在免费的 Weebly 站点中添加多列拖放页脚
在我们之前的文章中,我们解释了如何删除免费的 Weebly 页脚并在免费的 Weebly 网站中添加您自己的链接,这可能不足以拥有一个专业的网站。 通常,页脚应该包含几列,其内容应该出现在站点范围内。 但是多列页脚是 Weebly Pro 的一项功能,您需要升级才能将拖放元素添加到页脚区域。 在本文中,我们将逐步解释如何通过修改 CSS 和页面 HTML 在免费的 Weebly 网站中添加多列拖放页脚。
推荐:多用途Elementor WooCommerce WordPress主题ShoppyStore
涉及的步骤是什么?
以下是将元素添加到页脚的步骤:
第 1 步 – 访问站点的源 HTML/CSS
- 登录到您的 Weebly 帐户并选择“编辑”按钮在您要删除页脚的网站上。
- 在 Weebly 编辑器中,选择“设计”选项卡下的“编辑 HTML/CSS”。

在 Weebly 设计选项卡中编辑 HTML 按钮
第 2 步 – 修改主 CSS
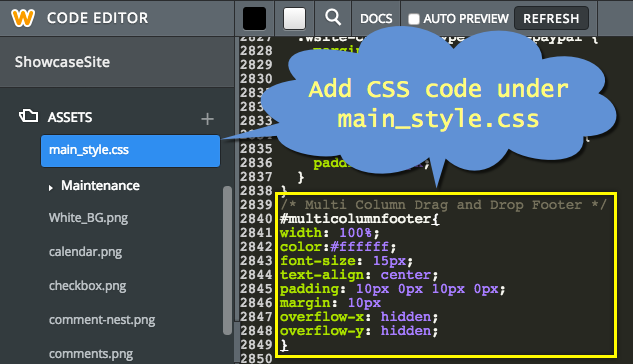
- 为了添加多列页脚,您需要在“Assets”部分下的“main_style.css”中添加以下 CSS 代码。 这段代码可以添加到 CSS 中的任何位置,但要小心添加以避免与另一个元素重叠。
/* Weebly Multi Column Drag and Drop Footer by WebNots*/
#multicolumnfooter{
width: 100%;
color:#ffffff;
font-size: 15px;
text-align: center;
padding: 10px 0px 10px 0px;
margin: 10px;
overflow-x: hidden;
overflow-y: hidden;
}- 自定义宽度、颜色、字体、背景和填充对齐以适合您网站的设计。 您还可以添加其他样式以使页脚区域更漂亮。
- 添加代码后,它应该如下所示。

在 Weebly 中修改主样式表
第 3 步 – 修改页面布局 HTML 以隐藏现有页脚
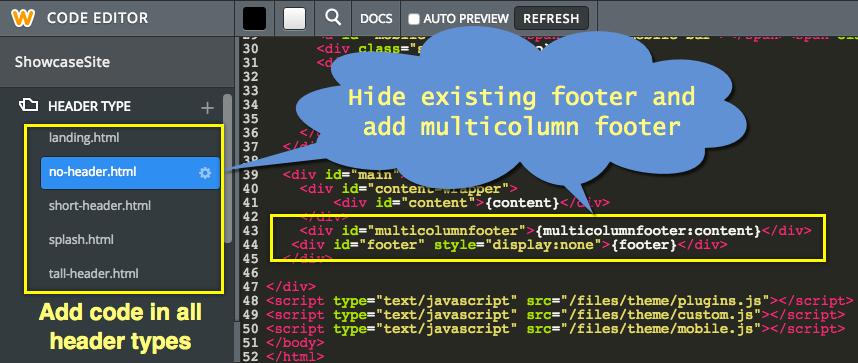
- 根据您的需求选择合适的页面布局 页面定制 在“页面”选项卡下。 在此示例中,页面被自定义为“标准页面”(无标题图像),因此需要在页面布局“no-header.html”中进行修改。
- 如果您的站点中有多个页面布局,则在所有页面布局中进行更改。 否则有些页面会显示拖放页脚,有些页面不会显示。
- 浏览 HTML 内容并找到 {footer} 代码。
- 现在添加以下代码来隐藏现有的免费页脚广告。
<div id="footer" style="display:none">{footer}</div>第 4 步 – 添加多列页脚
- 现在您已经隐藏了现有的页脚,是时候添加自定义页脚了。
- 在隐藏的页脚元素上方添加以下代码。
<div id="multicolumnfooter">{multicolumnfooter:content}</div>- 添加代码后,它应该如下所示:

在 HTML 中添加多列页脚
第 5 步 – 在页脚中拖放元素
- 现在,您可以像专业用户一样在站点编辑器的页脚区域中拖放元素。 您的网站将看起来像一个 Weebly Pro 网站,其漂亮的页脚分为多个列。
- 下面是一个免费 Weebly 网站上的三栏页脚示例。

Weebly 免费拖放页脚外观