修复缓慢页面加载ajax.googleapis.com
您是否厌倦了在浏览器窗口底部看到等待“ajax.googleapis.com”的消息并无休止地等待页面加载? 好吧,很容易理解您正在打开的页面正试图从 Google 服务器调用某些内容并在收到响应之前被触发。 以下是该页面从 Google 调用的内容以及克服该问题的可能解决方案的说明。
推荐:WordPress深色模式插件Darklup
ajax.googleapis.com 是什么?
大多数现代网站都使用服务器端 JavaScript 为访问者提供有用的功能。 脚本文件将放置在 Web 服务器上,以便浏览器可以在页面加载期间调用并获取脚本。 Google 在这里所做的是在由 Google 托管的服务器上维护一个开源脚本库文件,并通过其内容分发网络分发文件,以便在加载页面时,浏览器可以从 Google 服务器调用这些库文件。
Google 使用最新版本维护这些文件,并为这些库设置缓存标头。 这消除了将脚本库放置在单独的 Web 服务器上的需要,仅仅链接到 Google 服务器就可以解决这个问题。
当您尝试打开的页面具有调用 Google 服务器以获取脚本库的链接时,您将看到加载ajax.googleapis.com的消息。 加载后右键单击并查看页面的源代码,您将看到如下内容:
<script src="https://ajax.googleapis.com/ajax/libs/………."> </script>
为什么使用 Google Library 文件?
如上所述,Google 托管这些库并使用最新版本进行维护。 假设您正在使用 JQuery 库开发一个 WordPress 插件。 与插件一起提供 JQuery 库文件会使您作为开发人员和用户的生活变得更加困难。 可能出现的一些问题是:
- 个人使用的主题可能有不同版本的 JQuery
- 安装的另一个插件可能与您随插件提供的版本冲突
- 每当有更新时,您都需要使用完整的库更新插件。
- 你的插件会很大,有很多额外的库文件。
为了克服所有这些问题,您可以简单地包含一个从 Google 服务器调用 JQuery 版本库的脚本行。 由于这些文件是最新的并且最常被主题和插件开发人员使用,因此版本冲突的可能性也大大降低了。
提供哪些 Google 图书馆?
Google 提供了以下托管在他们自己的服务器上的库,因此包括这些脚本中的任何一个都将调用“ajax.googleapis.com”站点来下载这些库。
|
|
为什么加载需要这么长时间?
现在您一定已经知道为什么会出现加载ajax.googleapis.com消息了。 让我们来看看为什么花了这么长时间并遇到“等待 ajx.googleapis.com”的问题? 加载包含指向 Google 库的链接的页面时,浏览器将调用 Google 服务器以下载所有必需的库。 这里的问题是浏览器的行为,只有在加载了所有必需的脚本文件后才会呈现内容。
这实质上意味着即使在加载页面时不需要执行外部谷歌脚本库,浏览器也只有在下载库后才会显示内容。 在文件下载到本地浏览器之前,您将看到“等待ajax.googleapis.com”消息。 几乎所有的网络浏览器,如 Chrome、Firefox、Safari、Edge 和 IE 都以相同的方式运行,因此无法避免随着浏览器更改的延迟。
由于 Google 使用不同级别的缓存来加速下载过程,因此从您自己的服务器检索文件应该更快。 但是由于许多原因,缓存可能会受到影响,导致下载时间或超时。
- 您经常清除浏览器的缓存或设置在关闭浏览器窗口时删除缓存。 这将导致浏览器在您每次打开页面时下载 JavaScript 库。
- 您的 ISP 没有正确的 DNS 查找设置来更快地检索数据。
- Google 服务被您的 ISP 或您所在的国家/地区屏蔽。
修复 ajax.googleapis.com 问题的可能解决方案
