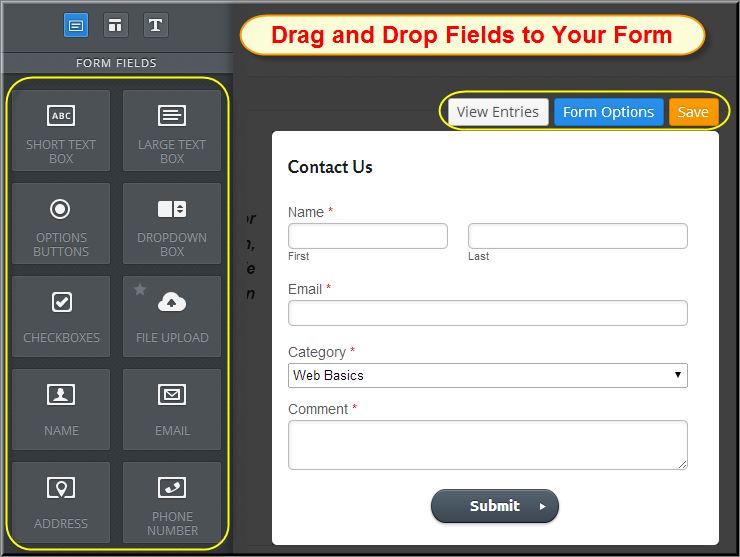
“联系表格”是 Weebly 站点编辑器中“基本”组下分组的拖放元素之一。 在内容区域添加联系表单并单击后,您可以看到 Weebly 编辑器中的元素列自动更改为表单字段。 所有表单域都分为以下三类:
表单字段:
- 短文本框
- 大文本框
- 选项按钮
- 下拉框
- 复选框
- 专业用户的文件上传
- 姓名、电子邮件、地址和电话号码
结构:
基本的:
- 标题、文本、图像和嵌入代码

像普通元素一样,您可以拖动每个字段并添加到表单中。 单击表单元素将显示三个选项查看条目、表单选项和保存。
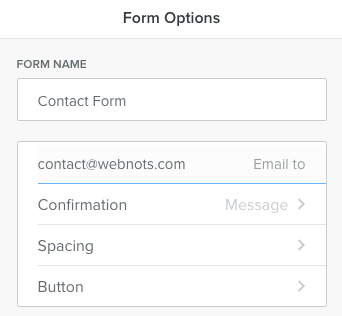
表单选项
单击表单选项按钮以查看高级表单选项弹出窗口,如下图所示。

可用的定制选项有:
- 表格名称 – 输入表格名称。 当您的站点中有多个表单时,您可以使用表单名称轻松查看基于表单名称的提交。
- 电子邮件提交至 – 这是一个电子邮件 ID,只要有表单提交,您就会在其中收到即时警报。
- 提交后的确认消息 – 确认选项允许您在提交表单后向用户显示自动回复。 您可以设置文本确认消息或链接任何网页。 提交后,文本消息将显示在表单区域内。 您可以在提交后显示的链接选项中连接任何外部网页或您自己的网站或商店页面。
- 间距 – 用于调整表单元素的顶部和底部边距的间距。
- 提交按钮 – 用于将提交按钮相对于表单宽度向左、居中或向右对齐。 您也可以输入任何自由文本,例如“联系方式”,而不是在按钮元素上提交。
注意 一般做法是在您的站点中创建一个感谢页面,其中包含您要向用户显示的自定义信息并将其链接到表单。 用户提交表单后将显示感谢页面,并为用户提供更多机会浏览感谢页面中的链接。
字段级定制
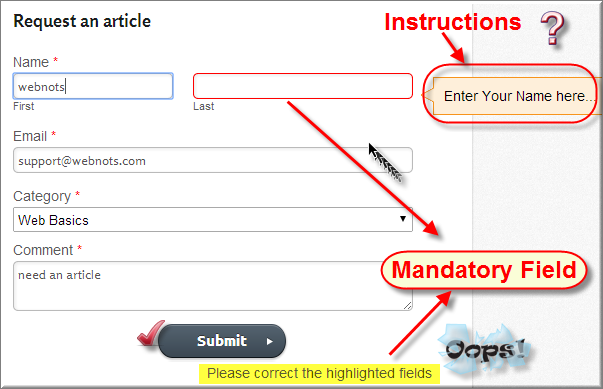
在任何表单字段内单击将显示适用于该字段的弹出框。 您可以更改字段名称,使其成为可选或必填项,添加填写说明并调整表单内字段的间距。 设置必填字段将在字段名称顶部显示一个星号,指示用户是必填字段。 未填写必填字段将不允许提交表单并显示消息“请更正突出显示的字段”,该字段将以红色突出显示。

说明将帮助用户填写该特定字段,并且只要该字段被聚焦,就会显示帮助消息。
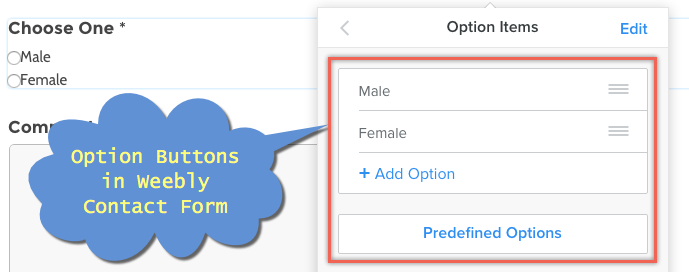
“选项按钮”、“复选框”和“下拉框”等一些字段将具有附加选项,如下图所示。 您可以输入尽可能多的自定义选项供用户选择,也可以从预定义的选项列表中选择。 预定义的选项有很长的选项列表,例如比较、性别、美国各州、多久、多久、一年中的月份、一周中的几天等。

专业用户的表单选项
专业用户将具有以下附加表单功能:
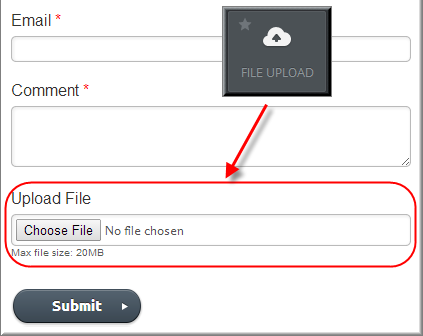
- 上传文件 – 这是一个专业领域,可帮助用户提交带有上传文件的表单。 这将是一个非常有用的功能,因此用户可以上传其他文档或屏幕截图,从而帮助您提供更好的支持。 20 MB 是可以在表单中上传的最大文件大小。
- 在页脚中添加表单 – 除了在网站的内容区域添加表单外,Pro 用户还可以在页脚区域添加表单。 联系表格可以添加在页脚中,该页脚将显示在网站的所有页面中。

查看表单条目
可以通过多种方式查看表单条目,并且可以相应地将所需的响应发送给提交者。
- 单击表单以查看“查看条目”按钮,单击该按钮将打开一个包含所有表单提交的新窗口。
- 每当有表单提交时,您也会收到电子邮件提醒。
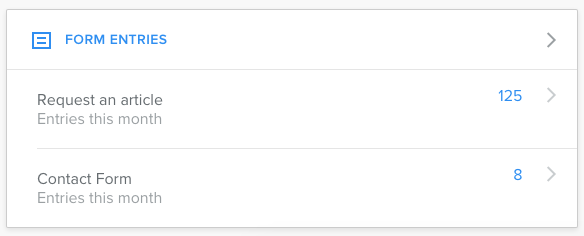
- 直接从仪表板查看表单提交。

