修复每页仅支持一个AdSense头部标签第二个标签被忽略错误
最近,Google 为 AdSense 发布商推出了不同类型的广告格式。 但是,您需要使用自动广告设置才能从大多数这些新广告格式中受益。 发布商的最佳选择是结合自动广告和手动放置的力量,从内容中获得更多收入。 这样做时,您可能会在浏览器的开发人员控制台中看到错误,指示设置中的问题。 每个页面只支持一个 AdSense头部标签,忽略秒标签是您经常看到的此类错误消息之一。 在本文中,我们将解释如何通过使用正确的广告代码来修复该错误。
推荐:快速加载和高点击率的AdSense主题Superfast
谷歌自动广告设置
在继续之前,有必要了解 Google AdSense 中的自动广告设置。 早些时候,它被称为页面级广告,您需要在页面的标题部分插入一段脚本。 谷歌将使用页面标题上的脚本,并通过他们的人工智能技术显示自动广告。 这独立于同一页面上的其他展示广告代码。
但是,Google 使用自动广告更改了此设置,并且不再需要使用单独的广告代码。 现在,如果网页包含任何用于展示广告、内嵌广告、信息流广告或匹配内容广告代码的标准广告代码,Google 将自动展示自动广告。 唯一的事情是您只需在您的 AdSense 帐户中启用自动广告。
如果您不想使用手动展示位置,那么在标题中插入自动广告代码就足够了。
自动广告和其他广告代码
以下是自动广告的示例广告代码。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>以下是 AdSense 中普通展示广告的示例广告代码。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- Ad Name -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
</script>如您所见,第一个脚本部分对于自动广告和普通广告代码都很常见。 在同一页面上同时使用自动广告和展示广告时,您只需使用此脚本一次。 否则,您将看到一个错误,指示仅支持一个头标签,而忽略第二个标签。 同样,当您在同一页面上手动插入多个广告代码时,您需要确保 adsbygoogle.js 脚本只使用一次。
推荐:WordPress专业干净现代布局主题Framer主题
查看 AdSense 错误
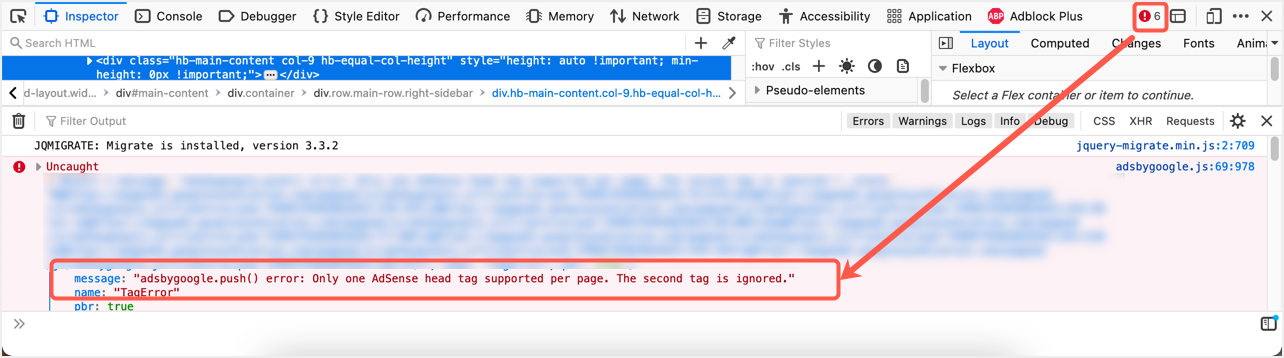
在您的网页上放置多个广告时,您不会在浏览器的前端或 AdSense 帐户中看到任何错误。 但是,您可以在浏览器的开发者控制台中查看错误,其中提到仅支持一个 AdSense头部标签,而第二个标签被忽略。
- 选择您有多个广告代码的网页。
- 右键单击并选择“检查”或“检查元素”选项以打开浏览器的开发者控制台。

- 您将获得错误数量并单击它以打开显示在“控制台”选项卡下的错误列表。
- 例如,如果您看到有 6 个相同的错误,那么您将广告代码与冗余 adsbygoogle.js 脚本一起使用了 6 次。

仅修复一个 AdSense Head Tag Supported 错误
由于问题的根本原因很清楚,因此很容易解决问题。
- 无论您是否想使用自动广告,请将第一行脚本放在您网站的标题部分。
- 如果您想启用自动广告,只需在您的 AdSense 帐户中将其打开,否则将其禁用。
- 对于手动广告代码插入,请忽略第一行脚本并将剩余部分插入到您想要的任何位置。 没有第一个脚本的手动广告代码如下所示:
<!-- Ad Name -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
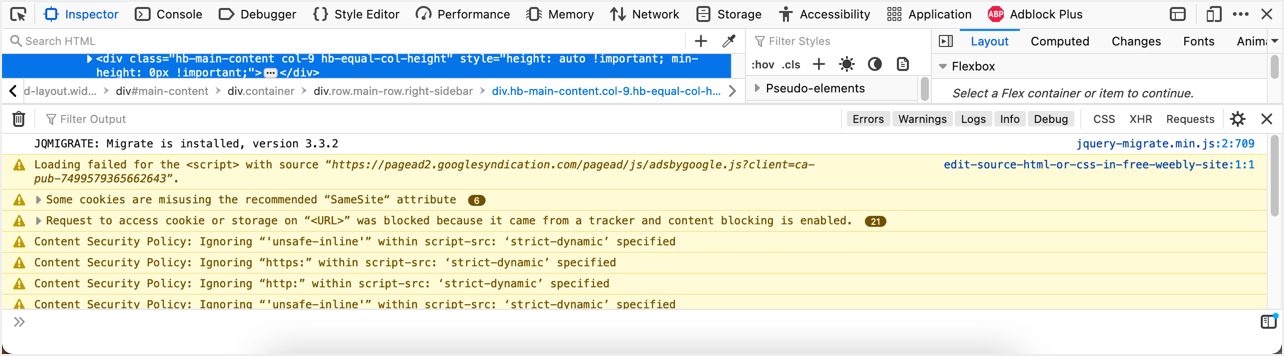
</script>- 发布您的网站并检查浏览器控制台不会有任何与 AdSense头部标签相关的错误。
- 如果您的网页上已经插入了多个广告代码,则必须手动从每个插入中删除第一行脚本以修复错误。

总之,请确保您的页面上只有一个 adsbygoogle.js 脚本可用。 最好的选择是在标题中惰性化此代码,并在任何您想要的地方使用广告单元代码的剩余部分。 如前所述,您可以在帐户设置中启用或禁用自动广告。
为什么要解决问题?
我们认为使用多个脚本不会影响您的广告收入,因为它不会影响广告投放。 但是,AdSense 脚本会降低页面速度,因为它们需要从 Google 和其他第三方服务器加载。 因此,最好通过删除不必要的脚本来减少 HTTP 请求的数量。 此外,您还可以通过删除脚本来修复浏览器控制台错误。
删除脚本时,请确保以正确的方式使用广告代码的剩余部分。 您还可以检查广告是否正常显示,并且没有其他浏览器控制台错误。