以下是修复 Google 脚本停止页面加载的一些可能方法:
- 使用公共 DNS
- 使用主机文件阻塞
- 使用脚本拦截器
- 使用 VPN 或代理服务
- 刷新 DNS
- 清除浏览器缓存
- 联系您的 ISP
- 对于网站所有者
1. 使用公共 DNS
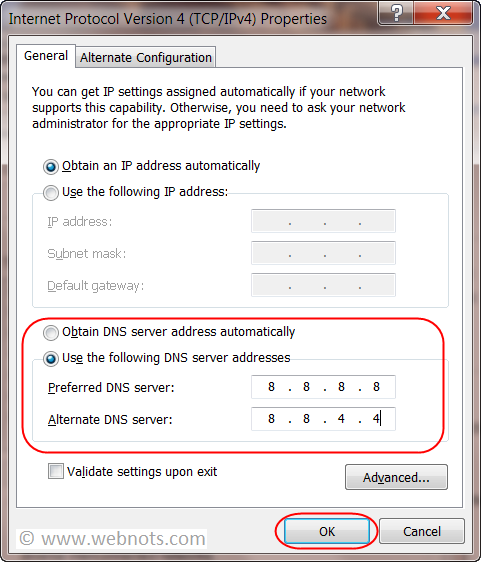
正确的 DNS 设置允许浏览器快速从服务器获取所需的库文件。 默认情况下,浏览器从您的 Internet 服务提供商 (ISP) 动态获取 DNS 服务器,这可能无法有效获取脚本文件。 或者,您可以使用具有缓存库文件的 Google 公共 DNS 并将它们快速发送到您的浏览器。 这也将提高页面的整体加载速度。

设置谷歌公共 DNS
2. 使用主机文件阻止脚本
如果 DNS 设置更改未解决问题,则可以通过将 API 调用指向 PC 或 Mac 主机文件中的 localhost 来阻止对 Google 服务器的 API 调用。 浏览器在访问 DNS 之前使用主机文件映射任何站点的 IP 地址。 因此,在 hosts 文件中阻止它会终止 API 调用并在没有所需资源的情况下加载页面。 在 hosts 文件中分别为 IPv4 和 IPv6 创建以下条目:
但是,不建议这样做,因为阻止所需资源可能会导致正在显示的页面出现意外行为。 了解如何在 Mac 和 Windows 中编辑主机文件。
3. 使用脚本拦截器
安装任何浏览器插件或扩展来阻止页面上运行的脚本。 同样,这也将停止加载页面上使用脚本的功能。
4. 被屏蔽的谷歌服务
有很多国家屏蔽谷歌服务。 如果您居住在这样的国家/地区,请使用可靠的 VPN 或代理访问调用 ajax.googleapis.com 的页面。 VpyrVPN 和 ExpressVPN 等高级 VPN 服务通过私有 DNS 提供匿名浏览。 也有可能只有您的 ISP 阻止了 Google 服务或在解析 Google 服务器 IP 时遇到问题,从而导致页面加载延迟。 您可以通过在其他 ISP 提供的不同网络上测试页面来发现这一点(例如,在移动网络上打开页面)。
5.刷新DNS
您的计算机还缓存 DNS 记录并用于加速域解析过程。 过时的 DNS 记录可能会影响页面上的脚本加载。 因此,刷新您计算机上的 DNS,看看您是否可以在没有 ajax.googleapis.com 消息的情况下打开网页。
6.清除浏览器缓存
随着时间的推移,浏览器可能会开始积累大量不必要的 cookie 和临时文件。 这些文件可能会导致页面加载出现问题,尤其是当您打开的站点的 IP / DNS / 名称服务器发生变化时。 克服损坏的 cookie 和历史文件的最简单方法是删除浏览历史记录。 通常,您可以通过浏览器的设置页面删除历史记录和 cookie。
7. 联系您的 ISP
如果您无法使用上述任何解决方案解决 ajax.googleapis.com 加载问题,那么最后一个选择是联系您的 ISP。 有时 ISP 端可能存在配置问题,这也可能导致从 Google 服务器加载脚本时出现问题。 因此,您的 ISP 可以在他们的一端和您的一端进行检查,并帮助您解决问题。
8. 对于网站所有者
如果您是网站所有者,请尽量避免使用调用 Google 脚本库的主题或插件。 页面上有很多元素,如搜索框、滑块、相关的帖子小部件等,会调用 ajax.googleapis.com 获取所需的脚本文件并导致延迟。 虽然控制每个元素的使用是一项艰巨的任务,但使用适当的缓存机制来提供文件将确保更快地加载页面上的资源。
总结
谷歌建立了一个生态系统,成为互联网上一切事物的一部分。 不幸的是,由于上述各种原因,实际用户可能会受到影响,这不是一个好情况。 我们相信解释的解决方案之一应该可以帮助您解决问题,尤其是更改为 Google DNS 或使用高级 VPN 服务肯定会帮助解决这个 ajax.googleapis.com 问题。