自定义 Weebly 联系表的技巧
调整联系表格的大小
默认情况下无法调整 Weebly 表单的大小。 为了改变大小,将“Spacer”元素放在表单元素旁边并调整表单的宽度。
减少垃圾邮件表单提交
Weebly 联系表单的最大问题之一是垃圾邮件提交 – 垃圾邮件发送者和机器人将提交垃圾邮件条目并淹没您的邮箱。 由于 Weebly 不为联系表单提供验证码,因此处理垃圾邮件提交对于网站所有者来说将是一项烦人的任务。 有两种方法可以在不修改代码的情况下减少垃圾邮件:
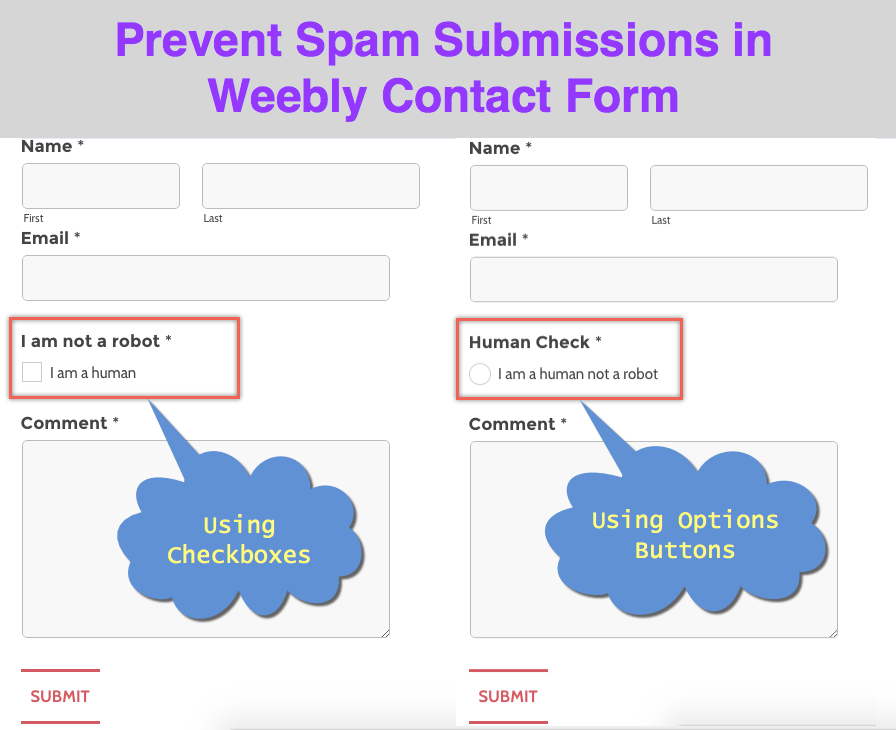
- 在联系表格上添加“复选框”并将其设为必填字段。 您可以将“字段标题”设置为“我不是机器人”,并添加一个“选项项”作为“我是人类”。 这将强制用户选中该框,并且如果不选中它就无法提交表单。
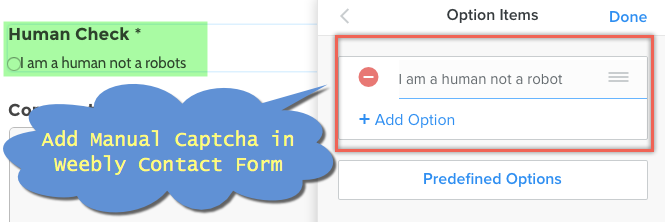
- 同样使用“选项按钮”并将“字段标题”更改为“验证码检查”或“人工检查”之类的任何内容,并将其设为必填字段。 添加单个选项项,例如“我是人类而不是机器人”或您想要的任何文本。 现在用户需要使用选择选项来提交联系表格。

在上述两个选项中,自动机器人将无法选择复选框或选项按钮,从而停止垃圾邮件条目。

更改 Weebly 联系表的背景颜色
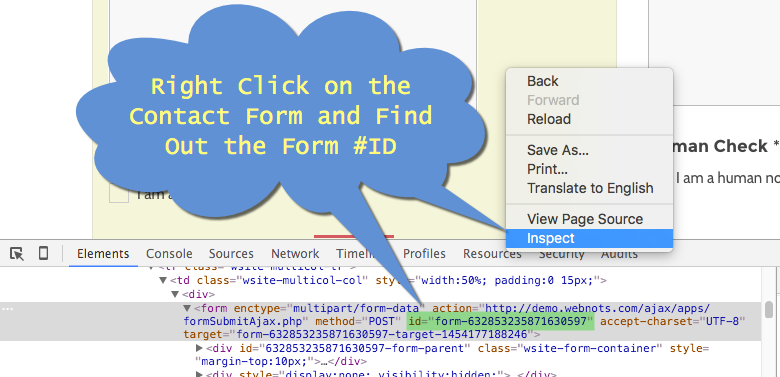
许多用户通过电子邮件向我们询问如何更改 Weebly 联系表单的背景颜色,以下是如何做到这一点。 发布网站后,每个联系表单都会有一个表单#id。 右键单击已发布站点上的联系表,然后单击“检查”或“检查元素”选项,然后找到您的联系表的表单#id 编号,如下图所示。 表单#id 类似于“form-1234567890123”,并且对于每个表单都是唯一的。

现在转到 Weebly 编辑器并在您有联系表单的页面的“标题代码”部分下添加以下 CSS 代码。 不要忘记将表单#id 替换为您自己的#id。
<style>
#form-632853235871630597 {
background-color: beige;
padding: 15px 15px 0 15px;
border-radius: 10px;
border: 1px solid rgba(158, 158, 158, 0.22);
}
</style>如果您有多个表单,您可以使用不同的背景颜色自定义它们,或者添加所有表单#ID,如#ID1、ID2,并为所有表单设置相同的样式。 如果您有更多表单,请在“设置 > SEO > 标头代码”部分或“main.less”文件下添加 CSS。
