为不同的Weebly页面添加不同的标题图像
Weebly 标题图片
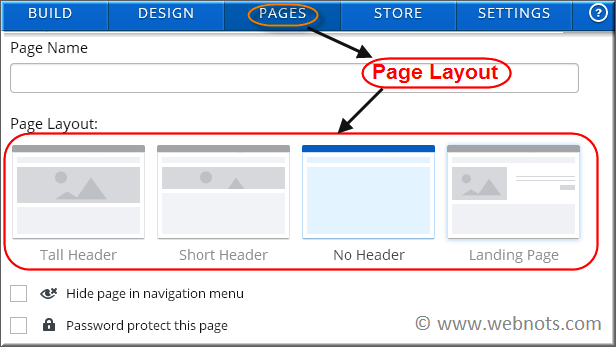
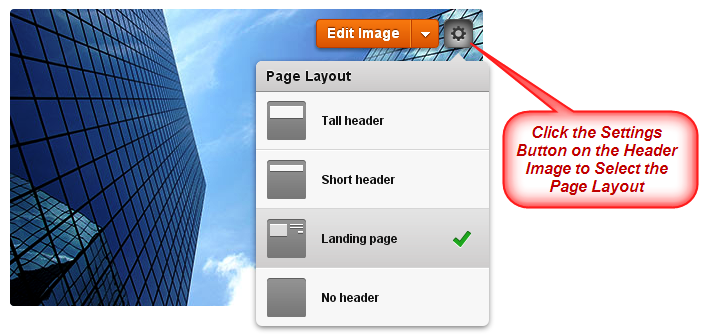
Weebly 页面中标题图像的大小取决于您选择的页面布局。 以下是可用的默认页面布局,可以在页面创建时间或通过单击标题图像上的设置按钮进行选择。

Weebly 页面布局选择
不必为您网站的所有页面使用相同的标题图像。 Weebly 提供了一个默认功能,可以在不修改主题源代码的情况下将不同的标题图像添加到您网站的不同页面。 本文详细解释了该功能。
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
Step1 – 上传标题图片
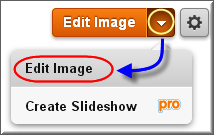
选择无标题以外的任何页面布局选项(无标题页面将没有任何标题部分)。 将鼠标移到标题图像上,然后单击“编辑图像”按钮。

Weebly 标题图像编辑选项
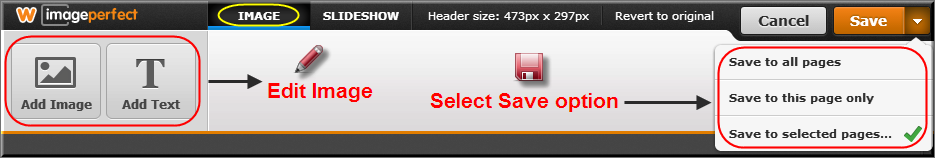
Weebly 的集成图像编辑器工具 完美形象 将打开。 单击“添加图像”按钮添加您自己的标题图像。 您应该有一个适合着陆页、高标题或短标题的所选布局大小的图像。 尽管大多数 Weebly 主题对标题图像使用以下默认大小,但您可以裁剪或扩展图像以适应空间。
- 高标题 – 960 x 287 像素
- 短标题 – 960 x 144 像素
- 着陆页 – 473 x 297 像素
如果要将图像与站点内容和布局合并,请使用可用选项来编辑图像。
Step2 – 保存选项
完成编辑后,单击“保存”按钮。 您将看到以下三个选项:
- 保存到所有页面
- 仅保存到此页面
- 保存到选定页面

Weebly 标题图像编辑选项
保存到所有页面
例如,如果您选择了一个 标题 图片在一个简短的标题页,然后选择选项保存到所有页面,然后将发生以下情况:
- 所有具有短标题布局的现有页面都将使用该图像进行更改
- 默认情况下,创建的任何新的短标题页都将具有该图像
仅保存到此页面
此选项有助于将标题图像仅保存到该特定页面。 通过这种方式,您可以使用不同的标题图像自定义 Weebly 网站的每个页面。
保存到选定页面
最后一个选项是保存所选页面的图像。 例如,如果您在登录页面布局中上传了一张图片并选择了此选项,那么您将看到一个弹出窗口,如下所示。
您网站所有登录页面的复选框将打开以供选择,所有其他页面将不可供选择。 您可以选择要添加该标题图像的登录页面。 如果您想为组中相同类型的特定页面添加自定义标题图像,此方法将很有用。

在 Weebly 中更改页面布局
