如何在Weebly网站中添加垂直图像翻转小部件
在我们之前的文章中,我们已经了解了如何在您的网站上添加水平图像翻转小部件。 在本文中,我们将分享有关如何在 Weebly建站网站中添加垂直图像翻转小部件的分步说明。 小部件将如下所示,将鼠标移到上方并查看翻转效果。
小部件将如下所示。

这是要在翻页上显示的简短说明。 根据您的图像高度调整内容,使其看起来统一且对齐。
- 该小部件包含简单的 CSS 和 HTML 代码。
- 您可以根据需要自定义高度、宽度和其他参数。
- 可以使用单个块或多个块作为图库。
- 您可以插入单页或多页。
推荐:修复Windows相机应用程序故障
垂直图像翻转小部件的 CSS
基本上我们创建两个类 .common 和 .flip-hide 来定位图像和悬停效果。 额外的 .flip-text 类用于设置图像后面的文本样式。 根据您的图像大小,您应该调整“.flip-text p”类的字体大小和行高,以使文本在图像区域后面正确对齐。
完整的 CSS 如下:
<style>
.common{
margin: 0;
padding: 0;
display: inline-block;
position: relative;
overflow: hidden;
}
.flip-text {
position: absolute;
text-align: center;
background: rgba(33, 150, 243, 0.4);
z-index: 999;
width: 100%;
max-height: 100%;
overflow: hidden;
top: 50%;
-webkit-transform: translate3d(-100%, -50%, 0);
transform: translate3d(-100%, -50%, 0);
-webkit-transition: all 0.5s;
transition: all 0.5s;
line-height: 30px;
font-size: 16px;
}
.flip-text p {
margin: 20px;
font-size: 24px;
line-height: 60px;
}
.flip-text button {
background-color: #E91E63;
border-radius: 5px;
margin: 10px;
padding: 10px;
color: white !important;
}
.flip-text button a{
color: white;
text-decoration: none;
}
.flip-hide{
overflow: visible;
perspective: 900px;
}
.flip-hide img{
position: relative;
-moz-transform: rotateX(0deg);
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
z-index: 100;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-hide .flip-text{
opacity: 1;
top: 0;
width: 100%;
height: 100%;
z-index: 99;
-moz-transform: rotateX(180deg) translate3d(0,0,0);
-webkit-transform: rotateX(180deg) translate3d(0,0,0);
transform: rotateX(180deg) translate3d(0,0,0);
}
.flip-hide:hover img{
-moz-transform: rotateX(180deg);
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.flip-hide:hover .flip-text{
-moz-transform: rotateX(360deg) translate3d(0,0,0);
-webkit-transform: rotateX(360deg) translate3d(0,0,0);
transform: rotateX(360deg) translate3d(0,0,0);
}
</style>垂直图像翻转小部件的 HTML
HTML 代码如下所示。 您应该将图像 URL 和文本替换为您自己的内容。
<div class="common flip-hide"> <img src="https://www.infoxiao.com/wp-content/uploads/2022/08/如何在-Weebly.jpg" alt="Flip and Hide Image"> <div class="flip-text"><p>Here is the short description to show on the flip. Adjust the content according to your image height to look uniform and aligned.</p><button><a href="#">Get more details..</a></button></div> </div>
您可以通过以下两种方法将此小部件插入 Weebly:
- 使用嵌入代码元素 – 将完整的 CSS 和 HTML 代码粘贴到页面上的嵌入代码元素中。 确保在 CSS 中添加开始和结束样式标签。
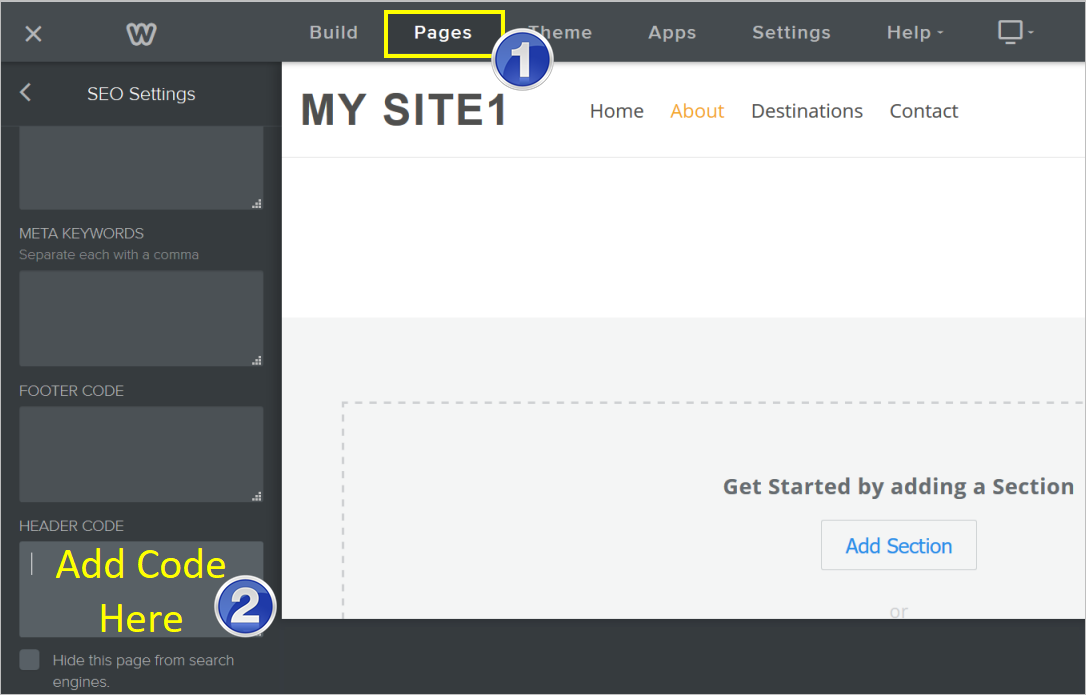
- 使用标题代码部分 – 在此方法中,复制 CSS 以及打开和关闭样式标签并粘贴到“页面 > 选择页面 > SEO 设置 > 标题代码”部分。 使用嵌入代码元素将 HTML 代码粘贴到同一页面上。

发布您的网站并查看页面上的垂直图像翻转小部件。 您可以并排放置嵌入代码元素,并创建一个漂亮的画廊展示效果,如下所示:

