为Weebly网站添加AddThis社交共享小部件
AddThis 是一个流行的社交共享小部件提供商,为您的网站提供两种类型的社交按钮。 一个是共享小部件,另一个是关注小部件,可帮助您启用内容共享和关注,比使用默认的 Weebly 社交图标元素更具吸引力。 在本教程中,我们将解释如何为 Weebly 建站 网站添加 AddThis 社交分享小部件。
有关的: 在 Weebly 网站中添加 ShareThis 社交分享小部件。
推荐:Weebly定价计划和功能比较
获取 AddThis 小部件的嵌入代码
为了Weebly 建站添加小部件,首先注册 AddThis 站点,然后登录到您的帐户。 您可以在“工具”菜单下找到三个工具:
- 社交分享按钮
- 跟随按钮
- 推荐内容小部件
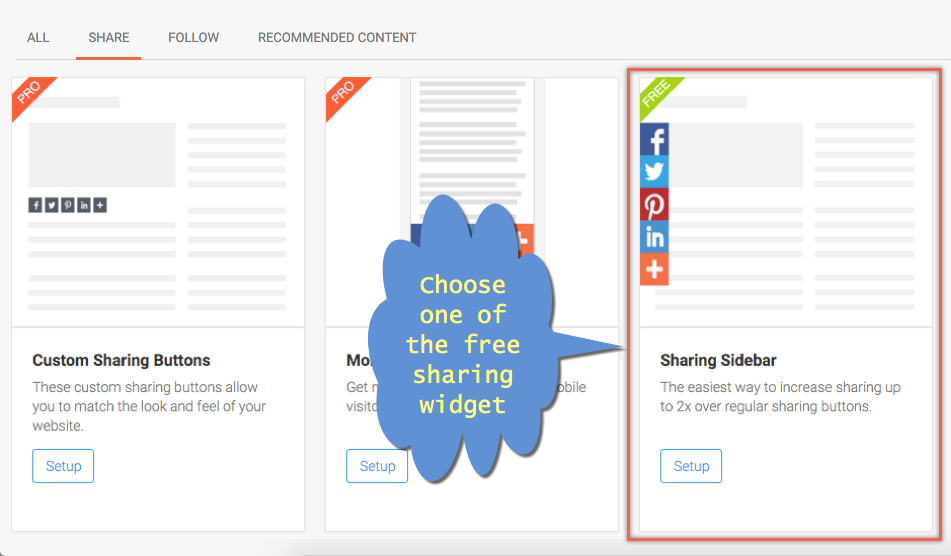
单击“共享”选项,然后选择您喜欢的一种免费样式。 在本例中,我们选择随内容滚动浮动在左侧/右侧的“共享侧边栏”。

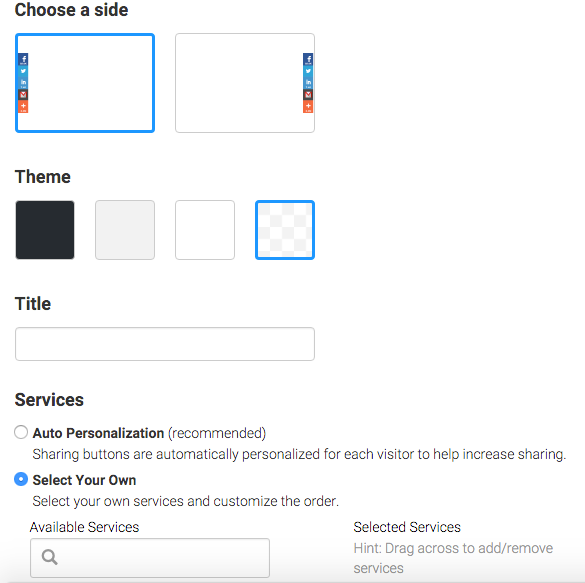
下一个屏幕提供了自定义选项,例如选择社交按钮、重新排列顺序、选择浮动栏的一侧等。

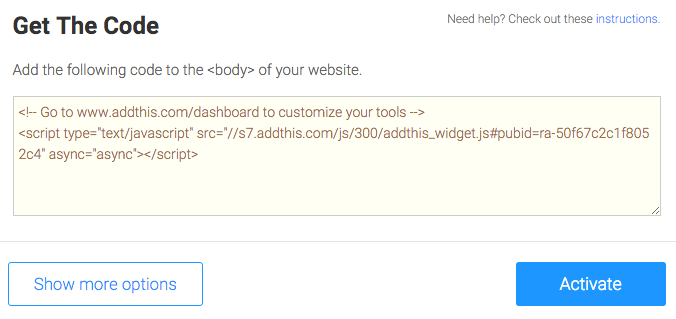
您可以根据自定义查看预览。 完成自定义后,通过向下滚动到“获取代码”部分复制小部件代码,然后单击“激活”按钮。

