如何在Chrome书签栏中添加自定义按钮
书签是一种无需记住 URL 即可访问网页的简便方法。 但是,许多人对默认情况下无法隐藏的 Chrome 书签栏感到恼火。 只有当您在该选项卡中打开网页时,Chrome 才允许您隐藏书签栏。 您可以使用 Windows 中的键盘快捷键“Control + Shift + B”和 Mac 中的“Command + Shift + B”来隐藏书签栏。 如果您有一个没有任何书签的空栏,那么添加自定义按钮将是一个好主意。 它将帮助您快速完成任务,而不是通过菜单。
推荐:如何修复桌面上不断出现Microsoft Edge快捷方式
添加常规书签
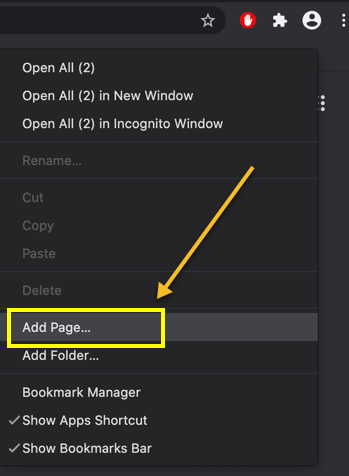
在我们之前的文章中,我们已经解释了如何在 Chrome 中管理书签。 基本上,您可以右键单击书签栏并选择“添加页面…”。

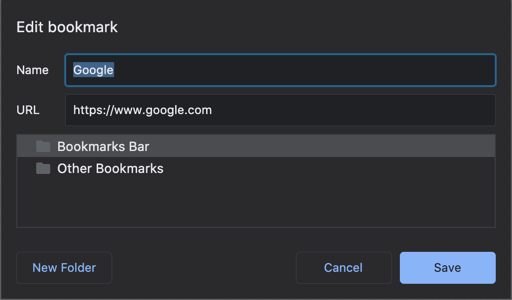
输入书签的名称和 URL。

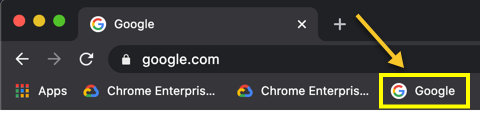
书签按钮将立即出现在栏上。

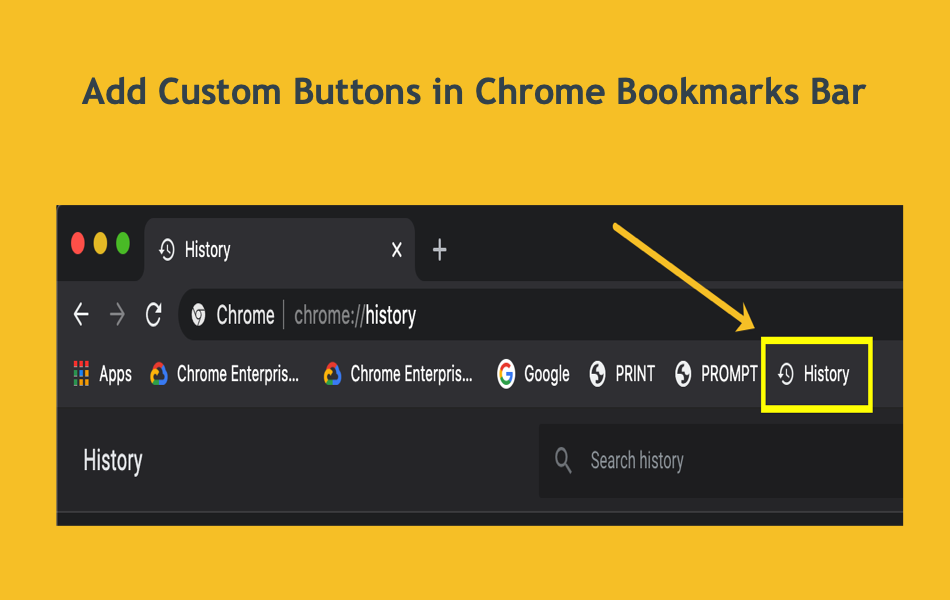
在 Chrome 书签栏中添加自定义按钮
您可以尝试为设置页面插入一些 JavaScript 或 Chrome 命令 URL,而不是为常规 URL 添加书签。
添加自定义打印按钮
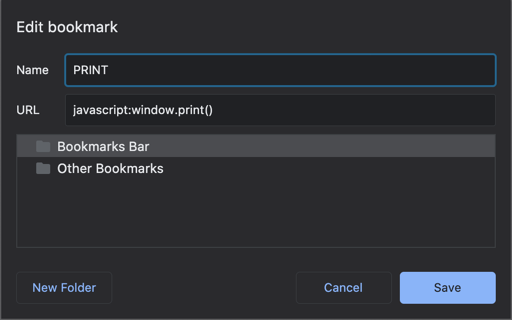
将以下代码粘贴到书签的 URL 文本框中。
javascript:window.print()
为您的书签输入名称作为 PRINT。 在“编辑书签”对话框中应该如下所示。

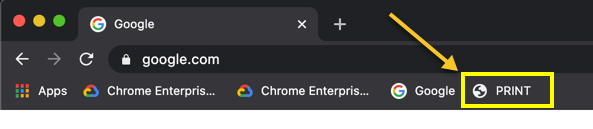
保存您的书签,它应该会立即在书签栏中添加一个如下所示的 PRINT 按钮。

记得在“书签栏”位置添加书签。 如果您已经有许多书签 URL,您可以将 PRINT 按钮拖到栏上并重新排列,以便在页面加载时显示它。
单击“打印”按钮以在 Chrome 中打开打印对话框。

推荐:如何增加Windows 10/11中专用视频RAM(VRAM)
添加提示按钮
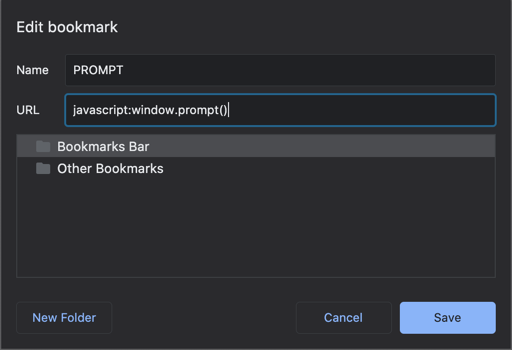
与打印按钮类似,您可以插入不同的其他按钮。 例如,添加以下 JavaScript 代码作为书签 URL 以插入提示按钮。
javascript:window.prompt()
它应该如下所示:

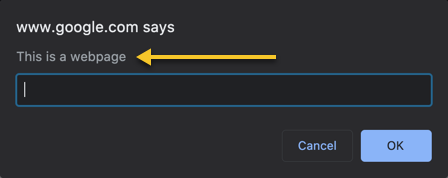
您还可以在提示中显示一条消息,例如:
javascript:window.prompt("This is a webpage")保存更改以添加提示按钮。 单击提示按钮将显示您在书签 URL 中输入的消息。

您可以使用以下代码添加警报或确认按钮:
javascript:window.alert("This is a webpage")
javascript:window.confirm("This is a webpage")与打印按钮不同,其他按钮几乎没有用处。
添加 Chrome 命令 URL
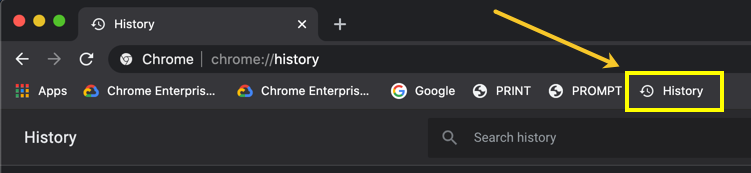
如果您总是使用菜单导航到 Chrome 设置,则可以添加 Chrome 命令 URL 以快速访问设置页面。 例如,添加以下 URL 以添加 HISTORY 按钮。
chrome://history
当您添加设置页面 URL 时,Chrome 会自动在按钮中添加图标。

查看这篇文章以获取 Chrome 命令 URL 的完整列表。 您可以在书签栏中插入下载、扩展或任何其他按钮,以便快速访问。