下载WebSense两栏免费Weebly主题
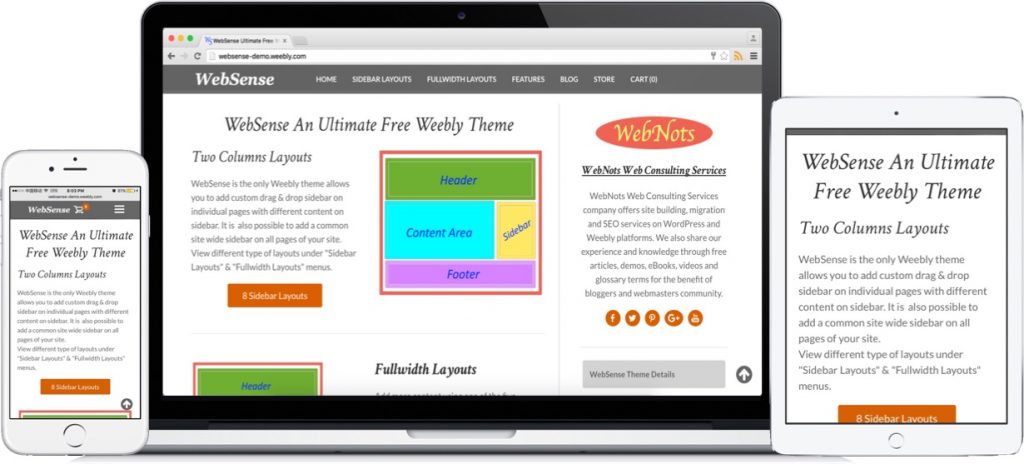
在过去的几周里,我们忙于开发许多用户正在寻找的两栏 Weebly 主题。 您可以查看 WebSense 的完整演示并从产品页面免费下载。 在这里,我们列出了该主题的一些功能:
推荐:如何修复Windows Access Control Entry Is Corrupt错误
完全响应
WebSense 主题在所有设备上都具有超灵敏的自动对齐功能。

14 种自定义布局
我们创建了 14 种自定义布局来满足大部分需求。
- 8 种自定义侧边栏布局,用于在您的 Weebly 页面上添加侧边栏。 您可以在页面上添加独立的侧边栏或添加站点范围的公共侧边栏。 布局包括两组登陆页面,高页眉、短页眉和无页眉页。
- 将内容拖放到编辑器上的内容和侧边栏区域。 还将内容从主要内容区域拖动到侧边栏,反之亦然。
- 5 个全宽布局,用于在页面上添加更多内容,包括不带页脚的启动页面布局。
- 具有拖放功能的独家维护模式布局。 这也可用于产品或活动启动目的。
视差页眉和页脚
WebSense 在页眉和页脚区域都提供了很棒的视差效果。 您可以在着陆页页眉和公共页脚区域拖放元素,使您的网站更加专业。 例如,您可以在登录页面上添加两个号召性用语按钮。
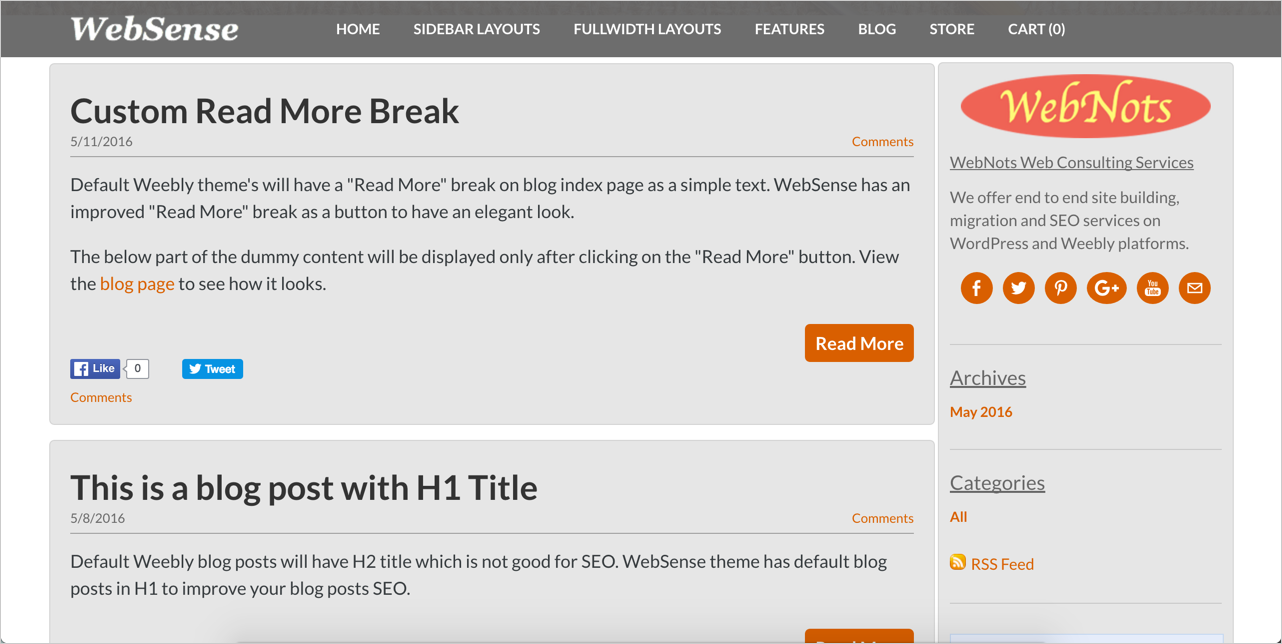
自定义博客布局
博客索引页面将具有优雅的外观,在每个帖子上显示“阅读更多”按钮,并为内容和侧边栏区域提供背景颜色。

所有博客文章的标题都将带有 H1(而不是 H2)以改进 SEO,并且使侧边栏内容(如档案、类别等)的外观更具吸引力。
其他显着特点
我们进行了许多其他改进,以使 WebSense 成为与众不同的主题。
- 滚动到所有页面布局上的顶部图标箭头。 您不再需要为您的 Weebly 网站搜索返回顶部小部件,我们将其设为默认设置。
- “404 Page Not Found”页面示例,用于在 404 错误页面上提供自定义内容。
- 块引用元素被定制为向您的用户提供盒装内容。 只需拖放一个块引用元素并在颜色框内的编辑器上添加内容。
- WebSense 主题上的所有图像都将具有圆角和鼠标悬停效果。你有
高级 Weebly 用户注意事项
如果您是高级 Weebly 用户,将对禁用自定义页脚和启用高级页脚所需的页面布局进行少量修改。 我们建议这样做,以便更好地使用页脚。
查看演示并将您的反馈和建议放在评论中。