注意 您可以通过单击“显示更多选项”按钮查看更多自定义选项。
在 Weebly 中添加小部件代码
转到 Weebly 页面并将小部件代码粘贴到“页脚代码”部分下,以便仅在该页面上显示社交按钮。 如果您希望小部件显示在您网站的所有页面上,请将代码粘贴到“设置 > SEO > 页脚代码”部分下。 将您的网站发布到正在运行的浮动社交按钮。 一些小部件可能还具有额外的 HTML 代码,您可以使用“嵌入代码”元素将其插入到您的 Weebly 页面上。
定位规则
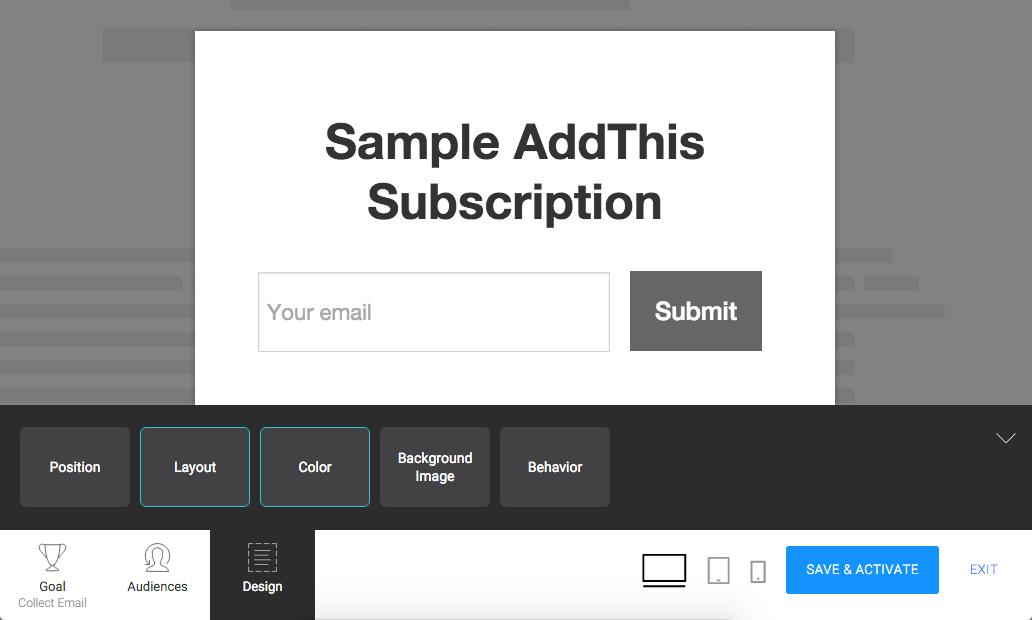
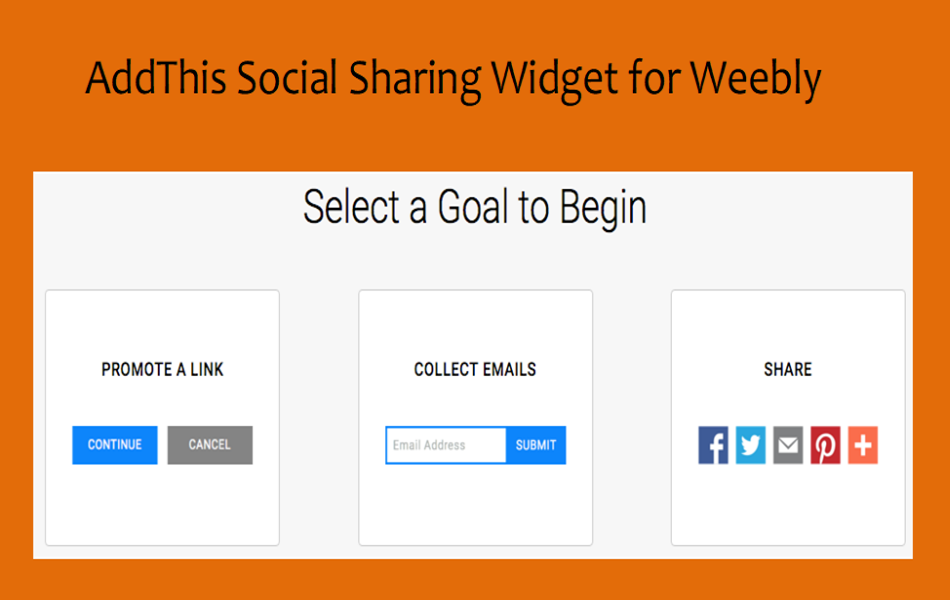
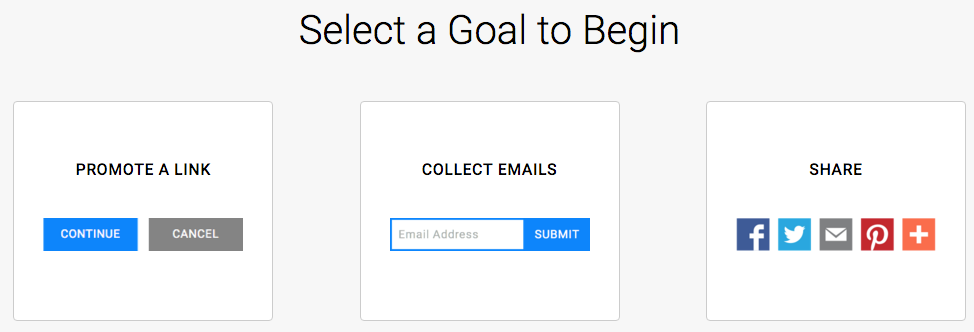
AddThis 还在“定位”部分提供了额外的规则来创建电子邮件订阅框、链接推广弹出窗口、社交分享弹出窗口等。您只需创建将自动显示在页面上的带有社交小部件的规则。 单击“目标”选项卡,然后选择目标,如下所示:

自定义选项,例如您要在哪里显示小部件并保存规则。 清除您的浏览器历史记录并查看您已粘贴社交共享小部件代码的 Weebly 页面,以查看规则已激活。