如何在Weebly网站中添加Favicon
Favicon(收藏夹图标的缩写形式)是浏览器中显示的一个小图标,可帮助访问者记住您的品牌。 一些浏览器在靠近 URL 的地址栏中显示 favicon,有些则在靠近页面标题的选项卡上显示。 这是 Weebly 中的一项专业功能,请按照以下步骤轻松将 favicon 添加到免费的 Weebly 网站,而无需升级到 Pro 帐户。
推荐:如何将Shopify网站设置成维护模式
如何在 Weebly 中添加 Favicon?
我们将在本文中讨论以下主题:
- 将 .ico 文件用于 favicon 而不创建其他页面。
- 使用 PNG 或 JPEG 或任何带有附加页面的图像文件。
- Weebly 专业用户的 Favicon。
提供: 以每月 2.95 美元的价格在 Bluehost 上托管您的 Weebly 和 WordPress 网站。
1.使用ICO文件
第 1 步:准备好您的网站图标
在将网站图标添加到您的网站之前,您需要有一个徽标图像。 您的徽标可以是任何标准图像格式,例如 JPEG 和 PNG。 准备好徽标后,您可以使用网络上提供的任何免费网站图标生成器将其转换为 .ico 文件。
一个这样的网站图标生成器是“freefavicon.com”。 转到该站点并选择您的图像以将其转换为 .ico 文件。 您还可以通过向 favicon 添加滚动文本来创建动画版本。 对 favicon 预览感到满意后,将“favicon.ico”文件下载到本地计算机。
第 2 步:将 Favicon 上传到您的 Weebly 网站
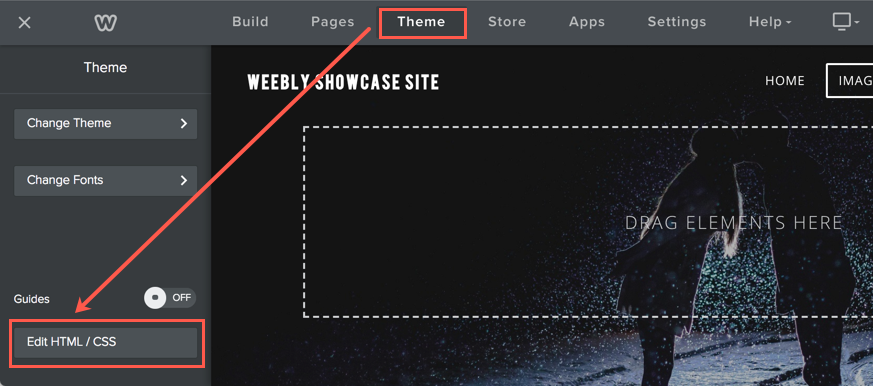
获得 .ico 文件后,转到您的 Weebly 帐户并编辑您要添加网站图标的网站。 在 Weebly 编辑器的“主题”选项卡下选择“编辑 HTML/CSS”。

单击“资产”旁边的“+”图标,从下拉列表中选择“上传文件”选项并上传您的 favicon.ico 文件。

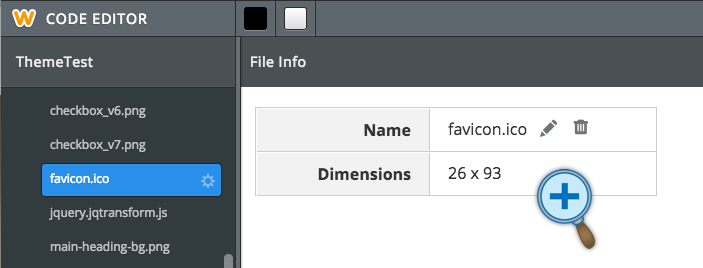
上传后,您可以看到您的文件名列在“资产”下。

请注意,网站图标文件的图像可能不会像其他图像一样不可见,这应该不是问题。 您可以在浏览器上查看已发布站点时查看它。 保存您的更改,如果这是您第一次编辑主题,您需要提供一个主题名称以进行保存。 Weebly 中图片文件的默认链接如下:
http://<您的站点名称>.weebly.com/files/theme/<图像名称>.ico
将“您的站点名称”和“图像名称”替换为您站点的 URL 和您的网站图标文件名。 确保您可以在浏览器中打开此网站图标 URL。 如果此 URL 不起作用,请右键单击图像并复制 URL。 它应该如下所示:
https://www.weebly.com/editor/uploads/4/8/5/3/4853992/custom_themes/xxxxx/files/favicon.ico
第 3 步:链接您的网站图标
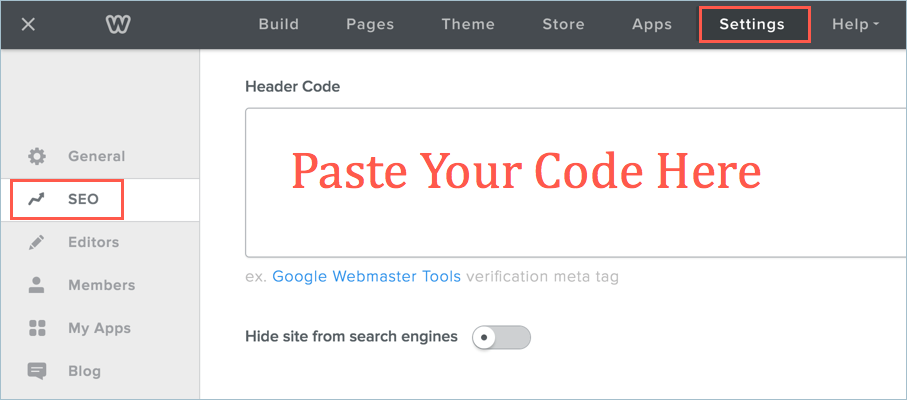
转到“设置 > SEO > 标头代码”部分并粘贴以下代码:
将“Your Favicon Link”替换为您的 favicon 的 URL。

在 Weebly 标头代码部分添加 Favicon 链接
保存您的设置并发布您的网站。
注意 除了在站点级别添加代码,您还可以将代码粘贴到“页面 > 选择页面 > SEO 设置 > 标题代码”下的每个页面的“标题代码”部分。 通过这种方式,您可以上传多个网站图标并将不同的图标链接到您的 Weebly 网站的不同页面。
Step4:在各种浏览器上测试
最后一步是通过在 Firefox、Chrome 和 Edge 等各种网络浏览器中打开您的网站来测试您的网站图标。 检查清晰度并查看各种浏览器,并在需要时调整您的网站图标大小。

有时favicon在浏览器中反映可能需要较长时间,您可以尝试刷新、清除缓存或关闭并打开浏览器。
2. 使用 PNG 或 JPEG 图像文件
如今,Weebly 用他们的 favicon 图像覆盖了 .ico 文件。 所以上述方法可能并非在所有情况下都有效。 在这种情况下,请尝试此方法。 此外,如果您无法创建 .ico 文件或对修改主题不感兴趣,那么此方法将很有用。
请按照以下说明进行操作:
- 在“页面”选项卡下创建一个新页面,并将其命名为您想要的任何名称,例如,将其命名为“favicon”。
- 在该页面中拖放和“图像”元素并上传您的网站图标图像。 图像应为 .png 或 .jpg 或任何其他标准图像格式。
- 请记住,您不能使用图像元素上传 .ICO 文件。 您将看到一条错误消息,显示文件类型无效,并且文件必须是 JPEG、GIF 或 PNG。
- 发布您的网站并复制图片链接,它应该如下所示:
http://<您的站点名称>.weebly.com/uploads/1/3/4/0/13404245/541135_orig.png
- 转到“设置 > SEO > 标头代码”并粘贴以下代码:
- 发布您的网站,现在浏览器中将显示网站图标!!!
2.1。 隐藏网站图标页面
任何人都可以看到您的网站图标页面,该页面将包含一个小图像。 因此,有必要对用户和搜索引擎隐藏此页面。
- 转到“页面”选项卡并选中“隐藏在导航中”以从菜单中删除图标页面。
- 转到页面的“SEO 设置”并选择“对搜索引擎隐藏此页面”以隐藏该页面对搜索引擎爬虫。
- 用站点密码设置页面的“可见性”,这样即使用户知道 URL,他们也无法访问。
3. 高级用户的 Weebly Favicon 选项
高级计划用户可以上传网站图标以使他们的网站看起来更专业。 Weebly 不会为您提供任何工具来创建您的网站图标,也不会为您的网站图标推荐图像。 您需要准备自己的具有适当大小的 .ico favicon 图像文件。
3.1。 如何上传?
- 登录到您的 Weebly Pro 帐户并编辑您要上传网站图标的站点。
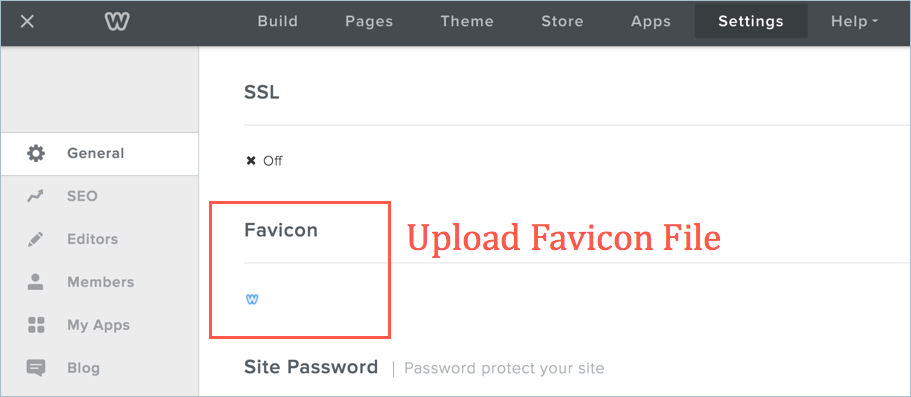
- 转到站点“设置”选项卡下的“常规”部分。
- 上传您的网站图标,如下图所示。
- 发布您的网站并在浏览器中签入(网站图标可能需要一段时间才能反映在浏览器中)

Weebly Pro 用户的 Favicon
提供: 在 SiteGround 上托管您的 Weebly 网站可享受 60% 的折扣。
3.2. Weebly Favicon 选项的功能
- 只需上传您的网站图标图像文件。
- Weebly 将在短时间内自动为您的网站启用网站图标。
- 支持所有浏览器,如 Chrome、Firefox、Edge 和 Safari。
重要的: 复制代码时,引号可能是卷曲格式。 在 Weebly 代码编辑器上粘贴代码时,请确保使用直引号。
