如何在Weebly中添加推荐小部件
在我们之前的文章中,我们讨论了如何以滑块形式添加推荐,在本文中,我们将讨论如何使用简单的 CSS 在 Weebly建站网站中添加推荐小部件。 我们将解释两个类似的例子,一个颜色简单,另一个颜色更鲜艳。
推荐:Wordpress分类广告和目录列表主题Listivo
这两个小部件都具有以下功能:
- 添加到任意数量的页面。
- 完全响应自动适应查看设备的宽度。
- 设置为单独的小部件或单独的推荐页面。
- 添加无限数量的推荐。
- 添加一列或两列。
如何在 Weebly 中添加推荐小部件?
本文中解释的两个小部件都有用户的照片,因此第一步是在“主题 > 编辑 HTML / CSS > 资产 > 上传文件…”下上传照片。 上传图片的文件路径如下:
http://your-site-name.com/files/theme/testimonial-image1.jpg
简单的推荐小部件
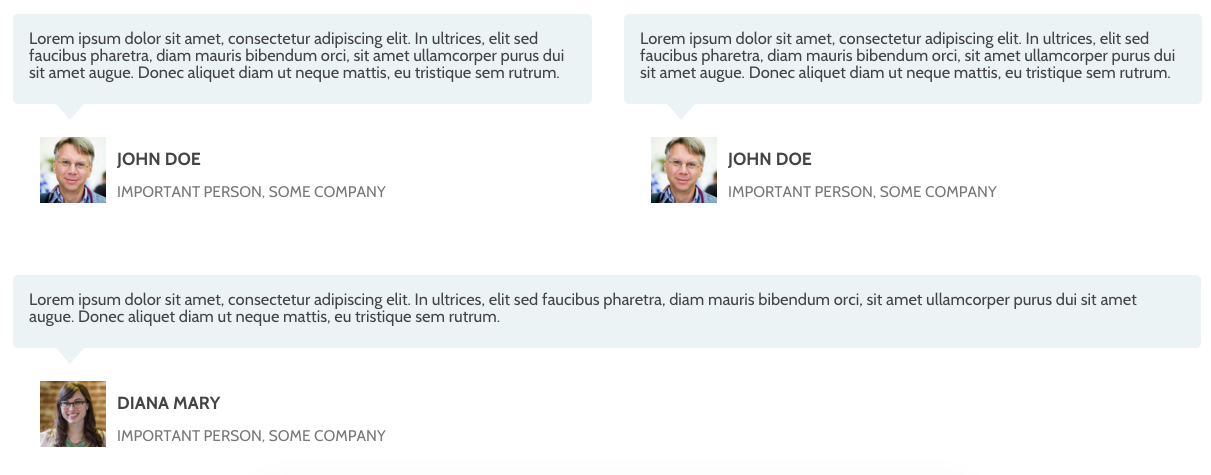
简单的推荐小部件如下所示,您可以在此处查看现场演示。 它可以放置为全宽或两列布局。

该小部件包含以下部分,这些部分也在 CSS 中使用注释突出显示:
- 推荐内容使用“.tm-content”类定义
- 向下箭头是使用 :after 伪元素“.tm-content:after”定义的
- 图片、名称和标题使用“.tm-pic”类定义
- 图片是使用“.tm-pic photo”类定义的
- 名称使用“.tm-pic p:nth-child(2)”类定义
- 标题使用“.tm-pic p:nth-child(3)”类定义
简单推荐小部件的 CSS
在 Weebly 页面的“标题代码”部分下添加以下 CSS 代码。 推荐的背景颜色定义为#ebf3f5,可以根据需要更改为任何颜色。
<style type="text/css">
/* Testimonial Content */
.tm-content {
background: #ebf3f5;
padding: 15px 20px 5px 15px;
border-radius: 5px;
margin-bottom: 30px;
}
/* Down Arrow */
.tm-content:after {
content: '';
width: 0px;
height: 0px;
border-style: solid;
border-width: 20px 18px 0 18px;
border-color: #ebf3f5 transparent transparent transparent;
position: relative;
top: 37px;
left: 20px;
}
/* Picture, Name and Title */
.tm-pic {
margin-left: 25px;
margin-bottom: 80px;
}
/* Testimonial Picture */
.tm-pic .photo {
background-color: #ccc;
border-radius: 100px;
width: 60px;
height: 60px;
float: left;
margin-right: 10px;
}
/* Name and Title Paragraph*/
.tm-pic p {
position: relative;
top: 5px;
text-transform: uppercase;
line-height:30px;
}
/* Name */
.tm-pic p:nth-child(2) {
font-size: 16px;
font-weight: 600;
margin-bottom: 0;
}
/* Title */
.tm-pic p:nth-child(3) {
font-size: 14px;
color: #777;
}
</style>简单推荐小部件的 HTML
通过将虚拟内容替换为您自己的内容,将以下 HTML 代码添加到“嵌入代码”元素中。 该代码适用于单个推荐块,它将以全宽显示,您只需附加块代码即可添加多个推荐。 如果您想在两列中显示推荐,请并排使用“嵌入代码”元素并将 HTML 代码块粘贴到其中。
<div class="tm-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ultrices, elit sed faucibus pharetra, diam mauris bibendum orci, sit amet ullamcorper purus dui sit amet augue. Donec aliquet diam ut neque mattis, eu tristique sem rutrum.</p> </div> <div class="tm-pic"> <div class="photo"><img src="https://img.webnots.com/2015/08/Testimonial3.jpg" width=60px height=60px> </div> <p>Diana Mary</p> <p>Important person, some Company</p> </div>
多彩的推荐小工具
第二个推荐小部件与第一个类似,颜色更亮,如下所示。 此小部件的不同之处在于,HTML 代码块将自动对齐在两列布局中,而无需使用多个“嵌入代码”元素。 下面是它的外观:

该小部件包含以下部分,这些部分也在 CSS 中用注释突出显示:
- 单块——在“.testimonial-wrap”类中定义的推荐包装器
- 内容——“.testimonial”类中定义的推荐内容
- 名称和标题——在“.testimonial-info”类中定义的推荐信息
- 照片——在“.headshot”类中定义的用户照片
- 箭头 – 在“.arrow-down”类中定义的向下箭头
