这是使用 React Native 中的 React Navigation 实现导航抽屉/侧边栏中的 Tab View 的示例。在本示例中,我们将使用 react-navigation 制作导航抽屉和 Tab。我希望您已经看过我们关于 React Native 导航抽屉的文章,因为在这篇文章中,我们只是扩展了上一篇文章,以显示导航抽屉内的 Tab View。
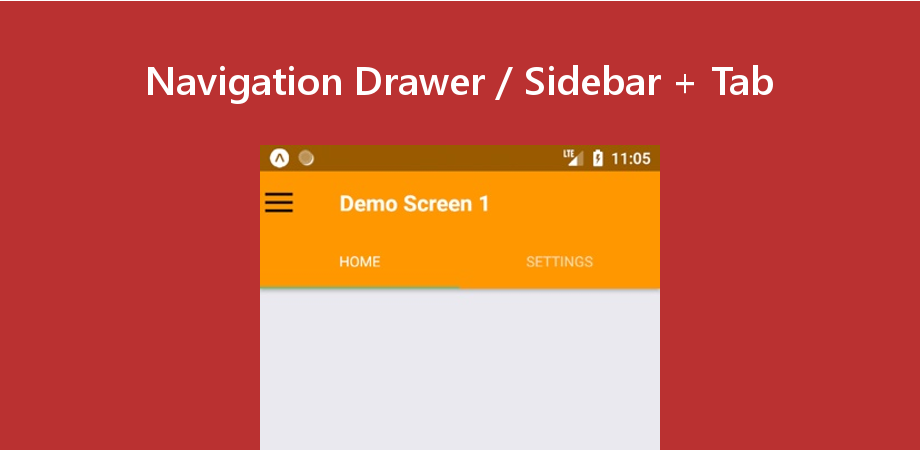
在此示例中,我们在导航菜单中有一个包含 3 个屏幕的导航抽屉,并在导航抽屉的第一个屏幕上有一个选项卡视图。当我们打开 Screen1 时,选项卡将可见,而在其他选项上,此选项卡将不可见。
创建抽屉导航器
创建材质顶部选项卡导航器
在这个例子中,我们将在 Drawer Navigator 内创建一个 Tab Navigator,让我们开始吧。
制作 React Native 应用
开始使用 React Native 将帮助您更多地了解如何创建 React Native 项目。我们将使用 react native 命令行界面来制作我们的 React Native 应用程序。
如果您之前安装了全局 react-native-cli 包,请将其删除,因为它可能会导致意外问题:
npm uninstall -g react-native-cli @react-native-community/cli运行以下命令创建一个新的 React Native 项目
npx react-native init ProjectName如果你想使用特定的 React Native 版本启动新项目,你可以使用 –version 参数:
npx react-native init ProjectName --version X.XX.X注意如果上述命令失败,你可能有旧版本的 react-native 或者 react-native-cli 已全局安装在您的电脑上。尝试卸载 cli 并使用 npx 运行 cli。
这将在您的项目目录中创建一个项目结构,其中有一个名为 App.js 的索引文件。
安装依赖项
为了导航,我们需要添加 react-navigation 以及其他支持依赖项。
要安装依赖项,请打开终端并进入你的项目
cd ProjectName1. 安装 react-navigation
npm install @react-navigation/native --save2. 其他支持库 react-native-screens 和 react-native-safe-area-context
npm install react-native-screens react-native-safe-area-context --savereact-native-screens 软件包需要一个额外的配置步骤才能在 Android 设备上正常工作。编辑 MainActivity.java 文件位于 android/app/src/main/java//MainActivity.java。
将以下代码添加到 MainActivity 班级:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}并确保在此文件顶部的包语句下方添加以下导入语句:
import android.os.Bundle;需要进行此更改以避免与视图状态在 Activity 重启时不一致而导致的崩溃。
3. 安装抽屉导航器
npm install @react-navigation/drawer --save4.现在我们需要安装并配置安装react-native-gesture-handler 和 react-native-reanimated 抽屉导航器所需的库:
npm install react-native-gesture-handler react-native-reanimated --save配置 react-native-reanimated 将 Reanimated 的 Babel 插件添加到你的 babel.config.js (重新动画的插件必须列在最后。)
module.exports = {
presets: (
...
),
plugins: (
... ,
'react-native-reanimated/plugin'
),
};配置 react-native-gesture-handler,在入口文件的顶部添加以下内容(确保它在顶部,并且之前没有其他内容),例如 index.js 或者 App.js
import 'react-native-gesture-handler';注意:如果您正在为 Android 或 iOS 构建,请不要跳过此步骤,否则您的应用即使在开发过程中运行良好,也可能会在生产中崩溃。这不适用于其他平台。
5. 安装 Tab Navigator
npm install @react-navigation/material-top-tabs react-native-tab-view react-native-pager-view --save6. 这些步骤对于抽屉导航和选项卡来说已经足够了,但在这个例子中,我们还在屏幕之间移动,所以我们还需要 Stack Navigator
npm install @react-navigation/native-stack --save推荐:提高WooCommerce网站速度插件Disable Bloat for WordPress & WooCommerce
CocoaPods 安装
请使用以下命令安装 CocoaPods
npx pod-install项目结构
要开始此示例,您需要创建一个名为 页面 在你的项目中创建三个文件 ExploreScreen.js, HomeScreen.js, 和 设置屏幕.js。

代码
现在在任何代码编辑器中打开 App.js 并将代码替换为以下代码
App.js
// Tab View inside Navigation Drawer
// https://aboutreact.com/tab-view-inside-navigation-drawer-sidebar-with-react-navigation/
import 'react-native-gesture-handler';
import * as React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {createDrawerNavigator} from '@react-navigation/drawer';
import {createMaterialTopTabNavigator} from '@react-navigation/material-top-tabs';
import HomeScreen from './pages/HomeScreen';
import ExploreScreen from './pages/ExploreScreen';
import SettingScreen from './pages/SettingScreen';
const Stack = createNativeStackNavigator();
const Drawer = createDrawerNavigator();
const Tab = createMaterialTopTabNavigator();
const TabStack = () => {
return (
(
),*/
}}
/>
(
),*/
}}
/>
);
};
const HomeScreenStack = () => {
return (
);
};
const SettingScreenStack = () => {
return (
);
};
const App = () => {
return (
);
};
export default App;HomeScreen.js
在任何代码编辑器中打开 pages/HomeScreen.js 并用以下代码替换代码。
// Tab View inside Navigation Drawer
// https://aboutreact.com/tab-view-inside-navigation-drawer-sidebar-with-react-navigation/
import * as React from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const HomeScreen = ({navigation}) => {
return (
Home Screen
React Navigate Drawer with Top Tab
www.aboutreact.com
);
};
export default HomeScreen;ExploreScreen.js
在任何代码编辑器中打开 pages/ExploreScreen.js 并用以下代码替换代码。
// Tab View inside Navigation Drawer
// https://aboutreact.com/tab-view-inside-navigation-drawer-sidebar-with-react-navigation/
import * as React from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const ExploreScreen = ({navigation}) => {
return (
Explore Screen
React Navigate Drawer with Top Tab
www.aboutreact.com
);
};
export default ExploreScreen;设置屏幕.js
在任何代码编辑器中打开 pages/SettingScreen.js 并用以下代码替换代码。
// Tab View inside Navigation Drawer
// https://aboutreact.com/tab-view-inside-navigation-drawer-sidebar-with-react-navigation/
import * as React from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const SettingScreen = ({navigation}) => {
return (
Setting Screen
React Navigate Drawer with Top Tab
www.aboutreact.com
);
};
export default SettingScreen;运行 React Native 应用程序
再次打开终端并使用进入您的项目。
cd ProjectName1. 启动 Metro Bundler
首先,您需要启动 Metro,它是 React Native 附带的 JavaScript 打包器。要启动 Metro 打包器,请运行以下命令:
npx react-native start一旦启动 Metro Bundler,它将永远在您的终端上运行,直到您关闭它。让 Metro Bundler 在其自己的终端中运行。打开一个新终端并运行该应用程序。
2. 启动 React Native 应用程序
要在 Android 虚拟设备或真实调试设备上运行项目:
npx react-native run-android或者在 iOS 模拟器上运行(仅限 macOS)
npx react-native run-ios输出截图
这就是如何在 React Native 中使用 React Navigation 在导航抽屉/侧边栏中添加标签视图的方法。如果您有任何疑问或想分享有关该主题的内容,您可以在下面发表评论或在此处联系我们。很快会有更多帖子发布。